如何部署自己的vue组件到git
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何部署自己的vue组件到git相关的知识,希望对你有一定的参考价值。
参考技术A 1、允许yarn build 打包产生dist文件2、进入到dist目录下
3、执行以下命令(新建的git项目中也有)
4、到git 仓库code查看项目提交情况,可以到setting去设置预览地址
5、访问示例:https://704377078.github.io/cloud-ui/index.html
6、若有资源出现404点情况,请到vue.config.js检查设置
7、快捷添加项目访问地址,下次可以直接点右侧访问:
8、自动化脚本:
要求: 安装Git Bash 或 Cmder
在当前项目根目录添加 deploy.sh,内容如下图
在控制台中输入命令:sh deploy.sh 回车
如何使用git和ssh部署本地代码到服务器
一、首先设置好自己本地的Git用户名和密码:
git config --global user.name "your name"
git config --global user.email "your email"查看命令:
git config user.name
git config user.email
生成电脑公钥,后面是git邮箱:
ssh-keygen -t rsa -C 1095098525@qq.com
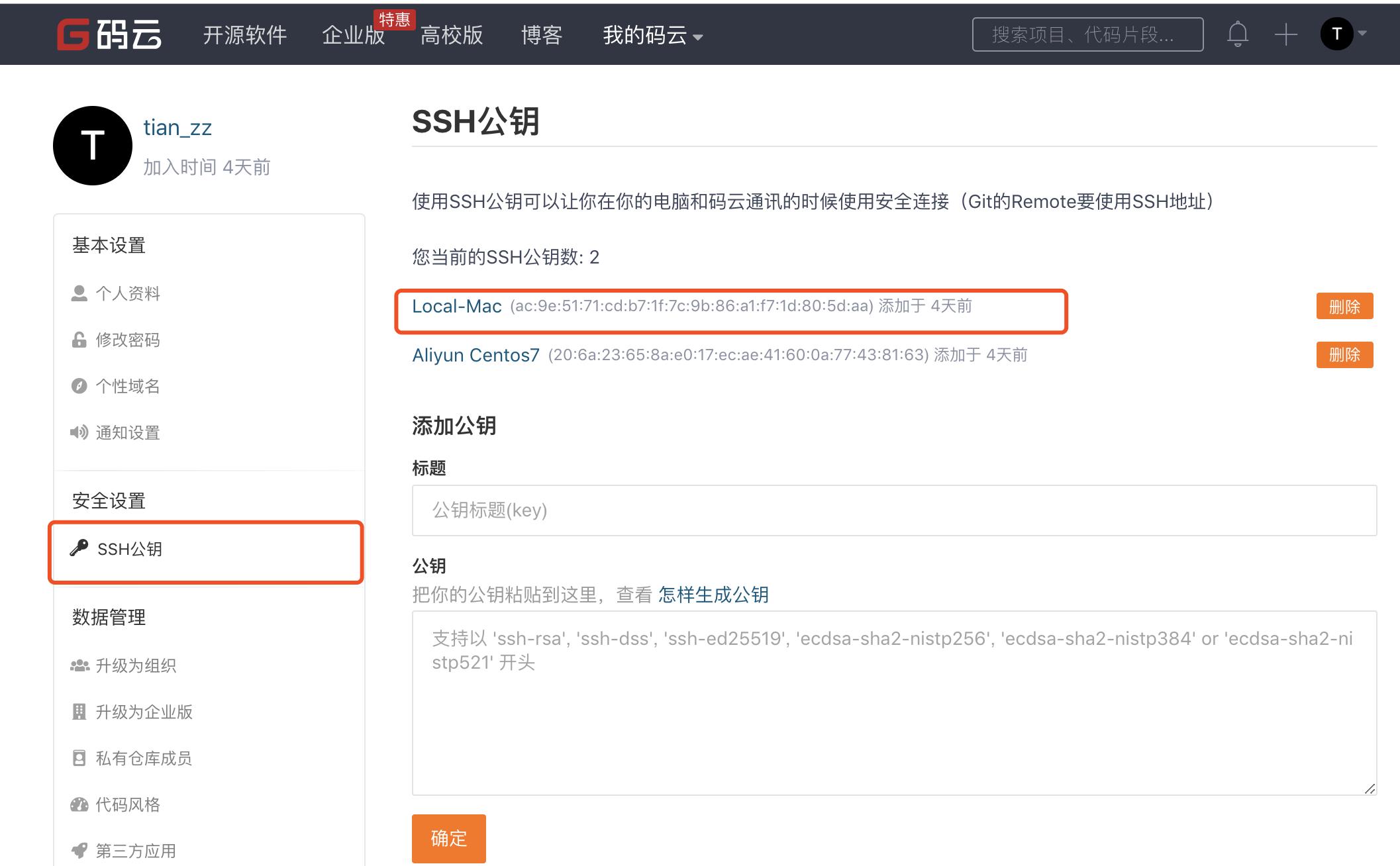
二、在码云注册一个自己的账号,建立一个私有仓库,将本地电脑的公钥粘贴到码云后台:


三、同样的,将服务器公钥也添加到码云后台,使服务器也有权限通过ssh获取代码

四、将代码库拉取到本地和服务器git clone + ssh地址,这样就可以实现本地、服务器和git三方之间代码的同步了。
以上是关于如何部署自己的vue组件到git的主要内容,如果未能解决你的问题,请参考以下文章