支付宝扫码跳转小程序并传参
Posted RedEric
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付宝扫码跳转小程序并传参相关的知识,希望对你有一定的参考价值。
支付宝扫码跳转小程序并传参
1. 打开支付宝开放平台
支付宝开放平台
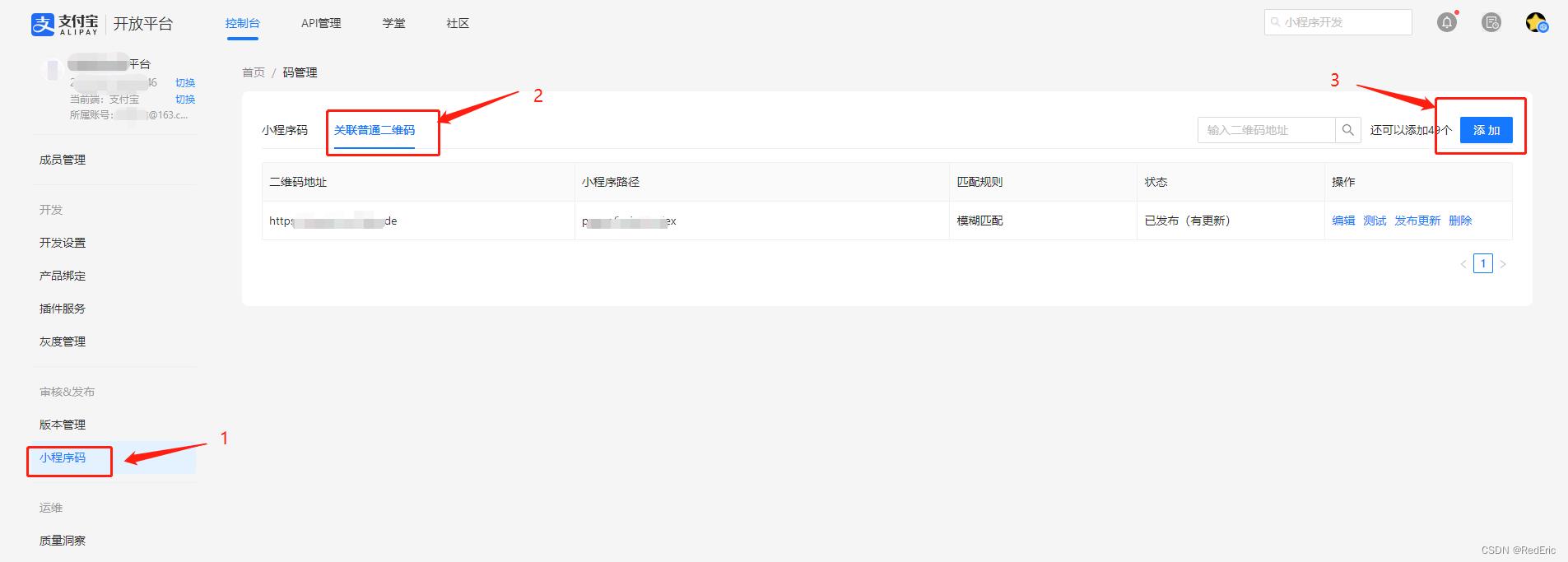
打开支付宝开放平台,进入自己的小程序详情页面。点击小程序码》关联普通二维码》添加按钮

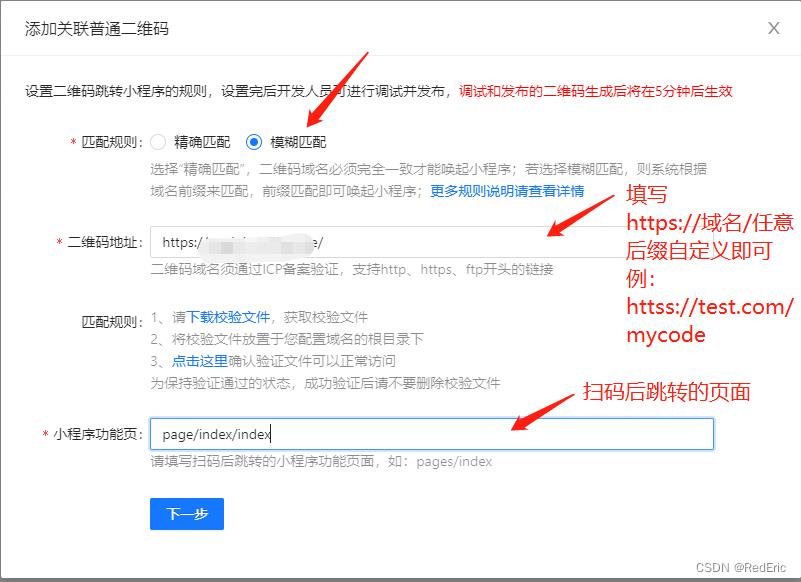
2. 输入业务域名
-
这里我们选择模糊匹配
-
二维码地址 填写 https://域名/任意后缀自定义即可
例: httss://test.com/mycode -
小程序功能页填写扫码后想要跳转的页面地址

3. 下载校验文件
点击上图中的下载校验文件。获得一个xxxxxxxxxxxxxxxxxx.html的校验文件,上传到域名绑定服务器的根目录。通过域名可以访问到这个文件即可。
有不清楚的可以参考上一篇的微信扫码跳转小程序传参
4. 测试支付宝扫二维码跳转
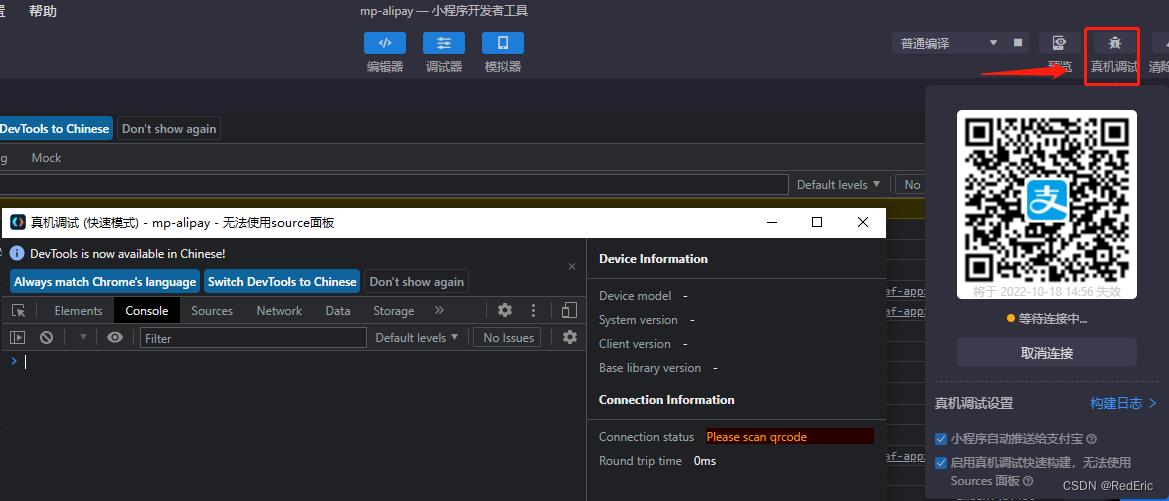
这里为了便于查看支付宝参数接收情况我们使用支付宝扫码跳转开发版。

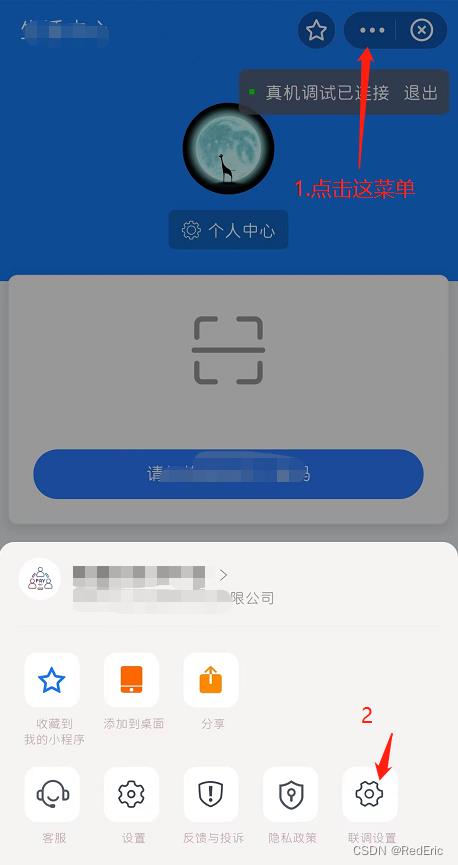
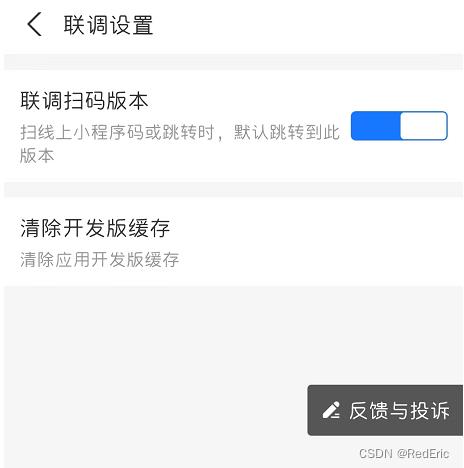
支付宝扫码进入真机调试的开发版小程序,进入联调设置页面,打开联调扫码版本选项


此时通过支付宝扫二维码就会自动跳转到开发版,便于看到二维码参数接收。
5. 二维码参数解析
这里我们使用uniapp接收支付宝通过二维码传递的参数
例:https://test.com?name=zhangsan&sex=1&age=18。此时我们想要获取二维码传递的name、sex、age值
-
App.vue文件中增加onLaunch方法。
支付宝的二维码只能通过onLaunch方法接收到参数,通过onLoad无法接收,这点是和微信最大的区别
onLaunch: function (options)
console.log('App Launch')
if(options.query && options.query.qrCode)
this.globalData.qrCode = options.query.qrCode
,
- 在要跳转的页面中读取globalData.qrCode,并且解析成对象。
onLoad(option)
let qrCode = getApp().globalData.qrCode;
if (qrCode)
this.zfbObj = this.getUrlParam(qrCode)
methods:
getUrlParam(url)
let params = url.split("?")[1].split("&");
let obj = ;
params.map(v => (obj[v.split("=")[0]] = v.split("=")[1]));
return obj
,
此时通过this.zfbObj.name、this.zfbObj.sex、this.zfbObj.age就可以获取到具体的参数
6. 兼容微信支付宝扫码跳转传参的通用方法
- App.vue文件中增加onLaunch方法。
onLaunch: function (options)
console.log('App Launch')
if(options.query && options.query.qrCode)
this.globalData.qrCode = options.query.qrCode
,
-
在要跳转的页面中解析参数
onLoad(option) let qrCode = getApp().globalData.qrCode; if (qrCode) //支付宝扫描二维码进来的 this.zfbObj = this.getUrlParam(qrCode) if(option.q) //微信扫描二维码进来的 let url = decodeURIComponent(option.q) let obj = this.getUrlParam(url) this.wechartObj = obj methods: getUrlParam(url) let params = url.split("?")[1].split("&"); let obj = ; params.map(v => (obj[v.split("=")[0]] = v.split("=")[1])); return obj ,
以上是关于支付宝扫码跳转小程序并传参的主要内容,如果未能解决你的问题,请参考以下文章