React Native如何做线上错误与性能监控
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native如何做线上错误与性能监控相关的知识,希望对你有一定的参考价值。
一、前言
我们每个人可能都会遇到这样的问题:即我们的代码在本地测试时没有问题,但是一上线运行,就会遇到各种奇奇怪怪的线上 Bug。由于本地测试场景并不能全面覆盖,对于这种线上的Bug,最有效的手段就是搭建线上监控系统,然后再进行修改。所以,不管是多么小的系统,线上错误与性能监控是必须具备的能力。
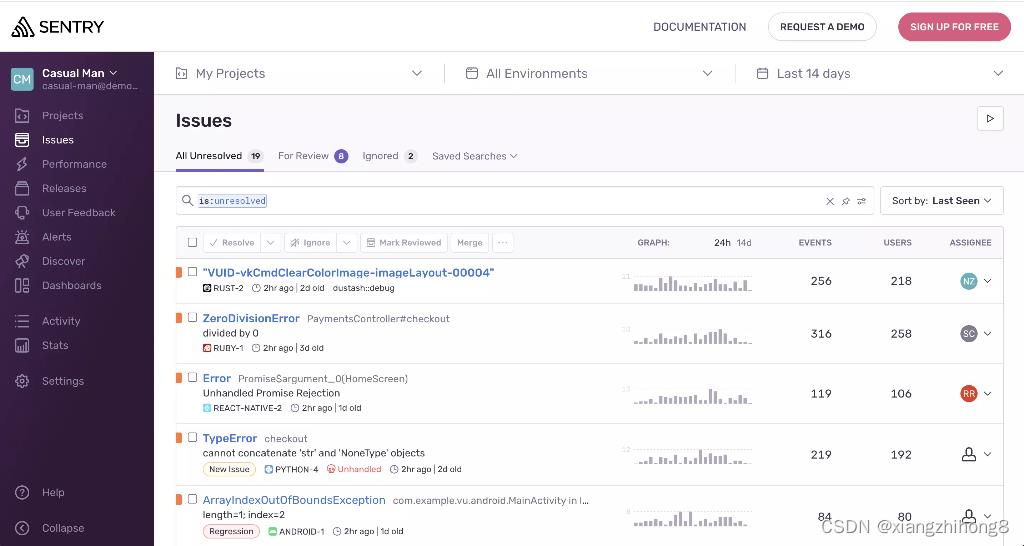
通常,从头搭建和迭代一个监控系统的成本是非常高的,如果你也有线上错误和性能的监控需求,但是公司内部又没有现成的监控系统,那我的建议是直接用 Sentry。Sentry译为哨兵,是一个能够实时监控生产环境上的监控系统,一旦线上版本发生异常回立刻会把报错的路由路径、错误所在文件等详细信息通知给相关人员,然后开发人员就可以利用错误信息的堆栈跟踪快速定位到需要处理的问题。Sentry 提供了一个演示 Demo,你可以直接打开它,体验下它有哪些具体的功能。

而且 Sentry 的代码是开源的,它既支持开发者自己搭建,也支持付费直接使用。如果想自己搭建的话,Sentry 后端服务是基于 Python 和 ClickHouse 创建的,需要自己使用物理机进行搭建。不过,对于小团队来说,直接使用付费服务即可,可以省下麻烦的维护成本。
二、基本信息收集
首先,我们要明确一点,解决线上问题和解决本地问题的思路是不一样的,
以上是关于React Native如何做线上错误与性能监控的主要内容,如果未能解决你的问题,请参考以下文章