09 WebGL通过uniform变量修改点的颜色
Posted 暮志未晚Webgl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09 WebGL通过uniform变量修改点的颜色相关的知识,希望对你有一定的参考价值。
上一节通过点击绘制点,这一节接着上一节来修改颜色,到这一节关于点的就写完了。

案例查看地址:点击这里
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body οnlοad="main()">
<canvas id="canvas" height="400" width="400">
你的浏览器不支持WebGL,请更换新的浏览器
</canvas>
</body>
<script src="lib/webgl-utils.js" ></script>
<script src="lib/webgl-debug.js" ></script>
<script src="lib/cuon-utils.js" ></script>
<script>
//顶点着色器程序
var VSHADER_SOURCE="" +
"attribute vec4 a_Position;\\n" +
"void main()\\n" +
" gl_Position = a_Position;\\n" +//设置坐标
" gl_PointSize = 5.0;\\n" +//设置尺寸
"\\n";
//片元着色器程序
var FSHADER_SOURCE = "" +
"precision mediump float;\\n" +//指定变量的范围和精度,未来会讲解相关问题,现在忽略
"uniform vec4 u_FragColor;\\n" +//声明着色器变量
"void main()\\n" +
" gl_FragColor = u_FragColor;\\n" +//设置颜色
"\\n";
function main()
//首先获取到canvas的dom对象
var canvas = document.getElementById("canvas");
//获取到WebGL的上下文
var gl = getWebGLContext(canvas);
//不支持WebGL的浏览器将打印一个错误,并结束代码运行
if (!gl)
console.log("浏览器不支持WebGL");
return;
//初始化着色器
if(!initShaders(gl,VSHADER_SOURCE,FSHADER_SOURCE))
console.log("初始化着色器失败");
return;
//获取attribute变量的存储位置
var a_Position = gl.getAttribLocation(gl.program, "a_Position");
//获取u_FragColor变量的存储位置
var u_FragColor = gl.getUniformLocation(gl.program, "u_FragColor");
if(a_Position < 0)
console.log("无法获取变量的存储位置");
return;
//指定一个覆盖(清空)canvas的颜色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清除canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//注册鼠标点击事件
canvas.onmousedown = function (event)
click(event,gl,canvas,a_Position,u_FragColor);
var g_poiont = [];//声明一个可以存储点的信息的数组
function click(event,gl,canvas,a_Position,u_FragColor)
var e = event || window.event;
var x = e.clientX;//获取鼠标的点距离浏览器窗口最左边的距离
var y = e.clientY;//获取鼠标的点距离浏览器窗口最上面的距离
var rect = e.target.getBoundingClientRect();//组件封装方法,返回对象,里面含有点击的标签的距离浏览器左侧、上侧、右侧、下侧和自身的高宽
x = ((x-rect.left) - canvas.height/2)/(canvas.height/2);//计算出x轴WebGL的浮点数
y = (canvas.width/2 - (y - rect.top))/(canvas.width/2);//计算出y轴WebGL的浮点数
//将点的颜色存入对象
if(x >= 0.0 && y >= 0.0)
g_poiont.push(x:x,y:y,g_color:[1.0,0.0,0.0,1.0]);//第一象限,xy都大于0,红色
else if(x < 0.0 && y < 0.0)
g_poiont.push(x:x,y:y,g_color:[0.0,1.0,0.0,1.0]);//第三象限,xy都小于0,绿色
else
g_poiont.push(x:x,y:y,g_color:[1.0,1.0,1.0,1.0]);//二四象限,白色
//清除canvas
gl.clear(gl.COLOR_BUFFER_BIT);
var len = g_poiont.length;
for(var i = 0; i<len; i++)//循环添加点
//将点的位置传递到变量中a_position
gl.vertexAttrib3f(a_Position,g_poiont[i].x,g_poiont[i].y,0.0);
//将点的颜色传递到变量u_FragColor中
gl.uniform4f(u_FragColor,g_poiont[i].g_color[0],g_poiont[i].g_color[1],g_poiont[i].g_color[2],g_poiont[i].g_color[3]);
//绘制点
gl.drawArrays(gl.POINTS,0,1);
</script>
</html>用来从javascript程序向顶点着色器和片元着色器传输“一致的”(不变的)数据。
声明格式和attribute相同
<存储限定符><类型><变量名>
获取uniform变量存储地址 gl.getUniformLocation

向uniform变量赋值
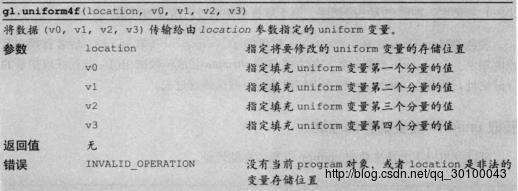
WebGL的函数gl.uniform4f()方法可以向变量中写入数据,方法使用方式和attribute的gl.vertexAttrib[1234]f()相识

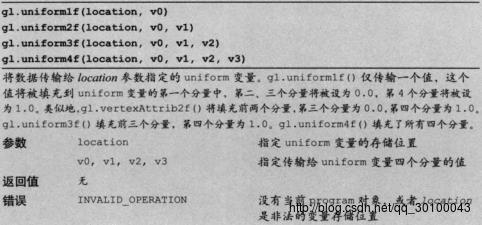
gl.uniform4f()方法和gl.vertexAtrrib[1234]f()方法一样也有同族函数

ps:象限位置

以上是关于09 WebGL通过uniform变量修改点的颜色的主要内容,如果未能解决你的问题,请参考以下文章