js 中日期 转换成时间戳 例如2013-08-30 转换为时间戳
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 中日期 转换成时间戳 例如2013-08-30 转换为时间戳相关的知识,希望对你有一定的参考价值。
js字符串转化时间戳可以使用自带函数 Date(要转化的时间字符串)先转化为Date类型,之后再将Date类型转化为时间戳类型,其中时间字符串有要求,形式必须是 yyyy-MM-dd HH:mm:ss 的形式,当然,也可以只是 yyyy-MM-dd, 就是 2013-08-30,如下:

此处会得到一个 Date 类型的数据,获得时间戳数据,需要对日期对象进行操作,将日期转化为时间戳有三种方式,如下:
1. var time1 = date.getTime();

2.var time2 = date.valueOf();

3.var time3 = Date.parse(date);

第一、第二种:会精确到毫秒,第三种:只能精确到秒,毫秒用000替代,注意:获取到的时间戳除以1000就可获得Unix时间戳,就可传值给后台得到。
扩展资料
Date() 返回当日的日期和时间。
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。
getYear() 请使用 getFullYear() 方法代替。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。
setYear() 请使用 setFullYear() 方法代替。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toSource() 返回该对象的源代码。
toString() 把 Date 对象转换为字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toGMTString() 请使用 toUTCString() 方法代替。
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
UTC() 根据世界时返回 1997 年 1 月 1 日 到指定日期的毫秒数。
valueOf() 返回 Date 对象的原始值。
将日期格式转换成时间戳有三种方式,如下:
1、var time1 = date.getTime()。getTime() 方法可返回距 1970 年 1 月 1 日之间的毫秒数。
2、var time2 = date.valueOf()。valueOf() 方法返回 Date 对象的原始值,返回值和方法 Date.getTime 返回的值相等。
3、var time3 = Date.parse(date)。parse() 方法可解析一个日期时间字符串,并返回 1970/1/1 午夜距离该日期时间的毫秒数。
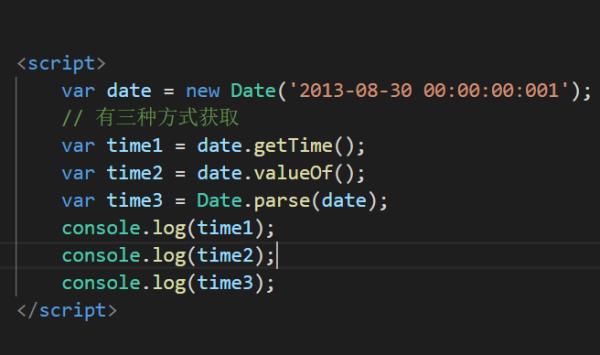
设计代码如下:

展示效果:

以上三种获取方式的区别:
第一、第二种:会精确到毫秒;第三种:只能精确到秒,毫秒用000替代。
以上三个输出结果可观察其区别。
注意:获取到的时间戳除以1000就可获得Unix时间戳,就可传值给后台得到。
扩展资料:
将时间戳转换成日期格式。
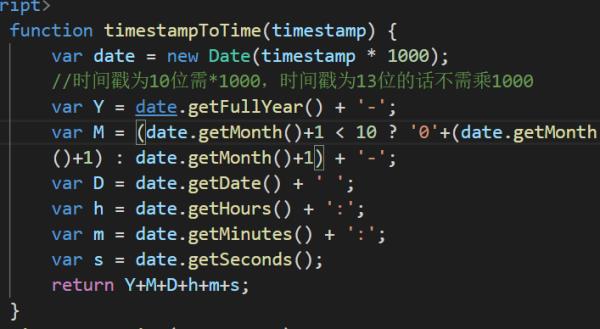
设计转换函数代码如下:

执行:console.log(timestampToTime(1403058804))。
效果如下:

注意:如果是Unix时间戳记得乘以1000。比如:php函数time()获得的时间戳就要乘以1000。
参考技术B代码如下:
var date = new Date('2014-04-23 18:55:49:123');
// 有三种方式获取
var time1 = date.getTime();
var time2 = date.valueOf();
var time3 = Date.parse(date);
console.log(time1);//1398250549123 console.log(time2);//1398250549123
console.log(time3);//1398250549000

扩展资料:
时间转换为时间戳:
/*
* 将时间转换为时间戳 */
public static String dateToStamp(String s) throws ParseException
String res;
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date date = simpleDateFormat.parse(s); long ts = date.getTime();
res = String.valueOf(ts); return res;
时间戳转换为时间:
/*
* 将时间戳转换为时间 */
public static String stampToDate(String s)
String res;
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); long lt = new Long(s);
Date date = new Date(lt);
res = simpleDateFormat.format(date); return res;
js中传入指定日期转换为时间戳,可以使用原生javascript的Date对象进行格式化操作或第三方js库如moment.js进行格式化输出。以下是这2种方法的具体实现:
1、使用原生javascript的Date对象,进行格式化
(1)将日期字符串转换为Date类型的对象。
let d = new Date('2018-01-01')

(2)转换为时间戳。
let t = d.getTime(d) // 方法1
let t = d.valueOf(d) // 方法2
let t = d.parse(d) // 方法3

2、第三方js库moment.js进行格式化
(1)在html中引入moment.js,添加以下script标签:
<script src="https://cdn.bootcss.com/moment.js/2.20.1/moment.js"></script>
(2)将日期转换为时间戳
参数格式为:YYYY-MM-DD HH:mm:ss 或 YYYY-MM-DD
moment('2018-01-01').valueOf();
扩展资料:
1、js将当前日期转换为时间戳
let timeStamp = new Date().getTime()

2、js将时间戳转换为日期
let d = new Date(timestamp * 1000);// 时间戳为10位需*1000,时间戳为13位的话不需乘1000
let yyyy = d.getFullYear() + '-';
let MM = (d.getMonth()+1 < 10 ? '0'+(d.getMonth()+1) : d.getMonth()+1) + '-';
let dd = d.getDate() + ' ';
let HH = d.getHours() + ':';
let mm = d.getMinutes() + ':';
let ss = d.getSeconds();
return yyyy + MM + dd + HH + mm + ss;

参考资料来源:JavaScript标准库-Date
参考技术Dvar date = new Date(日期);
// 有三种方式获取
1、var time1 = date.getTime();
2、var time2 = date.valueOf();
3、var time3 = Date.parse(date);
以上三种获取方式的区别:
第一、第二种:会精确到毫秒
第三种:只能精确到秒,毫秒用000替代
例:2013-08-30的时间戳计算方法为:
var timeStr = new Date('2013-08-30');
timeStr = timeStr.getTime()
输出结果为1377820800000

扩展资料:
将时间戳转换成日期格式:
function timestampToTime(timestamp)
var date = new Date(timestamp * 1000);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + '-';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
var D = date.getDate() + ' ';
var h = date.getHours() + ':';
var m = date.getMinutes() + ':';
var s = date.getSeconds();
return Y+M+D+h+m+s;
timestampToTime(1403058804);
console.log(timestampToTime(1403058804));//2014-06-18 10:33:24
注意:如果是Unix时间戳记得乘以1000。比如:PHP函数time()获得的时间戳就要乘以1000。
以上是关于js 中日期 转换成时间戳 例如2013-08-30 转换为时间戳的主要内容,如果未能解决你的问题,请参考以下文章