vue 自定义i标签image
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 自定义i标签image相关的知识,希望对你有一定的参考价值。
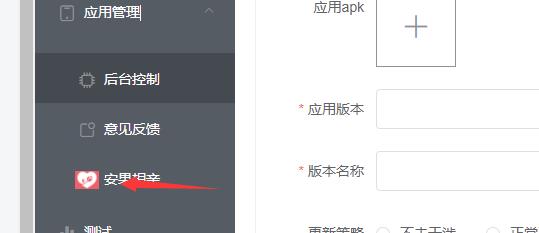
效果


设置style
.el-icon-custom-love
background: url(../assets/image/app/love.png) center no-repeat;
background-size: cover;
.el-icon-custom-love:before
content: "相亲";
font-size: 16px;
visibility: hidden;
以上是关于vue 自定义i标签image的主要内容,如果未能解决你的问题,请参考以下文章
R语言使用magick包的image_annotate函数在图片中添加文本标签信息自定义文本标签内容的位置色彩(Text annotations)