Vue 开发实战基础篇 # 10:生命周期的应用场景和函数式组件
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战基础篇 # 10:生命周期的应用场景和函数式组件相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
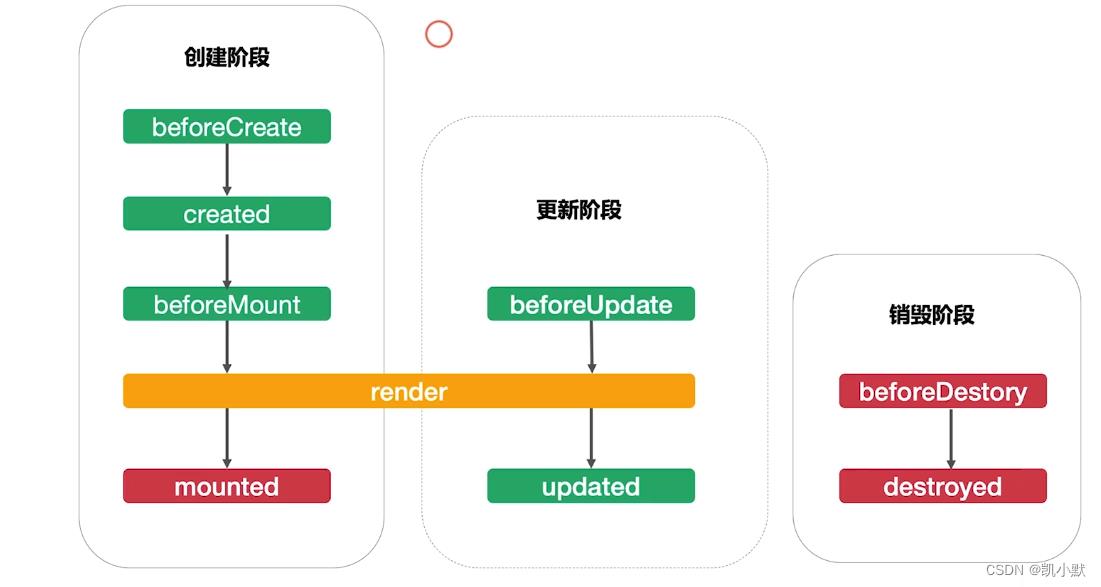
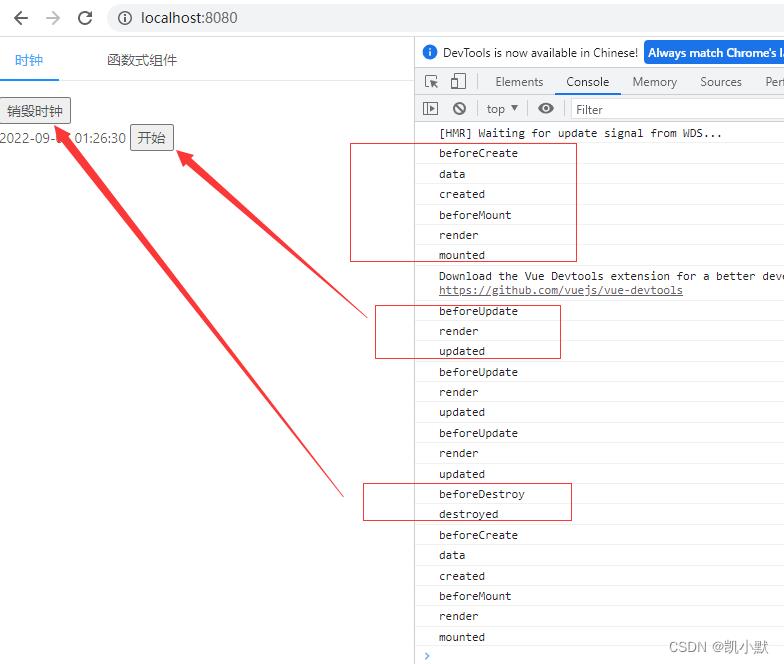
生命周期

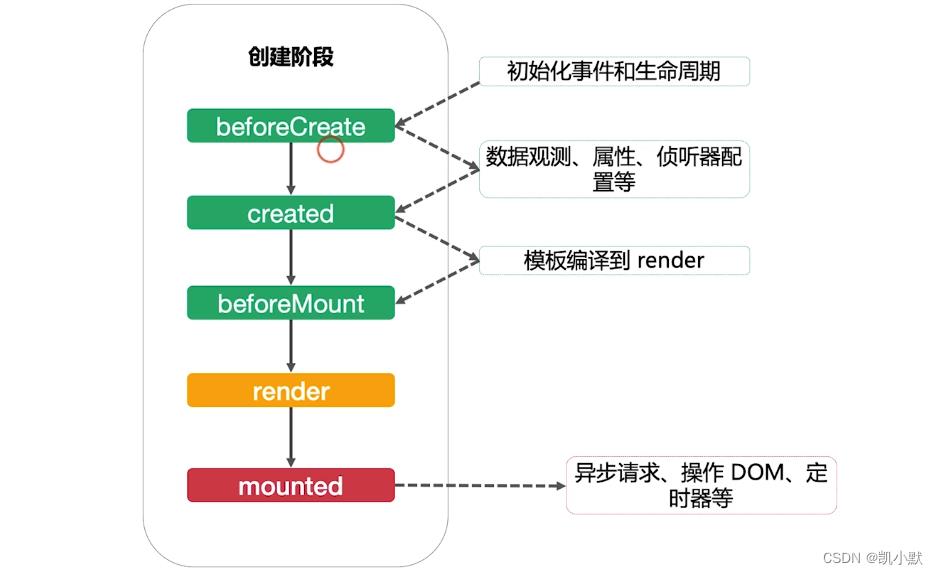
创建阶段
- 初始化事件和生命周期
- 数据观测、属性、侦听器配置等
- 模板编译到 render
- 异步请求、操作DOM、定时器等

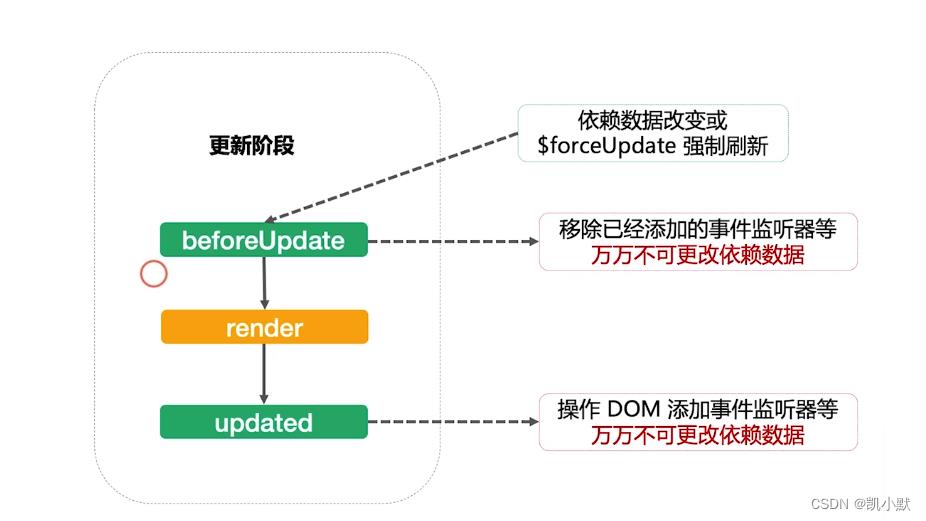
更新阶段
万万不可更改依赖数据,会造成死循环

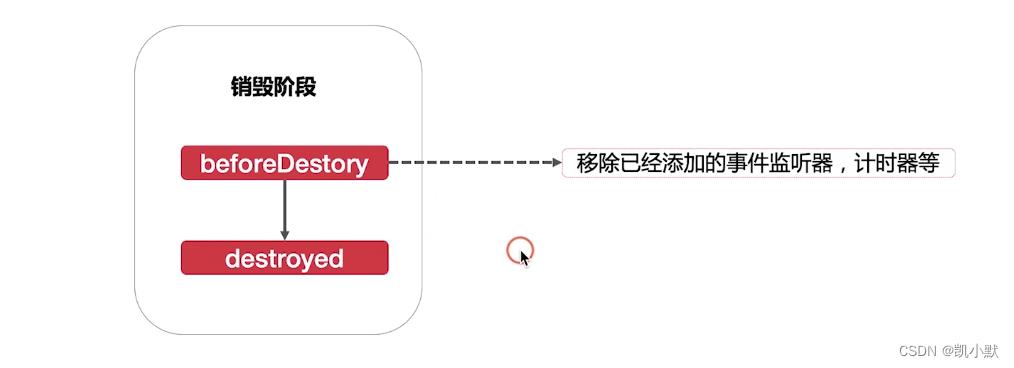
销毁阶段
移除已经添加的事件监听器,计时器等

<template>
<div>
log("render")
now
<button @click="start = !start"> start ? "停止" : "开始" </button>
</div>
</template>
<script>
import moment from "moment";
export default
data: function()
console.log("data");
this.moment = moment;
this.log = window.console.log;
return
now: moment(new Date()).format("YYYY-MM-DD HH:mm:ss"),
start: false
;
,
watch:
start()
this.startClock();
,
beforeCreate()
console.log("beforeCreate");
,
created()
console.log("created");
,
beforeMount()
console.log("beforeMount");
,
mounted()
console.log("mounted");
this.startClock();
,
beforeUpdate()
console.log("beforeUpdate");
,
updated()
console.log("updated");
,
beforeDestroy()
console.log("beforeDestroy");
clearInterval(this.clockInterval);
,
destroyed()
console.log("destroyed");
,
methods:
startClock()
clearInterval(this.clockInterval);
if (this.start)
this.clockInterval = setInterval(() =>
this.now = moment(new Date()).format("YYYY-MM-DD HH:mm:ss");
, 1000);
;
</script>

函数式组件
- functional: true
- 无状态、无实例、没有this上下文、无生命周期
之前创建的锚点标题组件是比较简单,没有管理任何状态,也没有监听任何传递给它的状态,也没有生命周期方法。实际上,它只是一个接受一些 prop 的函数。在这样的场景下,我们可以将组件标记为 functional,这意味它无状态 (没有响应式数据),也没有实例 (没有 this 上下文)。一个函数式组件就像这样:
Vue.component('my-component',
functional: true,
// Props 是可选的
props:
// ...
,
// 为了弥补缺少的实例
// 提供第二个参数作为上下文
render: function (createElement, context)
// ...
)
例子:实现一个临时变量的函数式组件
index.vue
<template>
<div>
<a-tabs>
<a-tab-pane key="clock" tab="时钟">
<button @click="destroyClock = !destroyClock">
destroyClock ? "加载时钟" : "销毁时钟"
</button>
<Clock v-if="!destroyClock" />
</a-tab-pane>
<a-tab-pane key="Functional" tab="函数式组件">
<Functional :name="name" />
<TempVar
:var1="`hello $name`"
:var2="destroyClock ? 'hello vue' : 'hello world'"
>
<template v-slot=" var1, var2 ">
<div>var1:var1</div>
<div>var2:var2</div>
</template>
</TempVar>
</a-tab-pane>
</a-tabs>
</div>
</template>
<script>
import Clock from "./Clock";
import Functional from "./Functional";
import TempVar from "./TempVar";
export default
components:
Clock,
Functional,
TempVar
,
data()
return
destroyClock: false,
name: "kaimo313"
;
;
</script>
Functional.vue
<template functional>
<div>
props
</div>
</template>
TempVar.js
export default
functional: true,
render: (h, ctx) =>
console.log(ctx);
return ctx.scopedSlots.default && ctx.scopedSlots.default(ctx.props || );
;

以上是关于Vue 开发实战基础篇 # 10:生命周期的应用场景和函数式组件的主要内容,如果未能解决你的问题,请参考以下文章