作为测试和开发调试的工具,你真的了解浏览器开发工具DevTools吗?
Posted 软件测试自动化测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了作为测试和开发调试的工具,你真的了解浏览器开发工具DevTools吗?相关的知识,希望对你有一定的参考价值。
ChromeDevtools是Web测试时每天都要用的工具,它提供了很多调试功能,可以帮助我们更好的定位问题。而我们平时使用的功能只是它全部功能的子集,很多功能并没用到过。
作为高频使用的工具,还是有必要好好掌握的。测试时在日常工作中提BUG时,如果能提供有用的信息给到开发工程师,可以降低和开发工程师之间的沟通成本,巧用开发者工具也能间接体现自身具备一定的技术专业性,所以今天就分享Chrome Devtools 的常用功能。
目录
最好我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件....
4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看
一、认识 Devtools
1、Devtools的用处
大体来说,Devtools对于不同人员来说,有如下作用:
- 前端开发:开发预览、远程调试、性能调优、Bug跟踪、断点调试等;
- 后端开发:网络抓包、开发调试Response;
- 测试:服务端
API数据是否正确、审查页面元素样式及布局、页面加载性能分析、自动化测试; - 其他:安装扩展插件,如AdBlock、Gliffy、Axure等;
2、Devtools功能拆解
首先打开Devtools:
- 在 Chrome 菜单中选择更多工具 → 开发者工具;
- 在页面元素上右键点击,选择检查;
- Windows: ctrl + shift + i
- Mac: cmd + option + i;

我们在平时工作中,主要用到以下8个功能:
- Elements :页面dom元素;
- Console : 控制台;
- Sources : 页面静态资源;
- Network : 网络;
- Performance :设备加载性能分析;
- Application :应用信息,PWA/Storage/Cache/Frames;
- Security :安全分析;
- Audits :审计,自动化测试工具;

不同浏览器的“开发者工具”在界面上会有差异,但功能基本一致。掌握某种浏览器的用法后,便可以操作其他浏览器。
二、Devtools 8个常用面板
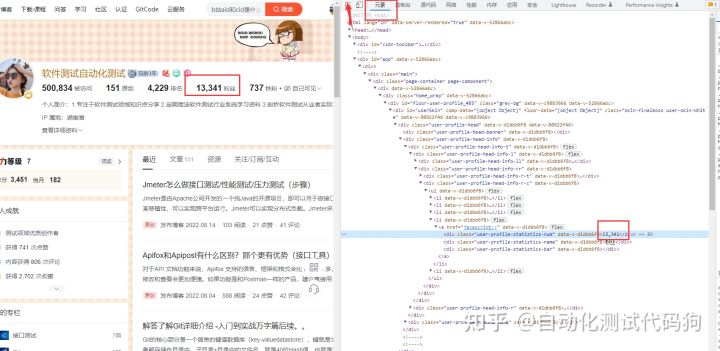
1、Elements(元素)
使用Elements元素面板可以自由操作 DOM 和 CSS 来迭代布局和设计页面。查看网页所有元素的代码和属性。可以在Elements标签直接手动修改任一元素的属性和样式,修改后能立即在浏览器里面得到反馈。
- 检查和调整页面;
- 编辑样式;
- 编辑 DOM;

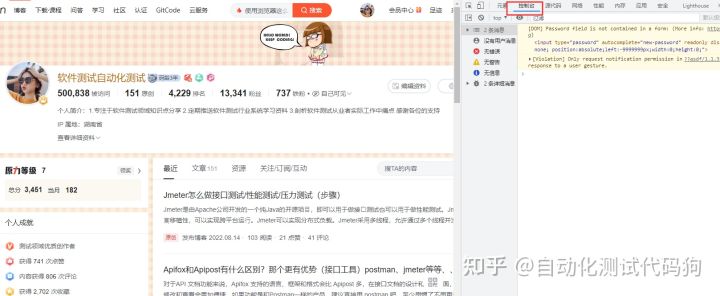
2、Console(控制台)
在开发期间,可以使用Console控制台面板记录诊断信息,查看javascript对象、查看调试日志信息或异常信息。通常控制台有JS报错,直接找到前端开发,再由前端开发根据具体问题进行调试,并解决问题。
- 使用控制台面板;
- 命令行交互;

3、Sources(源代码)
Sources也称之为资源,当前打开的网页页面所涉及到的所有源代码都会出现在该栏目,包括:样式、css、图片、js文件等。在源代码面板中设置断点来试 JavaScript ,或者通过 Workspaces (工作区)连接本地文件来使用开发者工具的实时编辑器
- 断点调试;
- 调试混淆的代码;
- 使用开发者工具的 Workspaces (工作区)进行持久化保存;

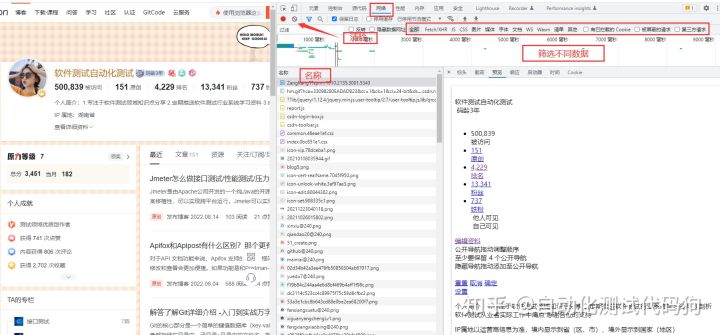
4、Network
使用Network网络面板了解请求和下载的资源文件并优化网页加载性能。查看网络信息,包括:请求地址、Status(响应状态码)、Type(响应数据类型)、Size(响应数据大小)、Time(响应时间)以及Waterfall(重要相关区域的请求耗时),也可以筛选出不同数据类型的URL。
- 网络面板基础;
- 了解资源时间轴;
- 网络带宽限制;

主要记录前端往服务器发的所有的http请求信息,每个请求发送了什么数据,服务器是否正常响应请求;如果响应请求,在Network标签下看到响应状态码、响应数据等。
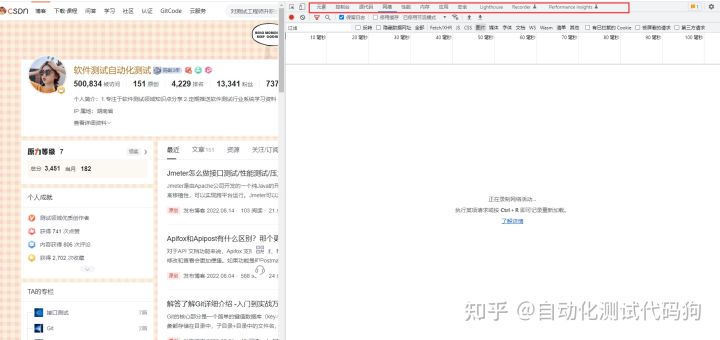
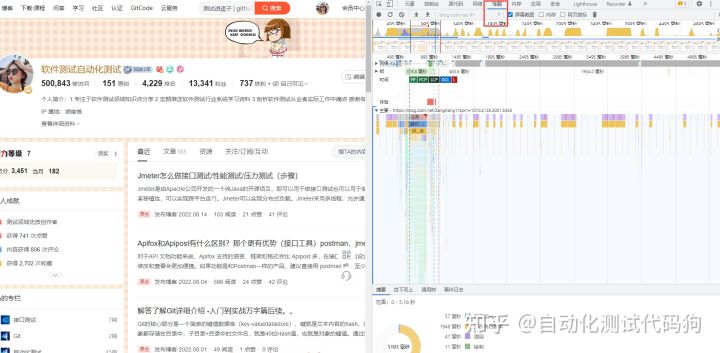
5、Performance(性能分析)
Performance记录和查看网站生命周期内发生的各种事件,提高页面的运行时性能。

6、Memory(内存)
Memory内存面板主要用于:
- 跟踪内存泄漏;
- JavaScript CPU 分析器;
- 内存堆区分析器;

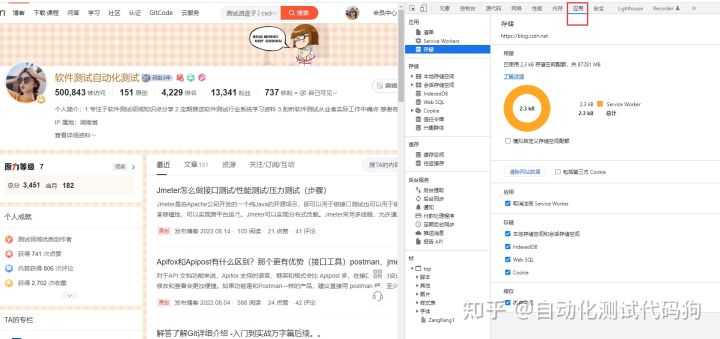
7、Application (应用信息)
Application用于检查加载的所有资源:
- IndexedDB 与 Web SQL;
- 本地和会话存储, cookie;
- 应用程序缓存,图像,字体和样式表;

8、Security(安全分析)
Security主要用于:
- 证书问题;
- 安全相关问题;

三、Devtools高频用途
接下来我们再来学一些常用的小技巧吧,都是一看就会的那种,相信大家平时工作中有所接触。
1、调整Devtools位置
点击Dock Side,可以调整开发者工具的位置,4个图标分别对应:
(1)将开发者工具独立窗口;
(2)停靠于左侧;
(3)停靠于底部;
(4)停靠于右侧;

如果是测试移动端(例如:H5),采用左/右布局会比较方便;如果是测试Web端问题,采用底部布局会比较方便。
2、定位前后端Bug
分析一个BUG是属于前端还是后端,通常看两个标签:Console(控制台)、Network(网络)。
例如:
(1)点击某个按钮,页面没有任何反应:在Console(控制台)处看到有看到js错误。这里是没有报错的

在Network(网络)处,没有看到前端对后端的功能接口发起调用,即点击按钮时没有看到返回数据,大多数情况下,这个BUG属于前端。
(2)点击某个按钮,页面没有任何反应:在Console(控制台)处看到没有js错误。

在Network(网络)处,看到请求返回的状态码是500。此时可以判断这个BUG是后端导致的,可以知道后端开发直接解决问题。常见的状态码:200、404、500,作为测试基本了解。
3、查看/编辑元素
点击Devtools的【箭头】(或者使用快捷键Ctrl+Shift+C)进入选择元素模式,在页面中选择需要查看的元素,就可以在开发者工具Elements标签处直接定位到该元素源代码的具体位置 。
可以修改字体的大小、颜色、背景色,以及图片的高度、宽度等等,刷新页面之后就会恢复原状。

例如:在日常工作中,希望调整一下某个页面的字体颜色,可以自行在Elements做调整,调整后可以在浏览器立即看到效果。当知道需要如何调整之后,再将相关信息给到UI设计师/前端开发,从而避免反复调整。
4、移动端适配
点击的Devtools【手机图标】(或者使用快捷键Ctrl+Shift+M)可以换成模拟移动端浏览的状态。

可选择不同型号手机,以及不同的分辨率样式来查看页面,从而观察页面在不同手机、不同分辨率下的显示效果。
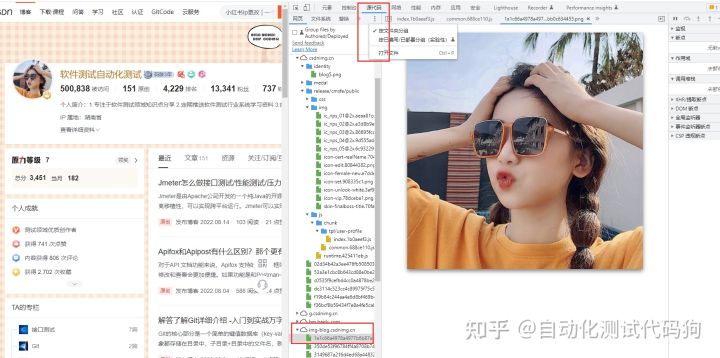
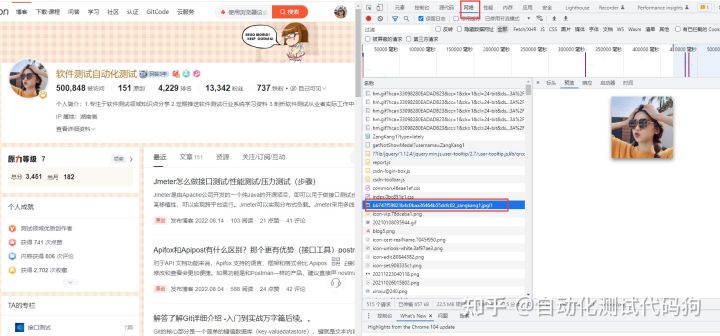
5、下载图片/视频
在日常搜索图片时,如果存在某张图片不支持直接保存,可以通过“开发者工具”进行保存。点击F12,再打开对应的页面,选择【Network】,再选择【Img】,能想要保存的图片,双击或者直接复制URL,打开对应的网址就可以下载图片。

以上就是今天的全部内容,后续分享Devtools更多实用技能,希望对大家有所帮助,也希望大家多多留言、点赞、在看、转发四连爱❤️ 支持。
最好我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
1、学习思路和方法
这个大纲涵盖了目前市面上企业百分之99的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习

2、想学习却无从下手,该如何学习?
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。


3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件....



4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看

5、如何领取这些配套资料和学习思路图,以及项目实战源码。
这些资料都已经让我准备在一个php网页里面了,可以在里面领取扫码或者进Q群交流都可以暗号和备注是111哦
最后送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦!

以上是关于作为测试和开发调试的工具,你真的了解浏览器开发工具DevTools吗?的主要内容,如果未能解决你的问题,请参考以下文章