在vscode编辑器里使用leetcode插件刷题
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vscode编辑器里使用leetcode插件刷题相关的知识,希望对你有一定的参考价值。
操作步骤
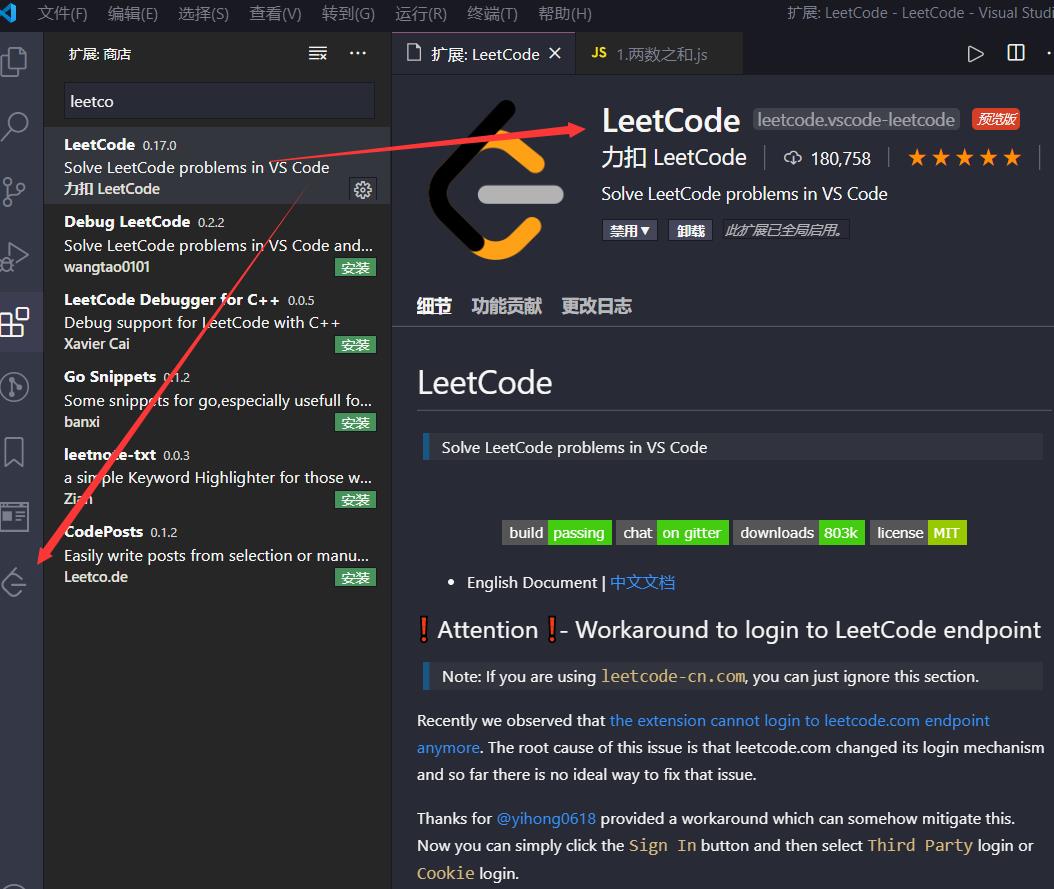
1、打开 vscode 编辑器,在拓展工具里面搜索 leetcode 就行

2、安装插件,安装好之后进行登录
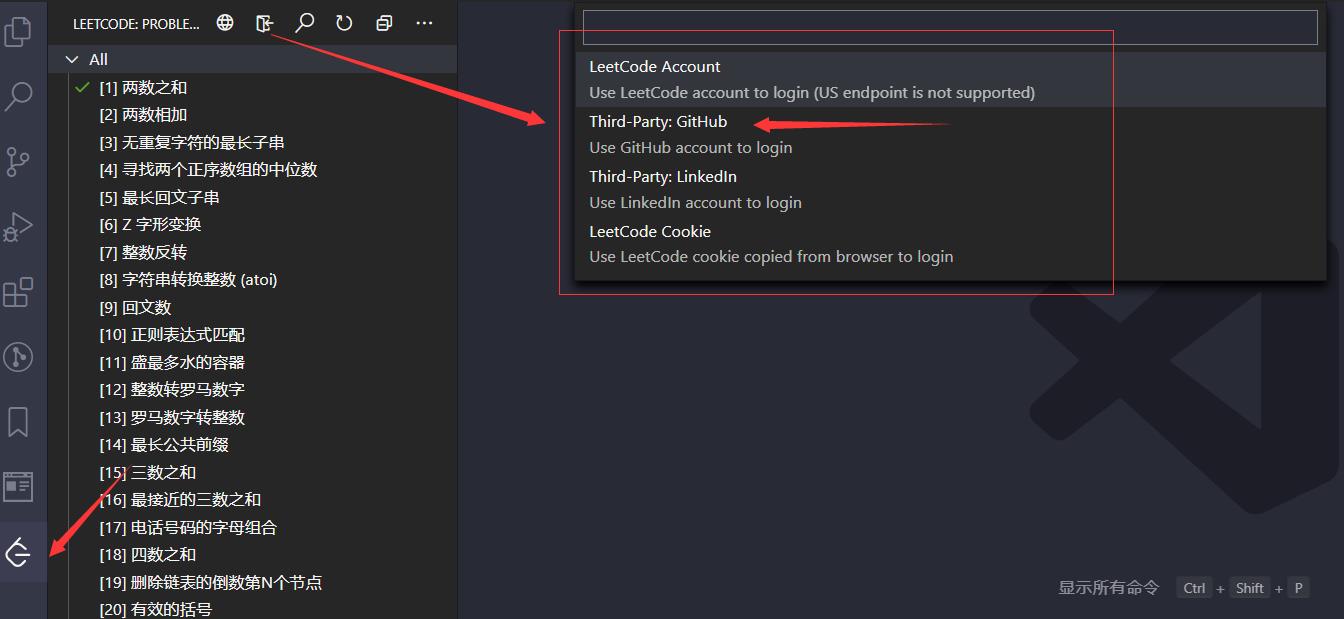
3、在 vscode 里面登录 leetcode 账号,我这边用的是 第三方 github

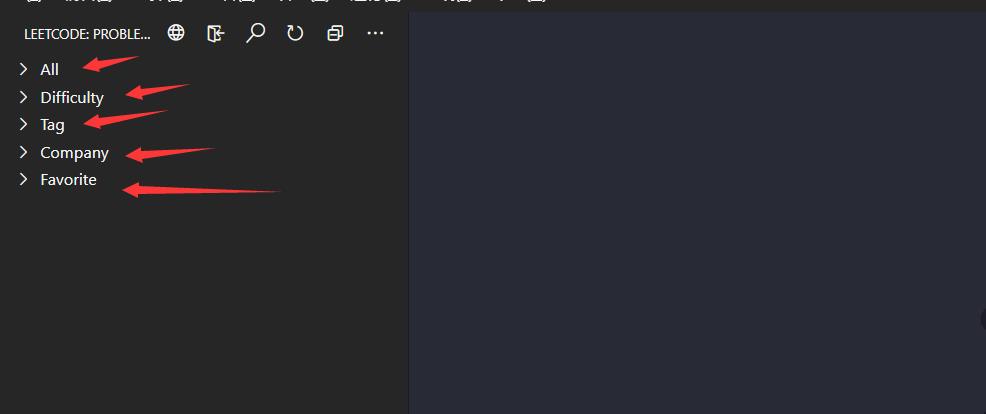
4、登录完成就会出现这些目录,全部,难度分类,标签,公司,爱好收藏

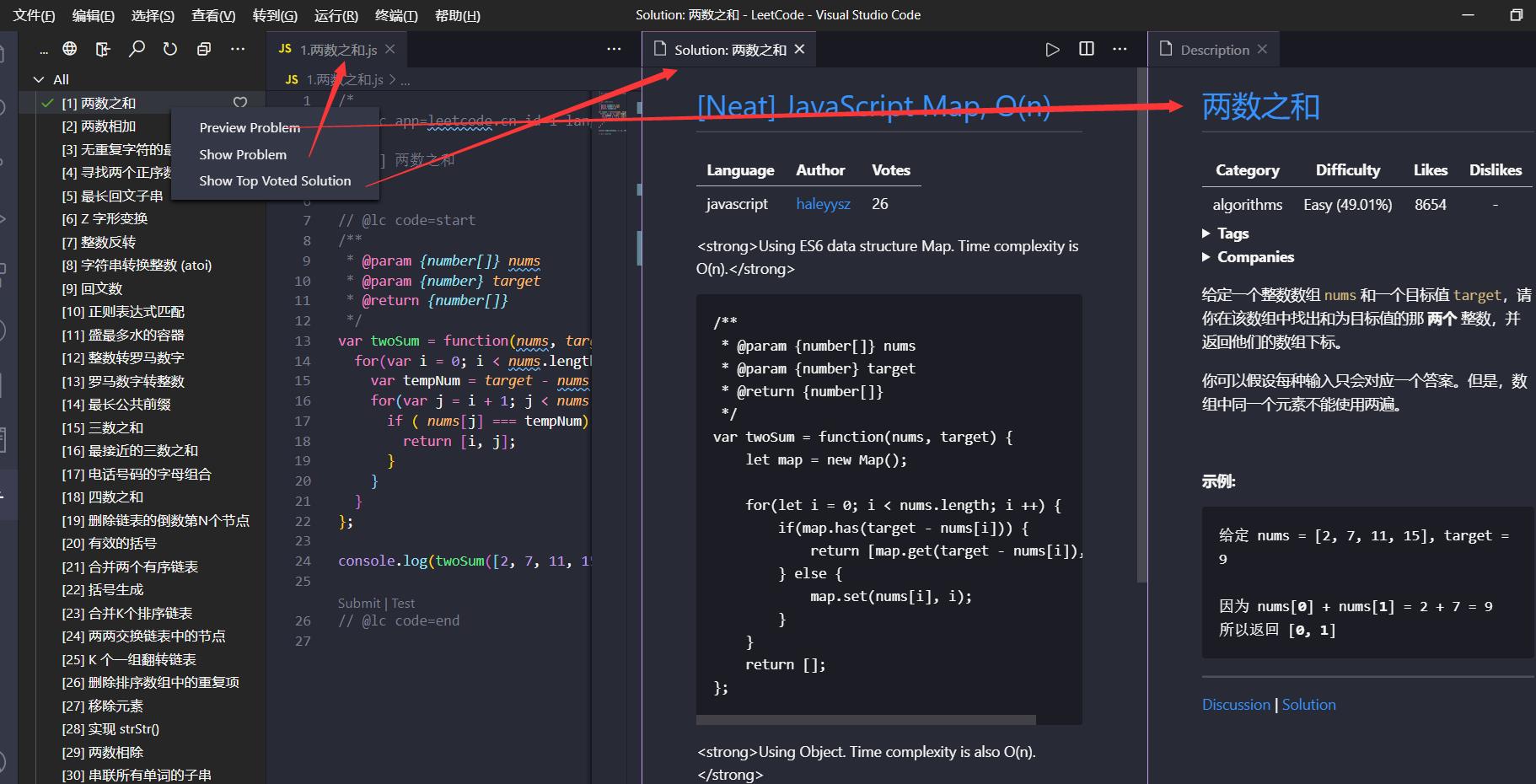
5、点击 all 目录表里的第一个问题,鼠标右键,会出现三个可选项
- 第一个:预览题目描述
- 第二个:点击就会帮你生产一个js文件,(需要配置文件的存放位置跟默认语言)
- 第三个:显示投票最高的解决方案
配置 vscode 的 settings.json
"leetcode.endpoint": "leetcode-cn",
"leetcode.workspaceFolder": "s:\\\\LeetCode",
"leetcode.hint.configWebviewMarkdown": false,
"leetcode.hint.commentDescription": false,
"leetcode.defaultLanguage": "javascript",
"leetcode.hint.commandShortcut": false

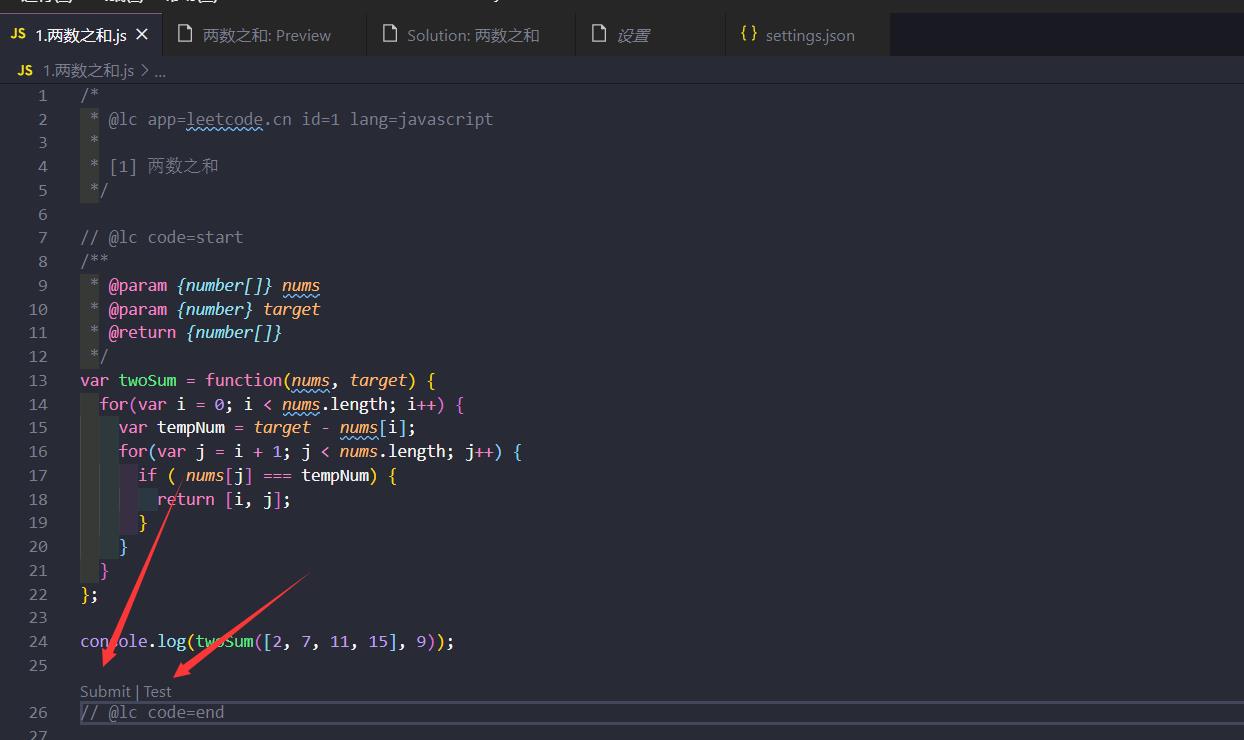
6、提交代码,点击 test 可以测试, submit提交

7、具体的详细提交记录还是需要去 leetcode 网站查看,这个插件适合上班摸鱼。【狗头】
以上是关于在vscode编辑器里使用leetcode插件刷题的主要内容,如果未能解决你的问题,请参考以下文章