Ios学习基础笔记——实现App基本界面
Posted 化作孤岛的瓜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ios学习基础笔记——实现App基本界面相关的知识,希望对你有一定的参考价值。
前言:
博主本人目前是做了四年android开发,之前学习过一段时间的Flutter开发,最近因为业务需求,开始做ios的功能,于是花了几天时间熟悉了Oc的语法规则,并整理了一下IOS开发的基础入门框架。其实Android和IOS的共通之处特别特别多,感觉从Android开发转IOS开发是比较容易入手的,很多东西都能一一对应上。
本文也是开始整理一些IOS学习中的基础快速入门笔记,会有两到三章的篇幅,之后会开发一个Github的实战项目,在工作之余陆续推进!
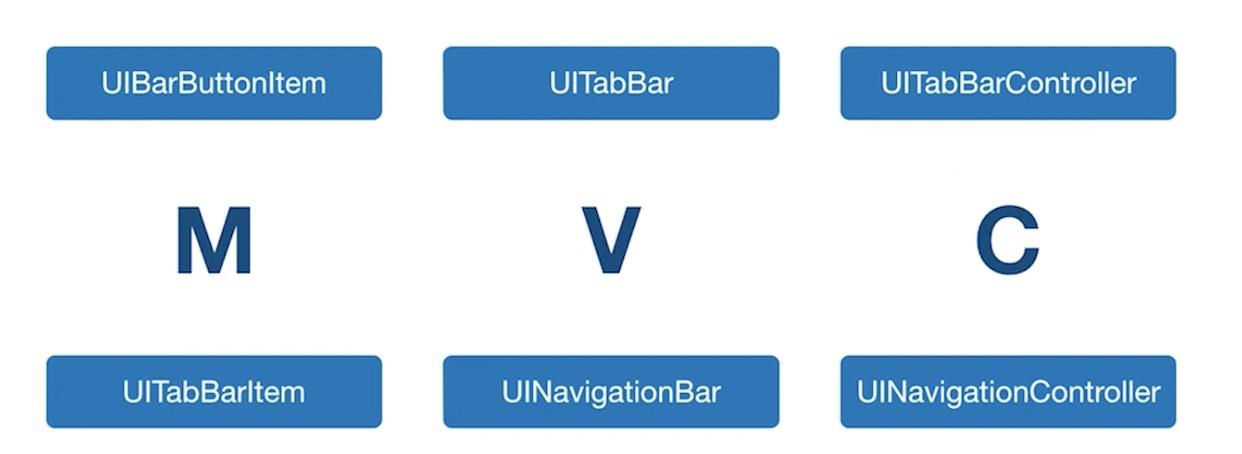
一.大体架构

- UITabBarController 底部tab控件
可以添加多个 UIViewController, UIViewController可以设置item
通过delegate设计模式判断是否自动切换:
1.设置tarBar.delegate = self
2.实现shouldSelectViewController 或者didSelectViewController
- UINavigationController 做页面间的切换(Android 没有这个概念,通过Intent控制)
通过UINavigationController 设置要跳转的UIViewController,可以通过栈结构管理页面间的跳转
左边默认backBarButtonItem 右边rightBarButtonIten
左边leftBarButtonItem
在目标界面里,通过类似viewController.navigationItem.rightBarButtonIten进行设置
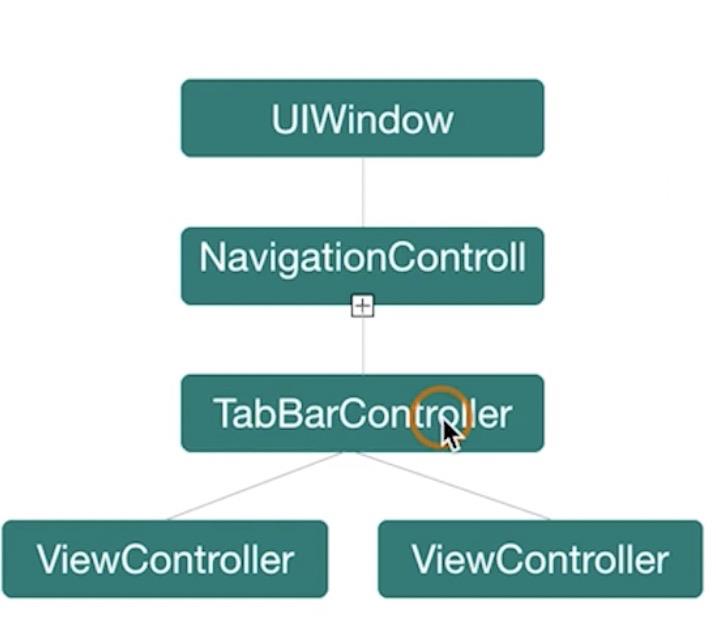
- UIWindow 顶层容器 (类似Android的Window)
通常屏幕上只存在一个UIWindow
1.创建UIWindow
2.设置rootViewController
3.makeKeyAndVisible
- 市面上的应用 常用的整体结构:

二.常用组件
- 列表:UITableView (类似于Android中的ListView)
包括头布局tableHeaderView和底布局tableFooterView
中间是UITableVIewCell
通过delegate模式,实现UITableViewDataSourcce(类似Android里的Adapter)
1.设置UITableView的dataSource为self
2.实现numberOfRowsInSection (个数)和 cellForRowAtIndexPath (具体的样子)两个方法
3.在cellForRowAtIndexPath中创建UITableViewCell (默认提供四种样式)
4.在cellForRowAtIndexPath中可以尝试通过dequeueReusableCellWithIdentifier 通过id尝试从回收池找到cell
标记和找到制定的Cell通过Section和Row ,类似于章和回,包装在NSIndexPath中
UITableViewDelegate 类似于Android里的滚动,点击,高度设置等监听器
1.设置delegate为self
2.实现需要的方法
- 列表:UICollectionView (可以实现多种布局的列表视图)
也是基于datasource和delegate来驱动的
Row变成了item,因为一行可以展示多个,所以row无法准确表达位置了
处理数据相关逻辑:UICollectionViewDataSource
处理滚动和展示逻辑:UICollectionViewDelegate
数据类UICollectionViewCell :必须先注册类型,以用于重用
collectionview.registerClass…forCellWithReuseldentifier
复用:dequeueReusableCellWithReuseldentifier…forIndexPath
UICollectionViewLayout 默认布局
里面包含每一个cell的UICollectionViewLayoutAttributes(负责位置,布局,展示,透明度等)
系统提供了一个默认的最常用的流式布局:UICollectionViewFlowLayout
UICollectionViewFlowLayout:
1.minimunIteritemSpacing:水平方向间距
2.minimumLineSpacing:垂直方向间距
3.itemSize:item大小尺寸
基本使用UICollectionView的流程
1.创建UICollectionViewLayout,定义使用的布局
2.创建UICollectionView,设置delegate和datasource,注册cell类
- UIScrollView (类似Android里的ScrollVIew)
contentOffset : 滚动区域左上角与视图左上角的距离
contentSize:视图内部,内容可以滚动的区域
frame:视图在屏幕中的大小
监听器:UIScrollViewDelegate
- UILable 展示文字(类似Android TextView)
- UIImageView 展示图片(类似Android ImageView)
使用 UIImage 管理图片数据的对象(类似于Android的Drawable)
设置图片填充方式:UIViewCOntentMode(类似Android的scaleType)
- UIButton 按钮(Android的Button)
- Target-Action (类似Android 事件监听)
点击事件
addTarget:设置响应事件的对象
Action:设置响应的事件
forControlEvents:设置响应事件的类型(比如Android里的EventUp,EventDown)
继承自UIControl(集成了所有子类可能用到的事件)
UIView->UIControl->UIButto,UISwtich,UISider
- UIGestureRecognizer 识别触摸,集合手势封装 (类似Android的GestureDetector)
UIGestureRecognizerDelegate
可以设置是否响应手势,是否支持多手势和多手势的冲突以及处理。
- UIAlertView (类似Android AlertDialog)
- WKWebView和UIWebView, 推荐用前者
需要引入#import <WebKit/WbKit.h>
基本加载:
loadRequest
loadhtmlString
配置configration
提供了两个delegate:
1.WKNavigationDelegate
是否加载请求,完成加载,加载失败,crash回调
2.WKUIDelegate
处理alert,confirm,prompt等互动内容
观察者模式:KVO NSKeyValueObserving
可以给webview addObserver,监听目标属性额度变化
三.动画相关
IOS中有两种动画(由Core Animation实现)
UIView动画,UIKit组件自带动画
UIView动画:处理基本的Frame,Alpha,Transform
animateWithDuration ..delay..usingSpringWithDamping..initialSpringVelocity..
options..animations..completion.
其中initialSpringVelocity和options分别为阻尼系数和回弹系数,类似android的插值器
动画都是由CALayer实现的
- CALayer:
所有的ui组件都有
可以实现圆角阴影,边框之类的
.layer.cornerRadius ..
- CoreAnimation动画执行类 (类似于Android中的ValueAnimation)
CAKeyframeAnimation:关键路径动画
CAAnimationGroup:可以组合多个简单动画
CATransition:转场动画
CAEmitterLayer:粒子发射器
其他:
Lottie
Facebook/pop
以上是关于Ios学习基础笔记——实现App基本界面的主要内容,如果未能解决你的问题,请参考以下文章