element表单校验未通过定位到未通过字段位置
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element表单校验未通过定位到未通过字段位置相关的知识,希望对你有一定的参考价值。
前言
最近在使用element中表单组件时发现当字段项比较多时点击提交,校验提示信息只会在该字段项下方显示,用户体验非常不好,优化方式是让表单校验时自动定位到未通过验证字段位置。
优化前:

优化后:

实现思路:
1.首先我们需要给提交事件添加一个参数
object;
2.当校验不通过时收集所有未通过字段项提示信息,将其通过push方法添加到定义好的数组中(str);
3.通过this.$refs[Object.keys(object)[0]]获取到首个字段校验不通过的提示信息;
4.利用Object.prototype.toString.call()方法判断this.$refs[Object.keys(object)[0]]的类型是否为对象的字符串形式;
5.最后通过scrollIntoView方法滚动到首个不通过校验字段项。
代码实现起来也非常简单,如下:
methods:
// 事件方法
submitForm(formName)
this.$refs[formName].validate((valid, object) =>
if (valid)
//校验通过执行逻辑
else
let str = [];
for (let key in object)
object[key].map((item) =>
str.push(item.message);
);
let dom = this.$refs[Object.keys(object)[0]];
if (Object.prototype.toString.call(dom) !== "[object Object]")
dom = dom[0];
break;//结束语句并跳出语句,进行下个语句执行
// 定位代码
dom.$el.scrollIntoView(
block: "center",
behavior: "smooth",
);
// 页面提示未通过校验字段项,并以逗号分隔
this.$message.error(str.join(","));
);
,
,
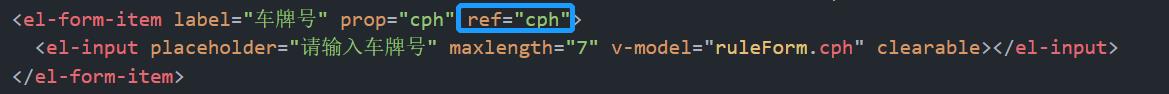
注意: 必填字段项的 el-form-item 需要添加 ref ,作用主要是用来定位(ref 的值建议与 prop 同名)。

 阅读世界,共赴山海
阅读世界,共赴山海
 423全民读书节,邀你共读
423全民读书节,邀你共读
以上是关于element表单校验未通过定位到未通过字段位置的主要内容,如果未能解决你的问题,请参考以下文章