Vue 开发实战实战篇 # 38:表单初始数据自动校验动态赋值
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战实战篇 # 38:表单初始数据自动校验动态赋值相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
ant design vue 跟 elementui 的表单校验区别
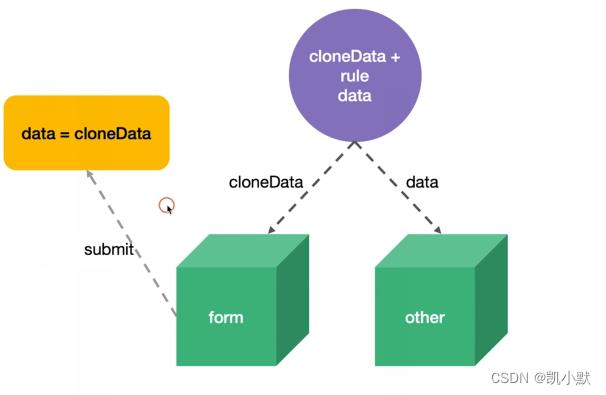
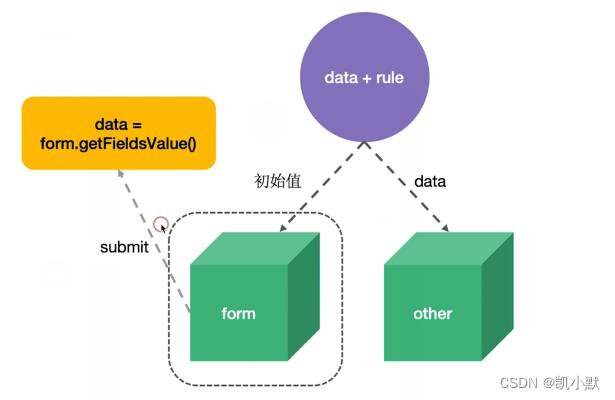
ant design vue 的表单设计模式是自动校验不能使用双向绑定,而是将数据托管给 form,form 就像一个黑盒,里面的数据不会影响到其他的数据,如果需要数据同步到其他组件,需要调用 form 提供的 api 进行获取。
比对图如下:


v-decorator 指令
https://github.com/vueComponent/ant-design-vue/blob/1.x/components/_util/FormDecoratorDirective.js
v-decorator 指令什么都没做,就是一个标志位。便于form去劫持数据。
export function antDecorator(Vue)
return Vue.directive('decorator', );
export default
// just for tag
install: Vue =>
antDecorator(Vue);
,
;
修改手动校验的表单
<template>
<a-form :layout="formLayout" :form="form">
<a-form-item
label="Form Layout"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-radio-group
default-value="horizontal"
@change="handleFormLayoutChange"
>
<a-radio-button value="horizontal"> Horizontal </a-radio-button>
<a-radio-button value="vertical"> Vertical </a-radio-button>
<a-radio-button value="inline"> Inline </a-radio-button>
</a-radio-group>
</a-form-item>
<a-form-item
label="Field A"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input v-decorator="[
'fieldA',
initialValue: fieldA,
rules: [
required: true,
min: 6,
message: '必须大于5个字符'
]
,
]" placeholder="input placeholder" />
</a-form-item>
<a-form-item
label="Field B"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input v-decorator="['fieldB']" placeholder="input placeholder" />
</a-form-item>
<a-form-item :wrapper-col="buttonItemLayout.wrapperCol">
<a-button type="primary" @click="handleSubmit"> Submit </a-button>
</a-form-item>
</a-form>
</template>
<script>
export default
data()
this.form = this.$form.createForm(this);
return
formLayout: "horizontal",
fieldA: "hello kaimo",
fieldB: "",
;
,
computed:
formItemLayout()
const formLayout = this;
return formLayout === "horizontal"
?
labelCol: span: 4 ,
wrapperCol: span: 14 ,
: ;
,
buttonItemLayout()
const formLayout = this;
return formLayout === "horizontal"
?
wrapperCol: span: 14, offset: 4 ,
: ;
,
,
mounted()
// 动态赋值
setTimeout(() =>
this.form.setFieldsValue(
fieldB: "kaimo313"
)
, 2000)
,
methods:
handleFormLayoutChange(e)
this.formLayout = e.target.value;
,
handleSubmit()
// 自动校验
this.form.validateFields((err, values) =>
console.log(err, values)
if(!err)
console.log(values);
)
,
,
;
</script>
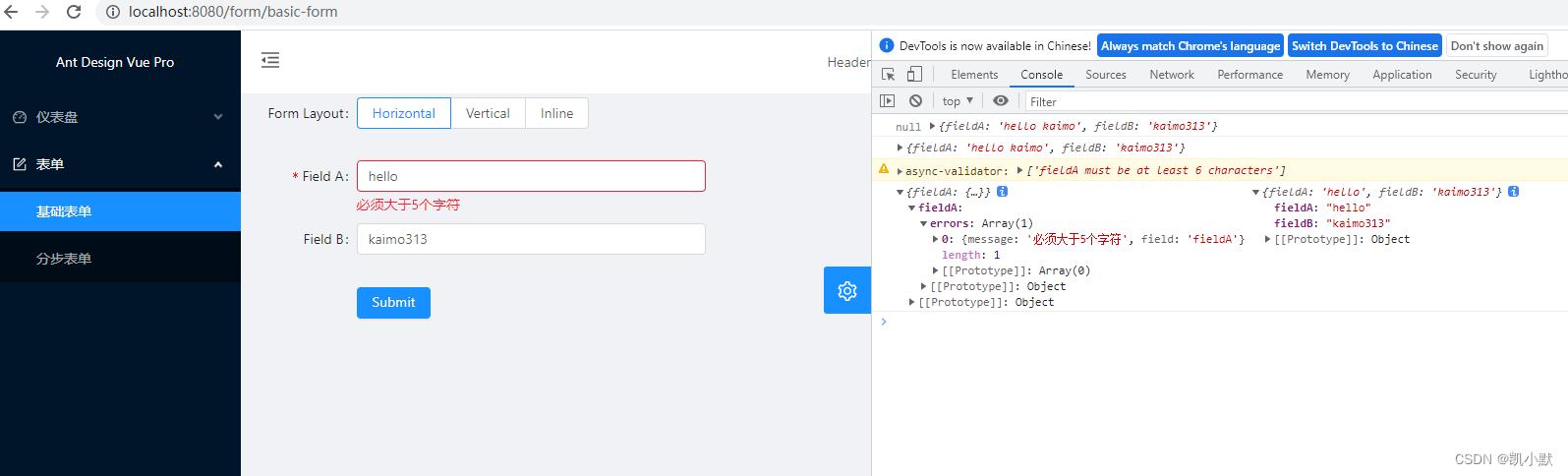
效果

以上是关于Vue 开发实战实战篇 # 38:表单初始数据自动校验动态赋值的主要内容,如果未能解决你的问题,请参考以下文章
Vue 开发实战实战篇 # 40:自己封装一个支持自动校验的表单项