微信小程序:事件传参
Posted 三之禾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序:事件传参相关的知识,希望对你有一定的参考价值。
在微信小程序日常开发中,特定场景下我们需要事件携带参数到要执行的函数中,但是又因为小程序的事件传参方式有所不同,并不能在绑定事件后,在事件名称后面加括号携带参数。

小程序绑定事件,默认双引号内的都是事件名称,所以这时我们要想在微信小程序实现事件传参的话,可以使用 data-* 自定义属性名来进行传参。
可以为组件提供
data-*自定义属性传参,其中*代表的是参数的名字
比如:

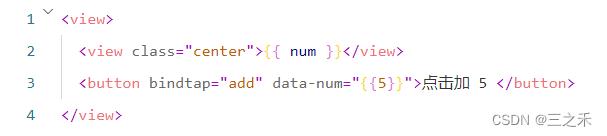
代码如下(wxml):
<view>
<view class="center"> num </view>
<button bindtap="add" data-num="5">点击加 5 </button>
</view>可以看到,代码中定义了点击事件 add,通过自定义属性 data-num 完成传参,参数是 5 ;其中 num 就是参数的名称。
那么,如何获取事件携带的参数呢?
在事件处理函数中,通过
event.target.dataset.参数名,即可获取到具体参数的值
代码如下(js):
data:
num: 0
,
add(e)
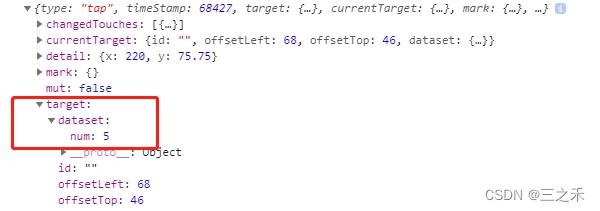
console.log(e)
this.setData(
num: this.data.num + e.target.dataset.num
)
,打印整个事件可以看到通过自定义属性 data-num 所携带的参数 5。

这时候就可以在方法中通过 e.target.dataset.num 来使用传递过来的参数了。
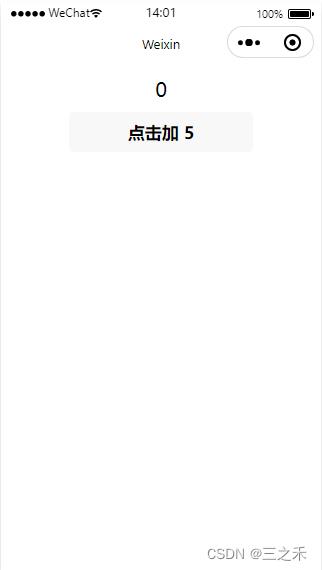
实例:


页面是简单的数据渲染加一个点击按钮,实现通过点击按钮触发事件并携带参数,操作参数来修改数据,从而达到图片上的效果。
微信小程序点击事件bindtap如何传参
错误写法
// wxml页面
<view class="card_box" bindtap="toPage('12')"> </view>
// js文件
toPage(name)
console.log(name)
报错:

正确写法
bindtap在传参时需要用到data-xxx来进行传递参数,正确的形式应当为:
// wxml页面
<view class="card_box" bindtap="toPage" data-name="12"></view>
// js文件
toPage(e)
console.log(e.currentTarget.dataset.name)
以上是关于微信小程序:事件传参的主要内容,如果未能解决你的问题,请参考以下文章