WPF效果第一百八十六篇之又玩ListBox
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF效果第一百八十六篇之又玩ListBox相关的知识,希望对你有一定的参考价值。
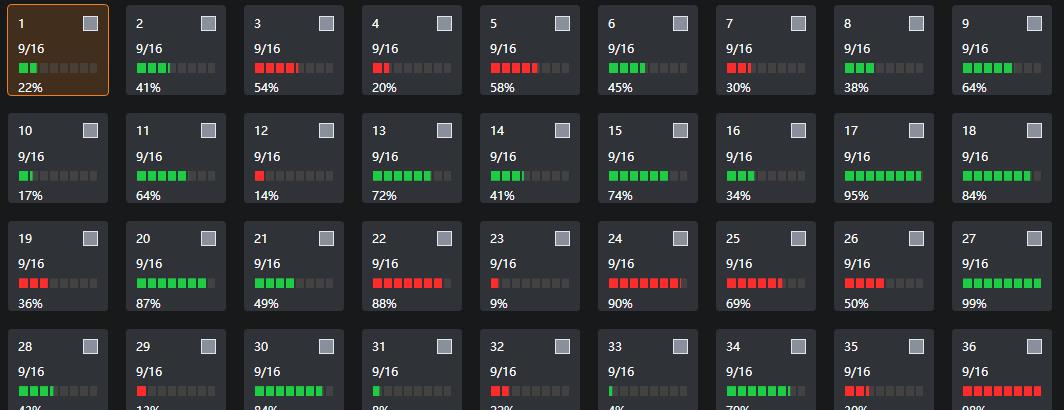
大周末的接着上一篇玩耍TreeView,这二天又再次去玩耍ListBox;毕竟是我的最爱,没办法就喜欢玩耍他;闲话也不多扯了,直接看咱们最终效果:

2、原来一直ItemTemplate,这次直接ListBoxItem的Template:
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="x:Type ListBoxItem">
<Border x:Name="Bd" BorderBrush="TemplateBinding BorderBrush"
BorderThickness="TemplateBinding BorderThickness"
CornerRadius="4"
Background="TemplateBinding Background"
Padding="TemplateBinding Padding" SnapsToDevicePixels="true">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="2.5*"/>
</Grid.RowDefinitions>
<Grid Margin="10,10,10,0">
<TextBlock Text="Binding RelativeSource=RelativeSource Mode=TemplatedParent,Path=(ItemsControl.AlternationIndex),Converter=StaticResource AlternationIndexToNumberConverter"/>
<Rectangle Height="15" Width="15" HorizontalAlignment="Right" Fill="#89909C" Stroke="#E3E5E8"/>
</Grid>
<WrapPanel Orientation="Vertical" Grid.Row="1" Margin="10,10,10,0">
<TextBlock Text="9/16"/>
<ProgressBar Width="80" Margin="0,6,0,0" Value="Binding Percent"
Foreground="Binding Status,Converter=StaticResource StatusToBrushConverter"/>
<TextBlock Text="Binding Percent,StringFormat=0%" Margin="0,6,0,0"/>
</WrapPanel>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>3、关于绑定索引需要前台绑定一下
<ListBox ItemsSource="Binding PortsList" AlternationCount="Binding PortsList.Count" Style="StaticResource PortsListListBox"/>4、关于ItemsPanel
<ItemsPanelTemplate x:Key="CommonItemsPanelTemplate">
<WrapPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
以上是关于WPF效果第一百八十六篇之又玩ListBox的主要内容,如果未能解决你的问题,请参考以下文章