vue 部署项目,访问页面空白,找不到js或css文件 (net::ERR_ABORTED 404 (Not Found))
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 部署项目,访问页面空白,找不到js或css文件 (net::ERR_ABORTED 404 (Not Found))相关的知识,希望对你有一定的参考价值。
问题
在本地部署之后访问完全没有问题
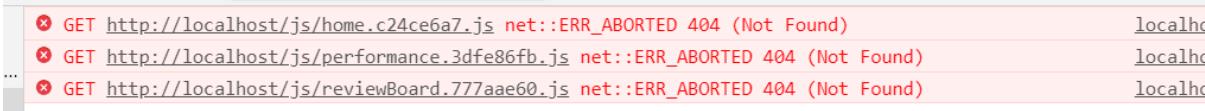
部署到阿里云服务器上,再访问页面出现空白页(也不是404),控制台给我打印没有这几个文件

原因
你的项目没有部署到你写的 publicPath 下,但是你是不知道的,那么publicPath 改为站点域名的根路径下就可以了
解决
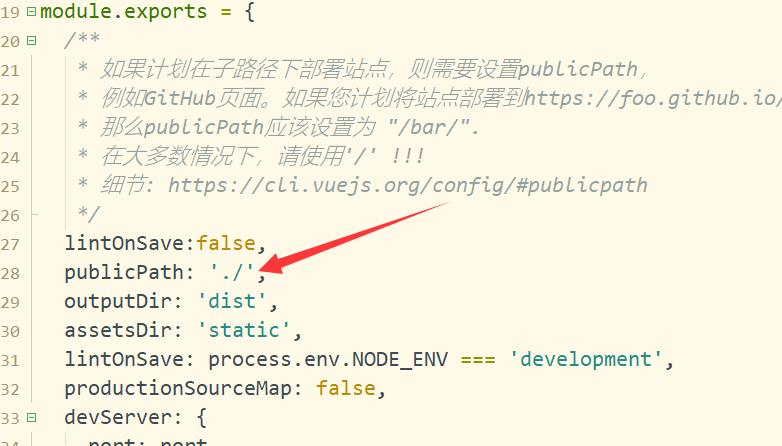
在vue.config.js (vue-cli3以上)
是 publicPath 配置的原因
配置成
publicPath: './'
或者
publicPath: ''

更详细的配置可以查看:https://cli.vuejs.org/zh/config/index.html#publicpath
以上是关于vue 部署项目,访问页面空白,找不到js或css文件 (net::ERR_ABORTED 404 (Not Found))的主要内容,如果未能解决你的问题,请参考以下文章
vue项目(webpack+mintui),使用hbuilder打包app