微信小程序一文带你了解数据绑定事件绑定以及事件传参数据同步
Posted 苏凉.py
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序一文带你了解数据绑定事件绑定以及事件传参数据同步相关的知识,希望对你有一定的参考价值。
🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列专栏:小程序开发基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
数据绑定
基本原则
- 在data中定义数据
- 在WXML中使用数据
在data中定义数据
在页面对应的.js 文件中,把数据定义到data对象中即可。

Mustache语法
把data中的数据绑定到页面中渲染,使用 Mustache语法(双大括号) 将变量包起来即可。
语法:
<view>定义的数据名称</view>

Mustache语法的应用
绑定内容
绑定内容即为文本的绑定,就如上述例子中将一个字符串绑定到view的文本节点中。
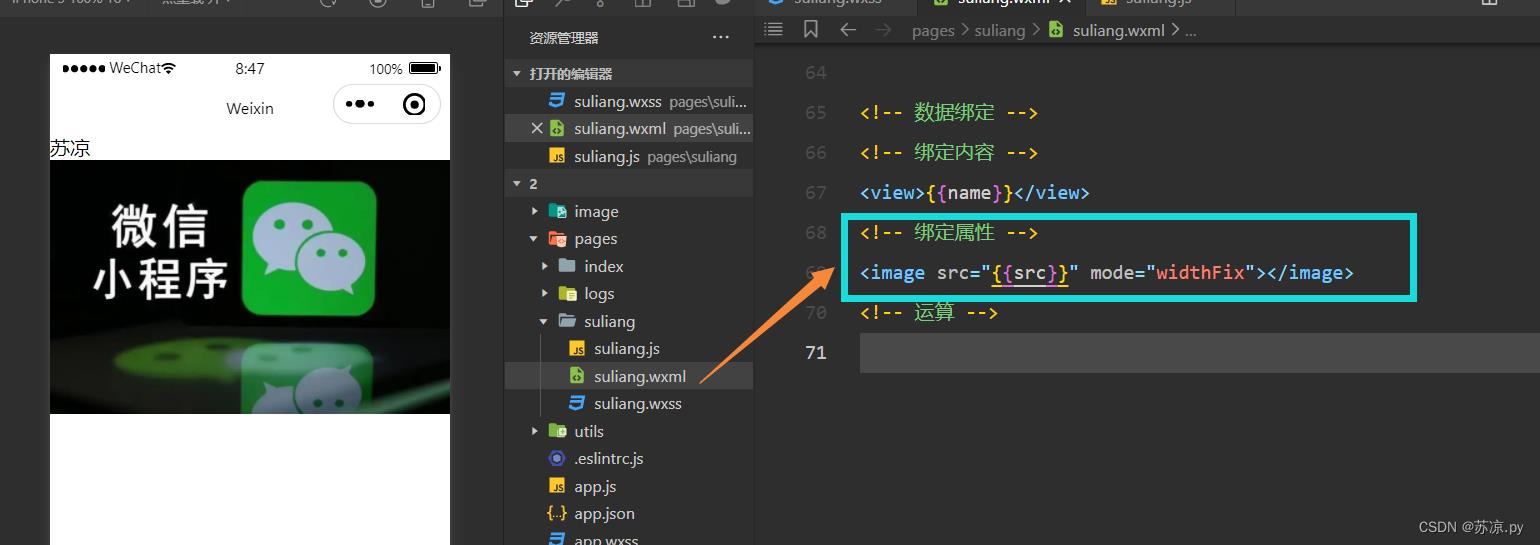
绑定属性
绑定属性即将一个数据绑定在一个标签的属性节点中。
如:在页面js文件的data中添加一个src数据。

在页面wxml文件中使用Mustache语法将其绑定在image标签的属性节点中。

运算(三元运算、算术运算等)
在小程序的编译中也可以进行运算操作。
三元运算
如:
在页面js文件中添加data数据。

在页面.wxml中绑定该数据,并进行判断.

算数运算
如:
在页面js文件中的data中添加数据。

在页面wxml中进行数据绑定,并进行计算。

事件绑定
什么是事件?
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。与html类似,相当于用户与小程序的交互。
常用事件
| 事件 | 用法 | 说明 |
|---|---|---|
tap | bindtap/bind:tap | 手指触摸后马上离开,相当于html中的click事件 |
input | bindinput/bind:input | 文本框的输入事件 |
change | bindchange/bind:change | 状态改变时触发 |
事件对象属性
当事件回调触发的时候,会收到一个事件对象event(与js中的事件对象类似),它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | object | 触发事件的组件的一些属性值集合 |
| currentTarget | object | 当前组件的一些属性值集合 |
| detail | object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target与currentTarget的区别
event.target返回的是触发该事件的源头组件,而currentTarget则返回的是当前事件所绑定的源头组件。
如:

给view绑定了单击事件,在该事件下有一个按钮组件,当我们单击按钮时,event.target返回的就是这个按钮组件。而event.currentTarget返回的就是view这个绑定事件的源头组件。因此,常用到的是target属性而非currentTarget属性。
bindtap语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
-
通过bindtap给组件绑定tap触摸事件。
如下图所示:
在页面wxml文件中绑定触摸事件

-
在页面js中定义相应的事件处理函数,事件属性通过传入一个形参来接收。通常为event。

当点击按钮时,控制台便会输出。

在事件处理函数中为data赋值
使用this.setData()方法可以修改data中的数据。
-
在data中定义数据。

-
为事件响应函数添加this.setData方法,并修改其数值。

-
在wxml文件中绑定数据

实现效果:

事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。如:
<button type="primary" bindtap="butnTap(3)">点击按钮+3</button>
这里并不能为butnTap事件函数传递参数,而是将butnTap(3)作为事件函数名。
为事件传递参数时,使用data-参数名="参数值"来传递参数。如:
<button type="primary" bindtap="butntTap" data-num="3">点击按钮+3</button>
查看参数
通过event.target.dataset.参数名可查看我们设置的参数。

通过该参数也可修改data中的数值。

此时点击按钮就自增加3

bindinput语法格式
- 通过bindinput,可以为文本框绑定输入事件
<input bindinput="inputBd" ></input>
- 在页面js文件中定义事件处理函数。
- 通过
even.detail.value来获取文本框中的内容。
实现文本框与data之间的数据同步
实现步骤:
-
定义数据
在页面js文件中定义文本数据

-
渲染结构
设置value默认值。
<input bindinput="inputBd" value="text"></input>
- 美化样式
将文本框美化一下
input
border: 1px solid blue;
border-radius: 5px;
- 绑定input 事件处理函数
inputBd(event)
// console.log(event.detail.value);
this.setData(
text:event.detail.value
)
输入文本,此时data中的text也随之改变。

到这里本节内容就结束啦,下期带大家了解微信小程序中的条件渲染和列表渲染。欢迎订阅本专栏,持续更新中…
以上是关于微信小程序一文带你了解数据绑定事件绑定以及事件传参数据同步的主要内容,如果未能解决你的问题,请参考以下文章