React之一些函数或者方法的扩展
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React之一些函数或者方法的扩展相关的知识,希望对你有一定的参考价值。
文章目录
setState
(1). setState(stateChange, [callback])------对象式的setState
1.stateChange为状态改变对象(该对象可以体现出状态的更改)
2.callback是可选的回调函数, 它在状态更新完毕、界面也更新后(render调用后)才被调用
(2). setState(updater, [callback])------函数式的setState
1.updater为返回stateChange对象的函数。
2.updater可以接收到state和props。
4.callback是可选的回调函数, 它在状态更新、界面也更新后(render调用后)才被调用。
总结:
1.对象式的setState是函数式的setState的简写方式(语法糖)
2.使用原则:
(1).如果新状态不依赖于原状态 ===> 使用对象方式
(2).如果新状态依赖于原状态 ===> 使用函数方式
(3).如果需要在setState()执行后获取最新的状态数据,
要在第二个callback函数中读取
值得注意的就是他的更新是异步更新,更新完之后才会执行回调函数
Demo组件如下:
import React, Component from 'react'
export default class Demo extends Component
state = count:0
add = ()=>
//对象式的setState
/* //1.获取原来的count值
const count = this.state
//2.更新状态
this.setState(count:count+1,()=>
console.log(this.state.count);
)
//console.log('12行的输出',this.state.count); //0 */
//函数式的setState
this.setState( state => (count:state.count+1), () => console.log("回调函数之后", this.state.count))
console.log("this.setState之后", this.state.count)
render()
return (
<div>
<h1>当前求和为:this.state.count</h1>
<button onClick=this.add>点我+1</button>
</div>
)
运行结果:

lazyLoad
//1.通过React的lazy函数配合import()函数动态加载路由组件 ===> 路由组件代码会被分开打包
const Login = lazy(()=>import('@/pages/Login'))
//2.通过<Suspense>指定在加载得到路由打包文件前显示一个自定义loading界面
<Suspense fallback=<h1>loading.....</h1>>
<Switch>
<Route path="/xxx" component=Xxxx/>
<Redirect to="/login"/>
</Switch>
</Suspense>
fallback则是加载时等待的页面
Demo组件如下:
里面用到了Home组件、About组件、Loading组件(随便写点东西就行)
使用了lazy就可以懒加载了。
import React, Component,lazy,Suspense from 'react'
import NavLink,Route from 'react-router-dom'
// import Home from './Home'
// import About from './About'
import Loading from './Loading'
const Home = lazy(()=> import('./Home') )
const About = lazy(()=> import('./About'))
export default class Demo extends Component
render()
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>React Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
/* 在React中靠路由链接实现切换组件--编写路由链接 */
<NavLink className="list-group-item" to="/about">About</NavLink>
<NavLink className="list-group-item" to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
<Suspense fallback=<Loading/>>
/* 注册路由 */
<Route path="/about" component=About/>
<Route path="/home" component=Home/>
</Suspense>
</div>
</div>
</div>
</div>
</div>
)
运行结果:
访问页面查看已经加载的资源

然后清空:

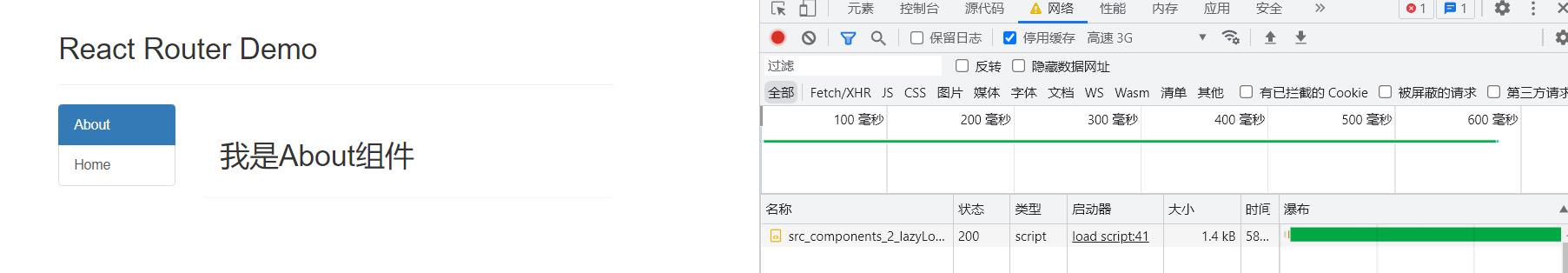
然后点击按钮显示路由组件

发现点击之后才加载这个组件。
实现懒加载。
Fragment
不用div来包裹,解析式自动忽略,可以拥有key值
Demo组件的代码:
import React, Component,Fragment from 'react'
export default class Demo extends Component
render()
return (
<Fragment key=1>
<input type="text"/>
<input type="text"/>
</Fragment>
)

可以看到确实只有两个输入框
Hooks
React Hook/Hooks是什么?
(1). Hook是React 16.8.0版本增加的新特性/新语法
(2). 可以让你在函数组件中使用 state 以及其他的 React 特性
三个常用的Hook
(1). State Hook: React.useState()
(2). Effect Hook: React.useEffect()
(3). Ref Hook: React.useRef()
State Hook
(1). State Hook让函数组件也可以有state状态, 并进行状态数据的读写操作
(2). 语法: const [xxx, setXxx] = React.useState(initValue)
(3). useState()说明:
参数: 第一次初始化指定的值在内部作缓存
返回值: 包含2个元素的数组, 第1个为内部当前状态值, 第2个为更新状态值的函数
(4). setXxx()2种写法:
setXxx(newValue): 参数为非函数值, 直接指定新的状态值, 内部用其覆盖原来的状态值
setXxx(value => newValue): 参数为函数, 接收原本的状态值, 返回新的状态值, 内部用其覆盖原来的状态值
Effect Hook
(1). Effect Hook 可以让你在函数组件中执行副作用操作(用于模拟类组件中的生命周期钩子)
(2). React中的副作用操作:
发ajax请求数据获取
设置订阅 / 启动定时器
手动更改真实DOM
(3). 语法和说明:
useEffect(() =>
// 在此可以执行任何带副作用操作
return () => // 在组件卸载前执行
// 在此做一些收尾工作, 比如清除定时器/取消订阅等
, [stateValue]) // 如果指定的是[], 回调函数只会在第一次render()后执行
(4). 可以把 useEffect Hook 看做如下三个函数的组合
componentDidMount()
componentDidUpdate()
componentWillUnmount()
Ref Hook
(1). Ref Hook可以在函数组件中存储/查找组件内的标签或任意其它数据
(2). 语法: const refContainer = useRef()
(3). 作用:保存标签对象,功能与React.createRef()一样
不过感觉好像没什么大用,直接用类式组件就可以了吧,不过最新版本官方可能比较推荐函数式组件写法了。
组件优化
Component的2个问题
只要执行setState(),即使不改变状态数据, 组件也会重新render()
只当前组件重新render(), 就会自动重新render子组件 ==> 效率低
效率高的做法
只有当组件的state或props数据发生改变时才重新render()
原因
Component中的shouldComponentUpdate()总是返回true
解决
办法1:
重写shouldComponentUpdate()方法
比较新旧state或props数据, 如果有变化才返回true, 如果没有返回false
办法2:
使用PureComponent
PureComponent重写了shouldComponentUpdate(), 只有state或props数据有变化才返回true
注意:
只是进行state和props数据的浅比较, 如果只是数据对象内部数据变了, 返回false
不要直接修改state数据, 而是要产生新数据
项目中一般使用PureComponent来优化
所以用PureComponent就行了吧
render props
如何向组件内部动态传入带内容的结构(标签)?
Vue中:
使用slot技术, 也就是通过组件标签体传入结构 <AA><BB/></AA>
React中:
使用children props: 通过组件标签体传入结构
使用render props: 通过组件标签属性传入结构, 一般用render函数属性
children props
<A>
<B>xxxx</B>
</A>
this.props.children
问题: 如果B组件需要A组件内的数据, ==> 做不到
render props
<A render=(data) => <C data=data></C>></A>
A组件: this.props.render(内部state数据)
C组件: 读取A组件传入的数据显示 this.props.data
import React, Component from 'react'
import './index.css'
import C from '../1_setState'
export default class Parent extends Component
render()
return (
<div className="parent">
<h3>我是Parent组件</h3>
<A render=(name)=><C name=name/>/>
</div>
)
class A extends Component
state = name:'tom'
render()
console.log(this.props);
const name = this.state
return (
<div className="a">
<h3>我是A组件</h3>
this.props.render(name)
</div>
)
class B extends Component
render()
console.log('B--render');
return (
<div className="b">
<h3>我是B组件,this.props.name</h3>
</div>
)
上面代码就是在A组件中预留了一个组件的位置:
this.props.render(name)
组件通信方式总结
方式:
props:
(1).children props
(2).render props
消息订阅-发布:
pubs-sub、event等等
集中式管理:
redux、dva等等
conText:
生产者-消费者模式
组件间的关系
父子组件:props
兄弟组件(非嵌套组件):消息订阅-发布、集中式管理
祖孙组件(跨级组件):消息订阅-发布、集中式管理、conText(用的少)
以上是关于React之一些函数或者方法的扩展的主要内容,如果未能解决你的问题,请参考以下文章
前端学习(3124):react-hello-react之props的简写
JavaScript之jQuery-9 jQuery 开发插件(添加新全局函数添加jQuery对象方法添加新简写方法方法参数)