自己开发的 Vue Gantt 组件 已上传到GitHub上
Posted lee576
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己开发的 Vue Gantt 组件 已上传到GitHub上相关的知识,希望对你有一定的参考价值。
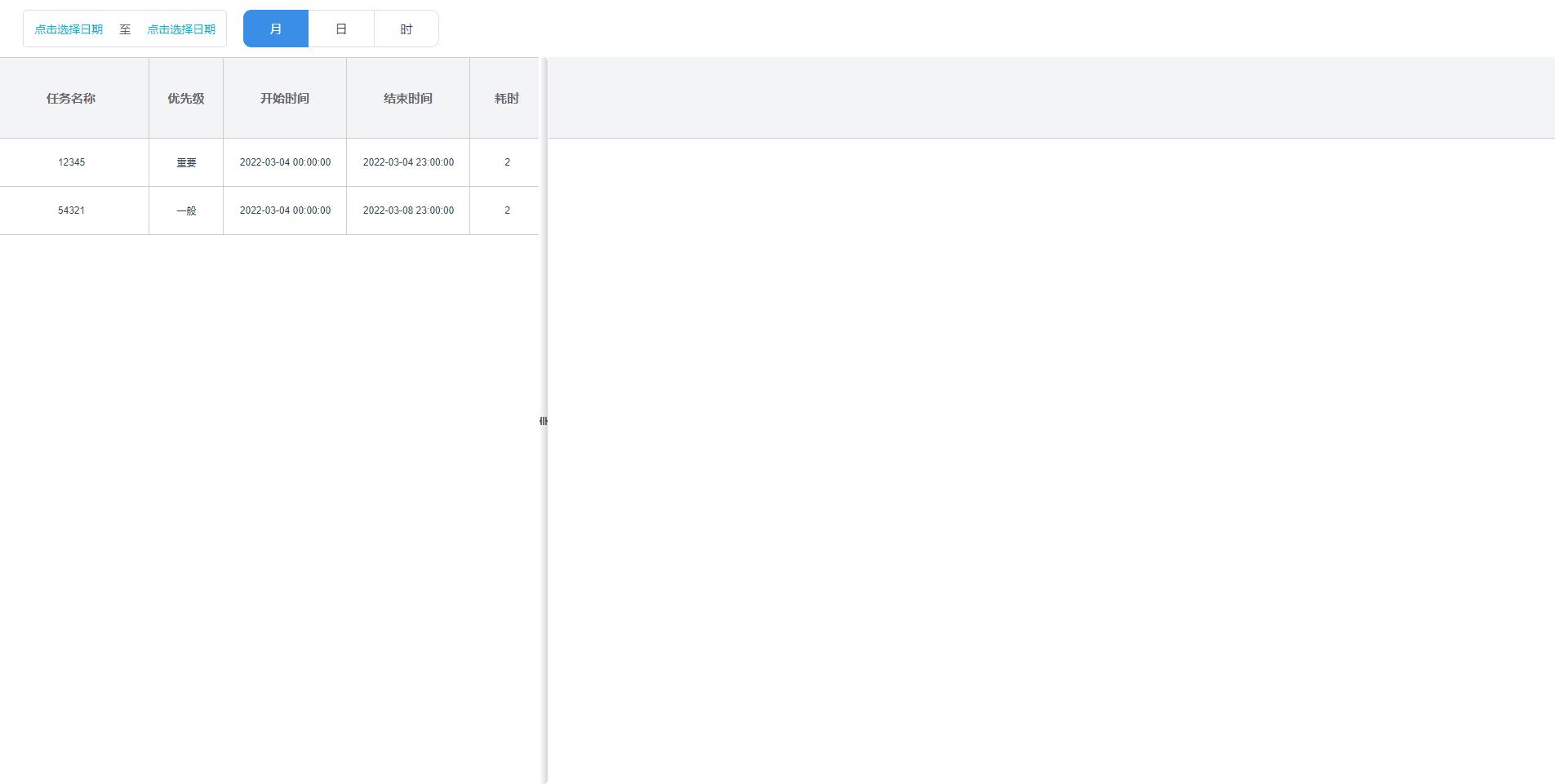
经过 2021年的一个春节,从年前到现在,大致撸出一个 甘特图,进度条是用SVG画的,使用了几个工具库 (interactjs 用来处理拖拽和修改尺寸,snap.svg 用来处理 svg 的dom 操作,moment.js用来处理时间的操作),其他没有依赖任何的UI组件,目前初见雏形,还比较粗糙,后面会不断更新

源码地址 点击
期间也摸索了怎么把vs code的项目上传到 GitHub 上面进行源代码的管理,基本上是参考的 这篇文章 做的
以上是关于自己开发的 Vue Gantt 组件 已上传到GitHub上的主要内容,如果未能解决你的问题,请参考以下文章
甘特图[javascript甘特图,甘特图组件,vue甘特图,vue Gantt图表,响应式甘特图,项目经理,vue项目]