vue将当前时间转化为时间戳以及处理时间格式
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue将当前时间转化为时间戳以及处理时间格式相关的知识,希望对你有一定的参考价值。
timeFormat.js文件 时间格式化
/**
* 时间格式化
* type: 格式化类型
*/
export const timeFormat = (time, type = "") =>
const date = new Date(time);
const y = date.getFullYear();
let m = date.getMonth() + 1;
let d = date.getDate();
let hh = date.getHours();
let mm = date.getMinutes();
let ss = date.getSeconds();
m = m < 10 ? "0" + m : m;
d = d < 10 ? "0" + d : d;
hh = hh < 10 ? "0" + hh : hh;
mm = mm < 10 ? "0" + mm : mm;
ss = ss < 10 ? "0" + ss : ss;
let result = "";
type = type.toLocaleLowerCase();
switch (type)
case "yyyy-mm-dd":
result = `$y-$m-$d`;
break;
case "mm-dd":
result = `$m - $d`;
break;
case "hh-mm":
result = `$hh : $mm`;
break;
default:
result = `$y-$m-$d $hh:$mm:$ss`;
break;
return result;
;

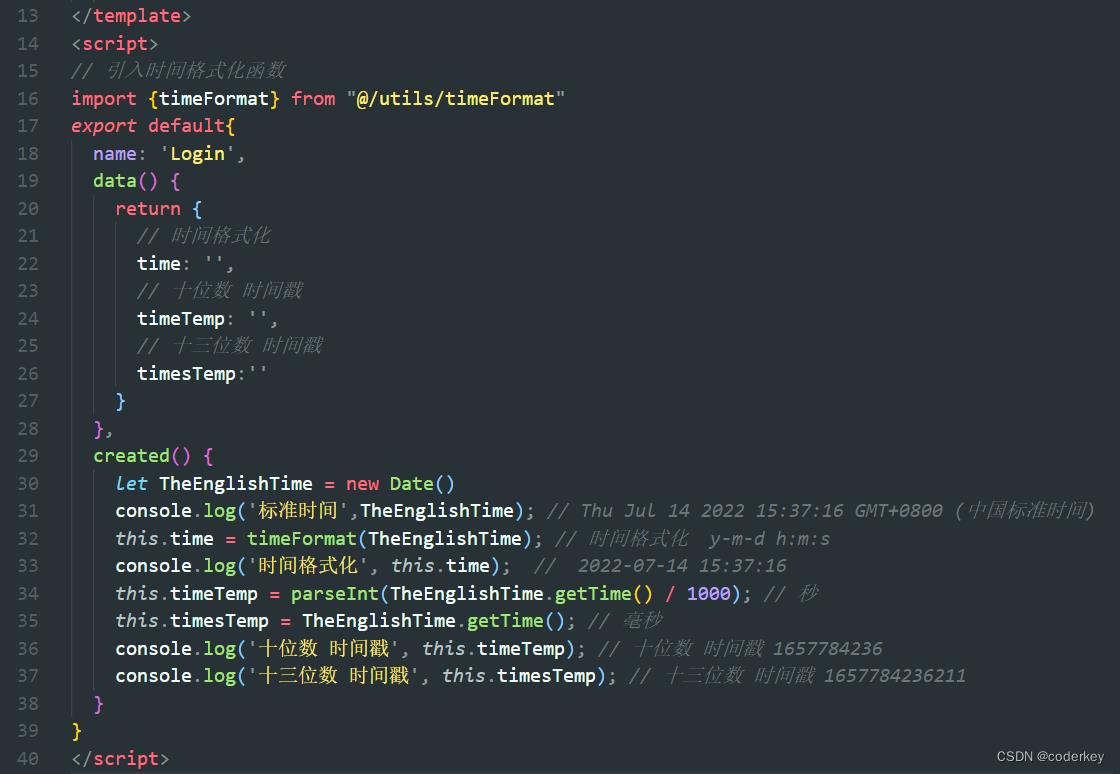
页面引入
<script>
// 引入时间格式化函数
import timeFormat from "@/utils/timeFormat"
export default
name: 'Login',
data()
return
// 时间格式化
time: '',
// 十位数 时间戳
timeTemp: '',
// 十三位数 时间戳
timesTemp:''
,
created()
let TheEnglishTime = new Date()
console.log('标准时间',TheEnglishTime); // Thu Jul 14 2022 15:37:16 GMT+0800 (中国标准时间)
this.time = timeFormat(TheEnglishTime); // 时间格式化 y-m-d h:m:s
console.log('时间格式化', this.time); // 2022-07-14 15:37:16
this.timeTemp = parseInt(TheEnglishTime.getTime() / 1000); // 秒
this.timesTemp = TheEnglishTime.getTime(); // 毫秒
console.log('十位数 时间戳', this.timeTemp); // 十位数 时间戳 1657784236
console.log('十三位数 时间戳', this.timesTemp); // 十三位数 时间戳 1657784236211
</script>

以上是关于vue将当前时间转化为时间戳以及处理时间格式的主要内容,如果未能解决你的问题,请参考以下文章
js 中日期 转换成时间戳 例如2013-08-30 转换为时间戳