不写一行代码优化《人员行程登记表》,实战解决行政收集信息难问题
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不写一行代码优化《人员行程登记表》,实战解决行政收集信息难问题相关的知识,希望对你有一定的参考价值。
这是公司行政部门的真实需求,调查公司所有人的14天行程数据,目前她们的实施步骤如下所示。
- 在VX群通知大家需要补齐信息
- 发布一个腾讯协作文档
- 大家同步编辑,下载文档。
是不是看到了自己公司行政部门的影子?
今天我们就把这个流程使用 AppCube+Welink 优化掉,低代码10分钟,即可完成该操作。
对于注册账号等基本信息,大家可以参考 沉浸式体验 AppCube + WeLink 发布一款应用
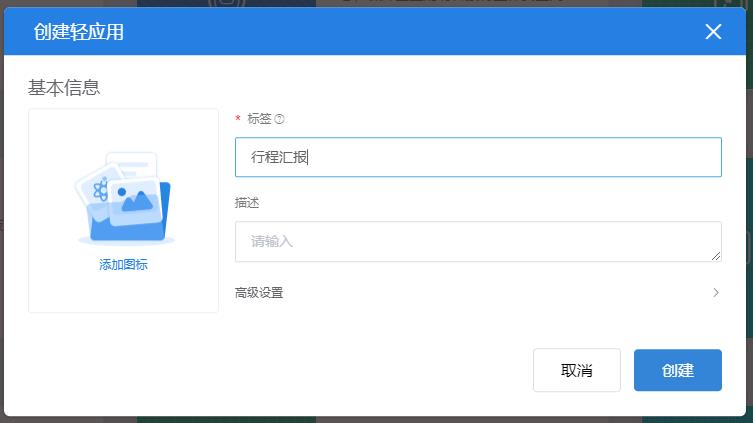
创建AppCube 模板
打开轻应用模板创建地址,选择其中的问卷调查高阶项目,你也可以完全从零去创建一个空白项目,不影响具体的使用,但该形式会对AppCube的使用有技术要求,需要提前熟悉一下。


这些必填项是标签,这个标签就是用于展示的名称,但是最终APP得名称还是可以修改的。
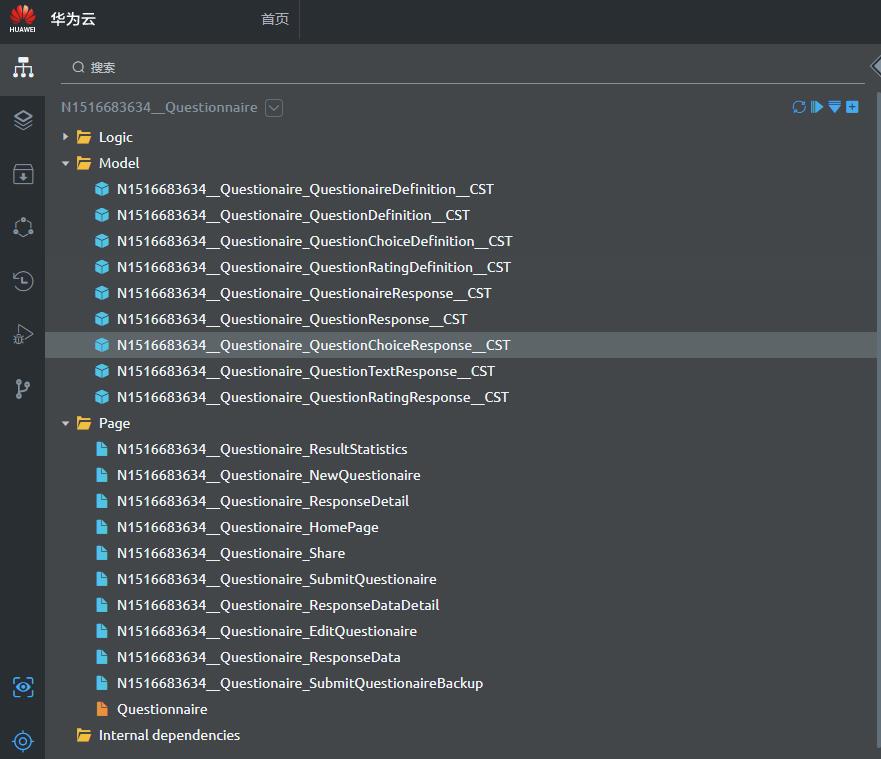
修改全局配置
当心的APP创建完毕,系统会自动给我们生成很多代码,具体如下所示。

其中 Model,Page,Logic 是三个比较重要的文件夹,分别对应我们平常编程中的数据实体,页面,逻辑三部分内容。
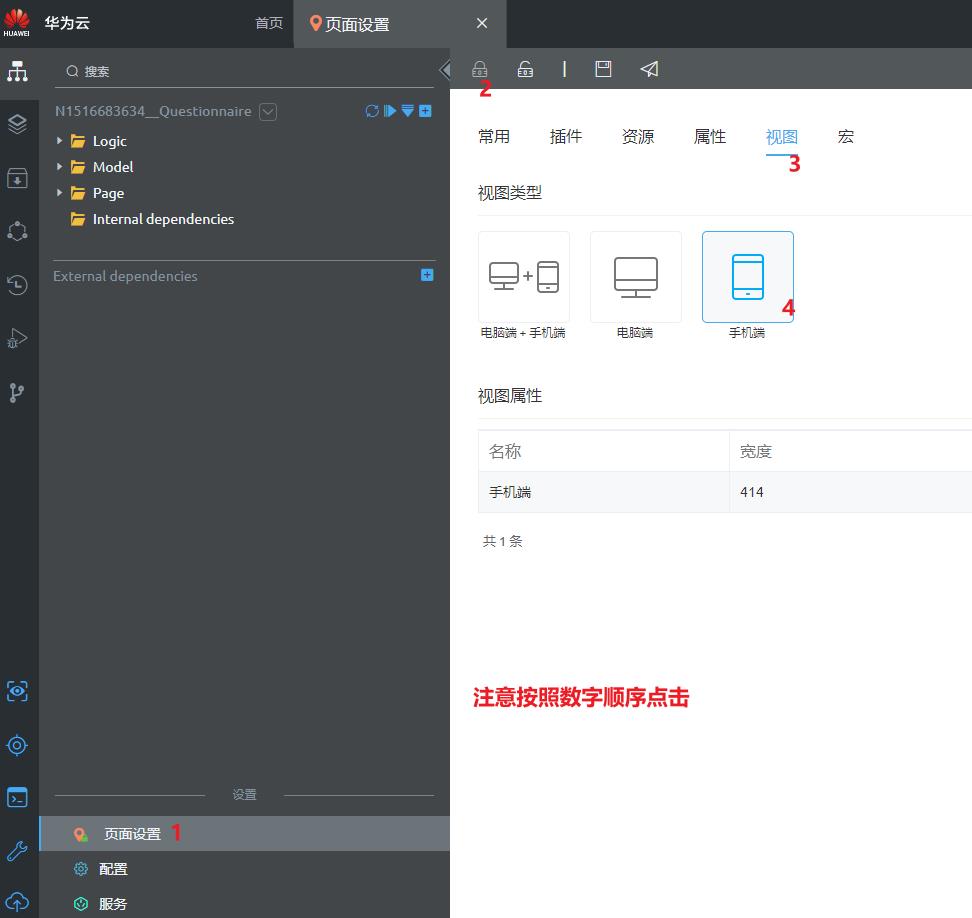
由于我们目标是在手机端进行配置,所以选择手机端页面布局即可,配置流程参考下述数字。

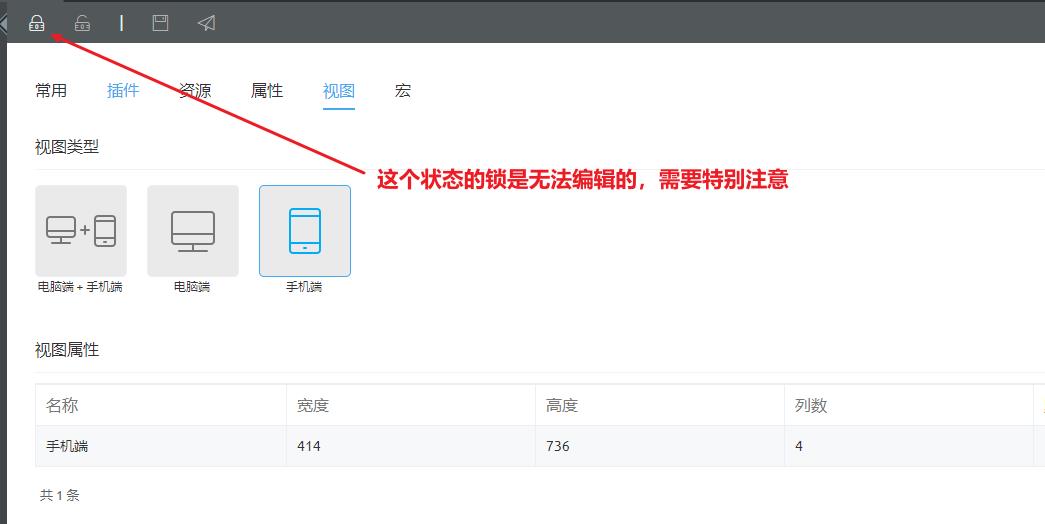
大家如果发现页面无法编辑,请首先获取锁,解开之后就可以进行页面的操作了,执行完成注意点击保存。

发布站点进行测试
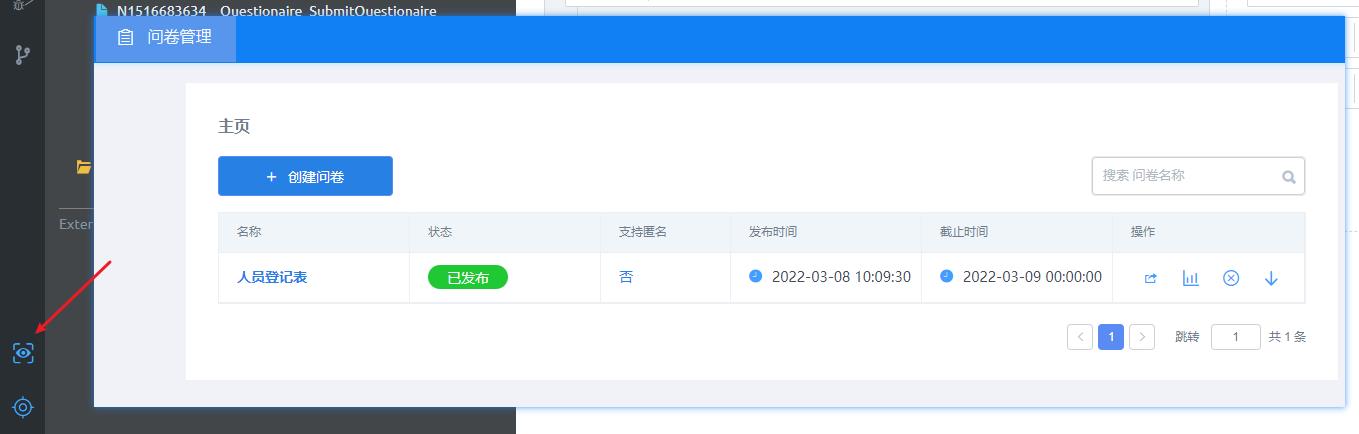
首先点击预览,可以进入到问卷管理页面,在这里你可以创建特定的问卷。
这也是 AppCube 比较强大的地方,自动集成了问卷管理功能。

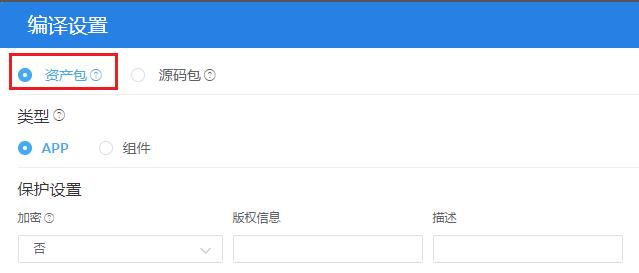
编译和发布依旧参考开篇博客进行设置,编译前选择资产包。


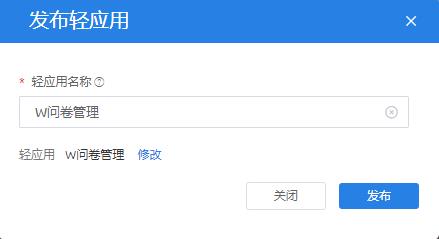
编辑之后就可以发布到 WeLink 了,点击控制台左下角按钮即可。

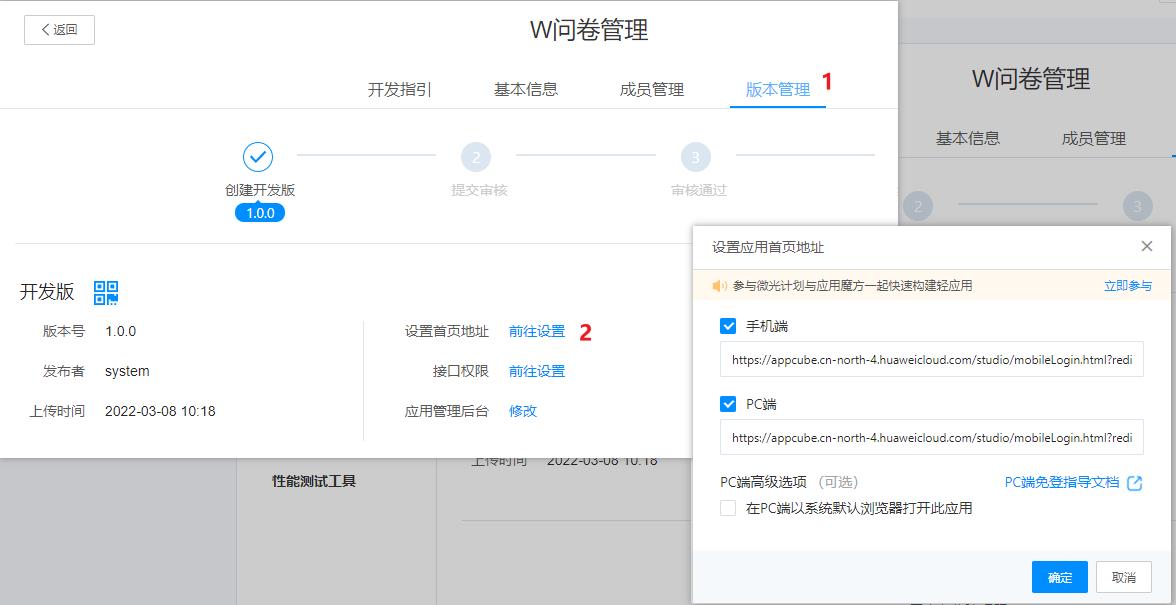
发布到 Welink 之后,在正式发布前还可以进行一些基础配置。

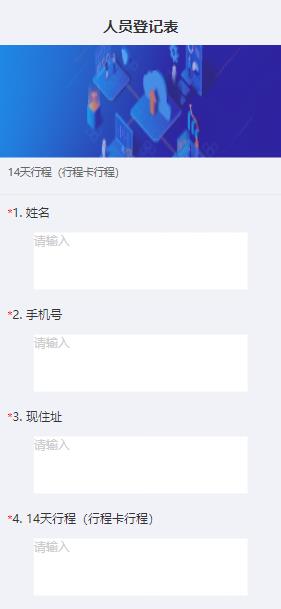
这里存在一个问题:由于问卷管理系统是基于PC端进行的设计,所以我们尽量在PC端进行问卷的建立与管理,直接预览管理页面的话会出现如下乱版情况,当然你可以针对该页面进行移动端适配,不过流程会变得复杂很多。

此时就会发现我们刚才设置的应用首页地址就会起到作用,你可以直接访问如下地址(系统生成的)进行问卷管理
https://appcube.cn-north-4.huaweicloud.com/studio/mobileLogin.html?redirect=xxxxxxxxx&login_from=welink&tenant_id=xxxxxxxxxpMW&type=pc
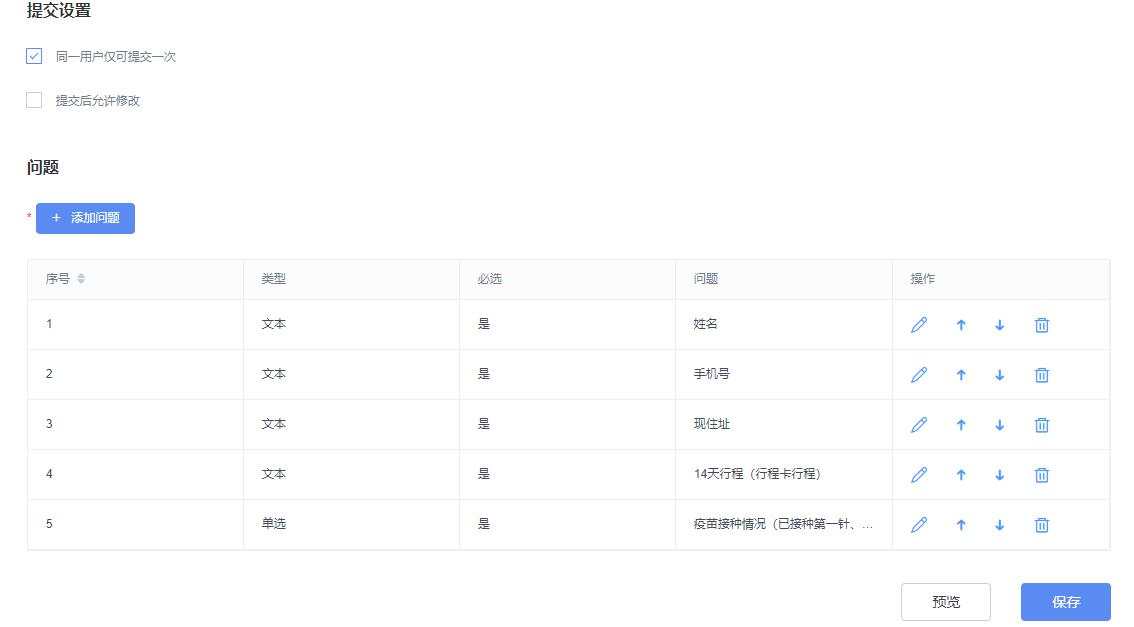
预览之后先创建一张问卷,部分问题如下所示。

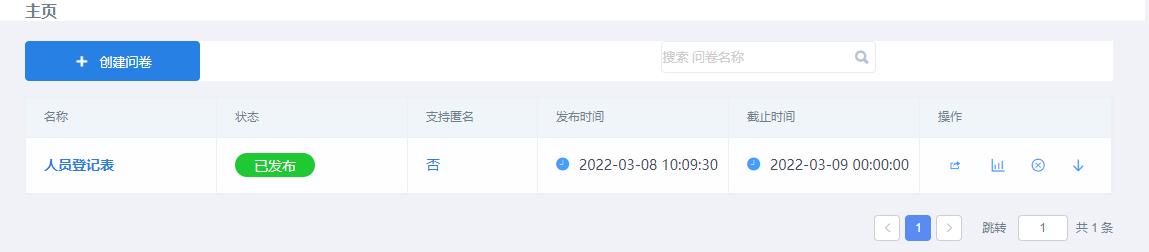
页面创建完毕,回到问卷列表页面,效果图如下所示:

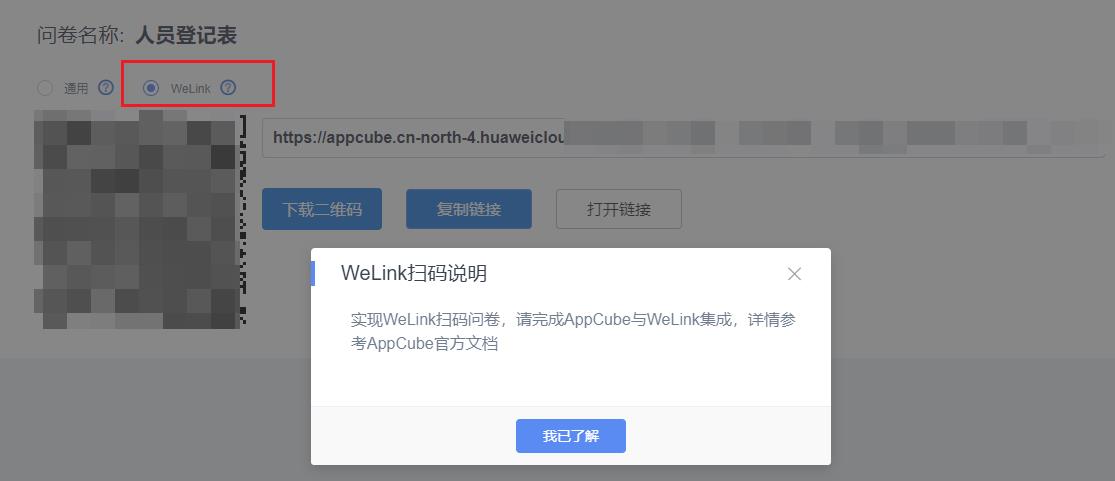
此时注意右侧的分享链接,点击会发现一个分享到 Welink 的选项。

分享链接到手机端进行访问,一套带管理系统的问卷应用就落地了。

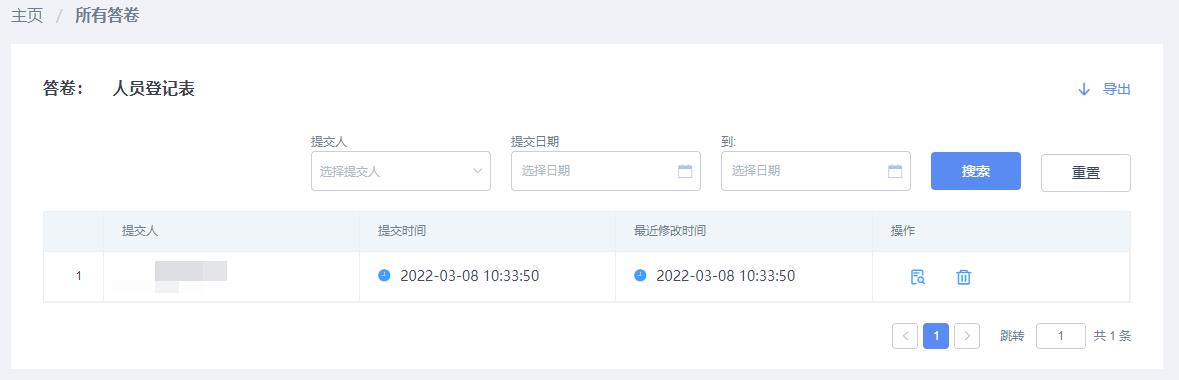
此时行政人员可以直接进入后台查阅用户提交的问卷,直接导出结果也是可以的。

总结
如果你们正在应用 Welink 作为企业内部通讯工具,那使用 AppCube 配合 Welink 一定能够打造出适配性更强的 APP。
以上是关于不写一行代码优化《人员行程登记表》,实战解决行政收集信息难问题的主要内容,如果未能解决你的问题,请参考以下文章