初识vue-简单的自定义标签页面
Posted treelome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识vue-简单的自定义标签页面相关的知识,希望对你有一定的参考价值。
vue3.0比vue2.0简化了许多。
在这里呢就做了一个简单的标签页面。在这当中难免会有些错误,请勿见怪。
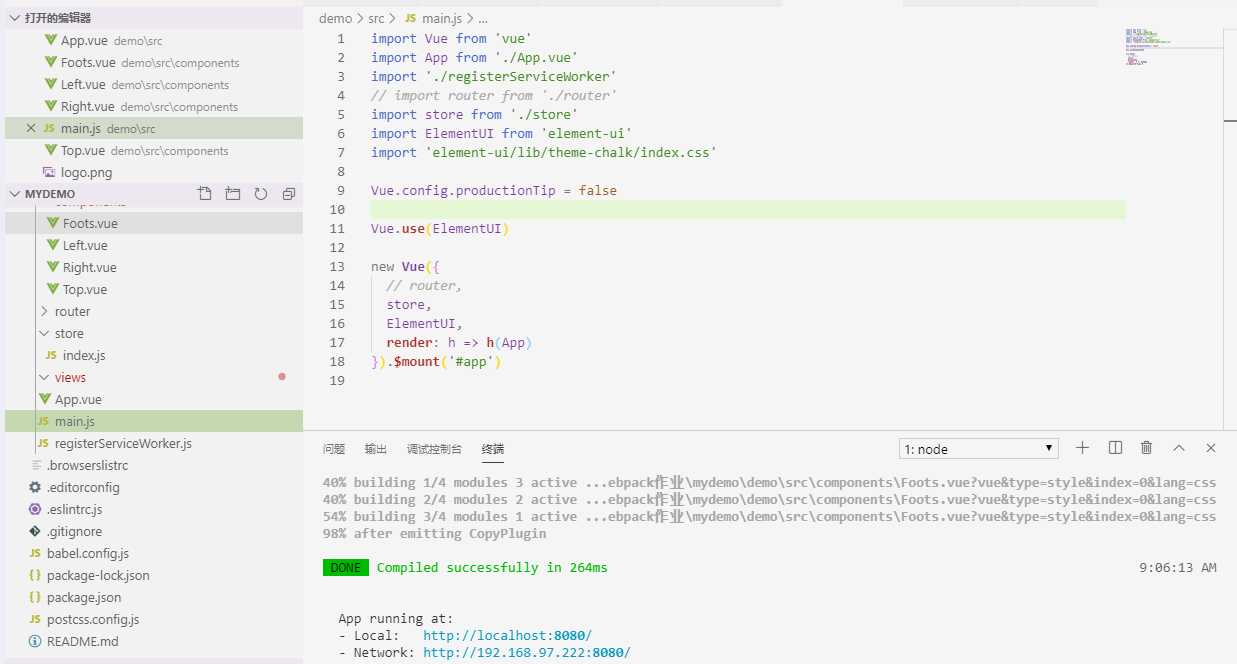
1.vue的页面编写,也就是app.vue这个文件作为主入口文件,当然这个主入口文件也可以自定义命名,但自定义的入口文件呢需要去main.js这个文件中配置,在这呢不涉及路由和数据,仅仅从初学入手,简答的搭建一个页面。
import Vue from ‘vue‘
import App from ‘./App.vue‘
import ‘./registerServiceWorker‘
// import router from ‘./router‘
import store from ‘./store‘
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-chalk/index.css‘
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
// router,
store,
ElementUI,
render: h => h(App)
}).$mount(‘#app‘)

2.我们可以新建一个views或者一个 components这样一个文件夹,在这里面创建一两个个组件,组建创建完成先不忙着写组件。
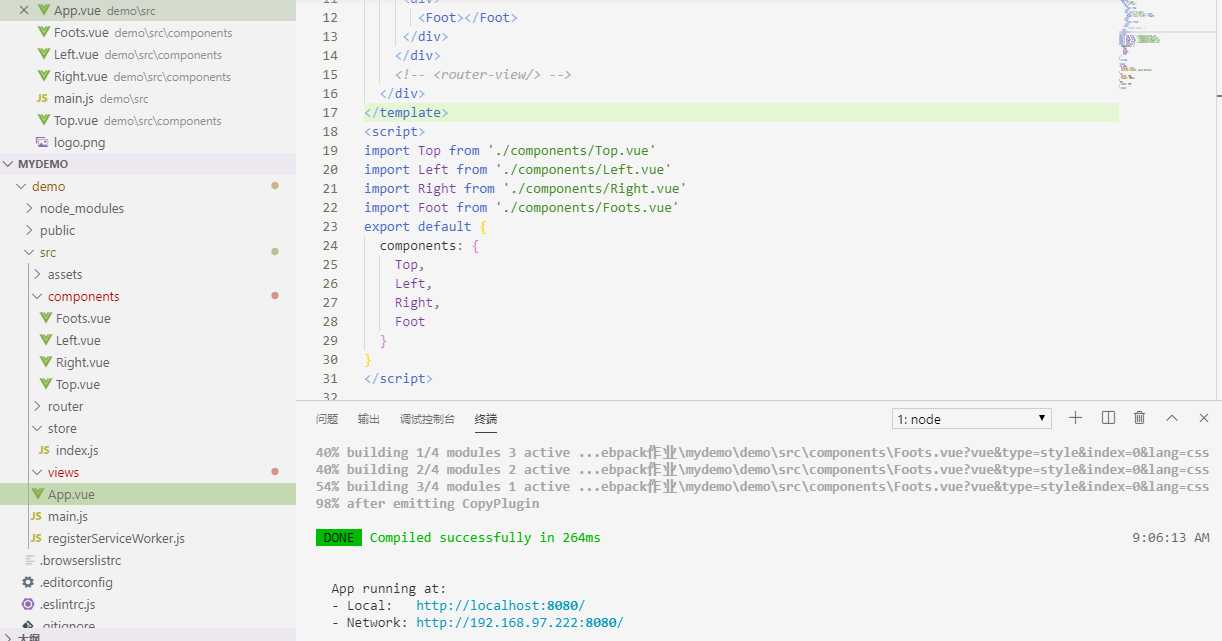
1).首先先将组件引入到app.vue中。
<template>
<div id="app">
<div id="nav">
<div>
<Top></Top> //作为标签使用④
</div>
<div class="ve-app">
<Left class="ve-Lt"></Left>
<Right class="ve-Rt"></Right>
</div>
<div>
<Foot></Foot> //这就是标签
</div>
</div>
<!-- <router-view/> -->
</div>
</template>
<script>
//别名②
import Top from ‘./components/Top.vue‘//引入路径①
import Left from ‘./components/Left.vue‘
import Right from ‘./components/Right.vue‘
import Foot from ‘./components/Foots.vue‘
export default {
components: {
Top,//作为标签③
Left,
Right,
Foot
}
}
</script>
<style>
.ve-app{
display: flex;
justify-content: space-between;
}
.Lt{
width: 30%;
height: 500px;
}
.Rt{
width: 70%;
}
</style>

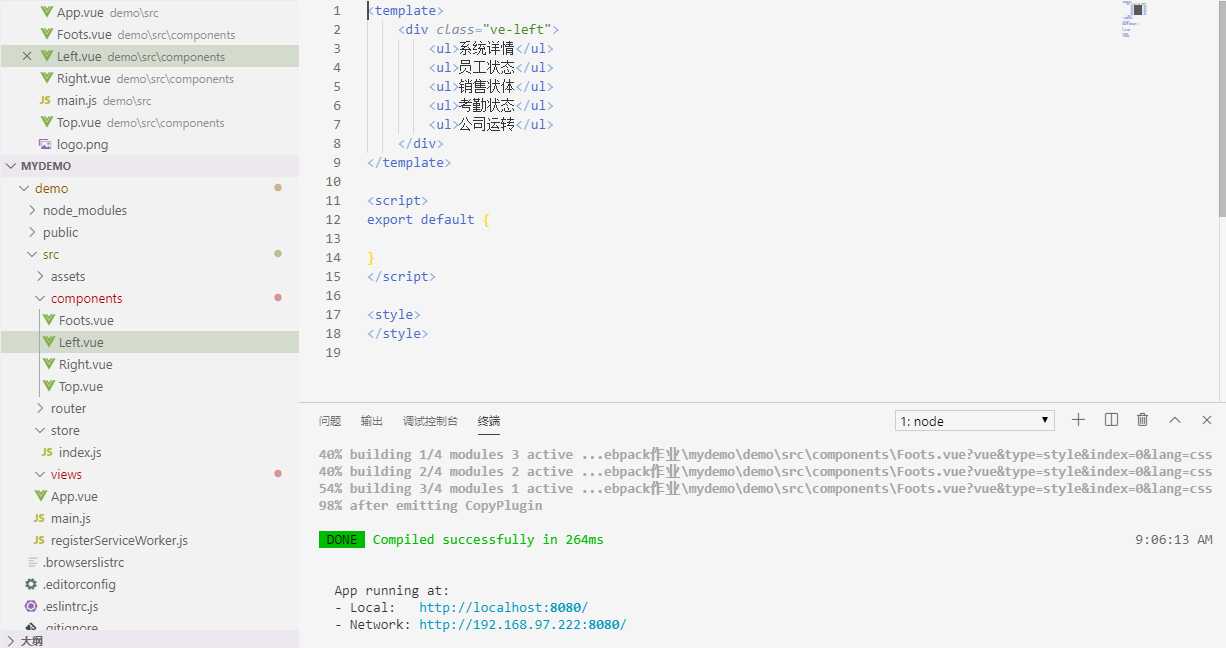
2).再来写组件:
<template>
<div class="ve-right">
<img src="../assets/12.jpg"/>
</div>
</template>
<script>
export default {
}
</script>
<style>
.ve-right{
background: yellow;
height: 300px;
}
.ve-right img{
height: 300px;
}
</style>

这样一个简单的vue页面就完成了。刚开始确实有点绕,下一个随手路由。
以上是关于初识vue-简单的自定义标签页面的主要内容,如果未能解决你的问题,请参考以下文章