表单验证如何定位到未填的选项
Posted 思绪在漫游
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单验证如何定位到未填的选项相关的知识,希望对你有一定的参考价值。
我们在做数据提交的时候经常用到表单验证,如果遇到表单元素有没填的选项,一般都会禁止表单提交
如果表单需要验证的数据比较多,有些必填的字段为空 提交不了 但是没有定位到未填项的位置 导致用户懵逼 不知道为什么提交不了
这个时候,我们可以给未填的表单项加foucs()

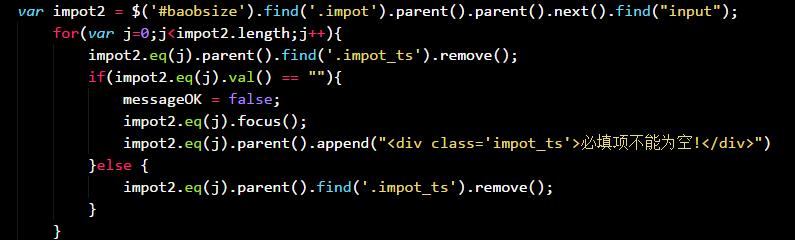
例如上图的代码,这样光标就可以定位到未填项
以上是关于表单验证如何定位到未填的选项的主要内容,如果未能解决你的问题,请参考以下文章