WPF效果第一百九十五篇之又玩ListBox
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF效果第一百九十五篇之又玩ListBox相关的知识,希望对你有一定的参考价值。
ListBox一直是我的最爱;今天再次基于他玩耍一下不一样的效果;闲话不多扯直接看效果:
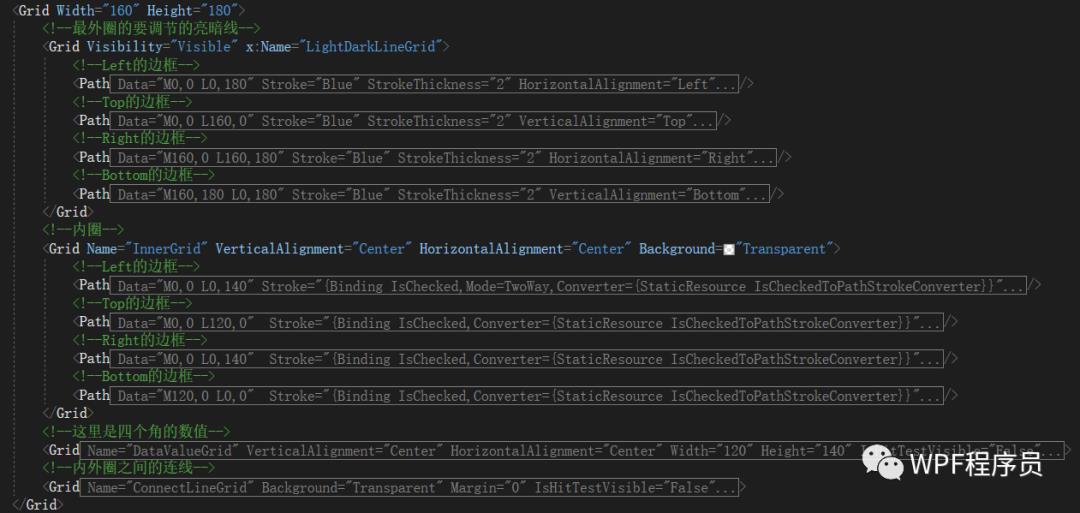
1、这次直接用的ItemContainerStyle:

2、通过HitTest实现点选边框:
Point point = e.GetPosition(LightDarkListBox);
VisualTreeHelper.HitTest(LightDarkListBox, new HitTestFilterCallback(OnHitTestFilterCallback),new HitTestResultCallback(OnPointHitTestResultCallback), new PointHitTestParameters(point));3、通过HitTest再次实现框选边框:
Point point2 = e.GetPosition(LightDarkListBox);
Rect rect = new Rect(origContentMouseDownPoint, point2);
RectangleGeometry rectangleGeometry = new RectangleGeometry(rect);
VisualTreeHelper.HitTest(LightDarkListBox, new HitTestFilterCallback(OnHitTestFilterCallback), new HitTestResultCallback(OnHitTestResultCallback), new GeometryHitTestParameters(rectangleGeometry));4、处理点选和框选操作:
var path = result.VisualHit as Path;
if(path != null)
var dataContext = path.DataContext as LightDarkLineModel;
if(dataContext != null)
dataContext.IsChecked = true;
最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
以上是关于WPF效果第一百九十五篇之又玩ListBox的主要内容,如果未能解决你的问题,请参考以下文章