vue3新开窗口并传参
Posted 左直拳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3新开窗口并传参相关的知识,希望对你有一定的参考价值。
vue3新开窗口并传参,怎么搞呢?这里有个例子:
**1、组件1。**点击“浏览”,打开一个新页面(组件2)。
<template>
<div class="browse" @click="browseIt(fd)">浏览</div>
</template>
<script>
import defineComponent, toRefs, reactive from "vue";
import useRouter from "vue-router"; //引入useRouter
export default defineComponent(
setup()
const router = useRouter();
const browseIt = (fd) =>
const to = router.resolve(
name: "ResourceDetail", //这里是跳转页面的name,要与路由设置保持一致
params: id: fd.id ,
);
window.open(to.href, "_blank");
;
return
browseIt,
;
,
);
</script>
2、组件2
采用了vue2的写法,组件1是vue3写法。我其实觉得后者还可以,反倒是vue3越改越让人看不懂。
<script>
export default
data ()
return
id: this.$route.params.id,
result: [],
total: 0,
;
,
computed:
getId ()
return this.$route.params.id;
,
,
watch:
getId (val)
this.id = val;
,
,
;
</script>
3、路由
组件1中,使用了这样的代码
const to = router.resolve(
name: "ResourceDetail", //这里是跳转页面的name,要与路由设置保持一致
params: id: fd.id ,
);
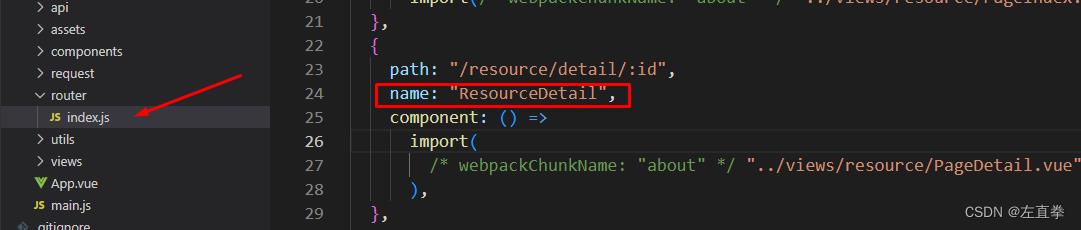
其实这个ResourceDetail在路由表中已经定义:

以上是关于vue3新开窗口并传参的主要内容,如果未能解决你的问题,请参考以下文章