Vue 下拉列表绑定数据并刷新数据(this.$set(this,“roleList“,this.roleList);)
Posted 北芳科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 下拉列表绑定数据并刷新数据(this.$set(this,“roleList“,this.roleList);)相关的知识,希望对你有一定的参考价值。
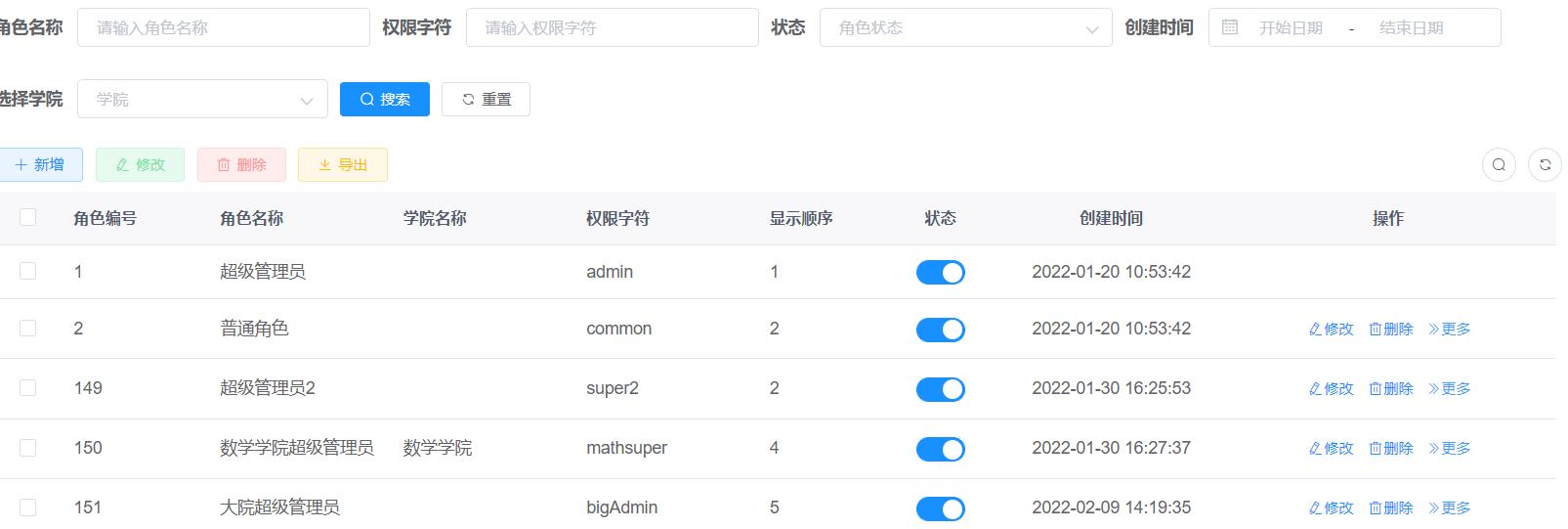
向下列表格绑定数据
<el-table v-loading="loading" :data="roleList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center"/>
<el-table-column label="角色编号" prop="roleId" width="120"/>
<el-table-column label="角色名称" prop="roleName" :show-overflow-tooltip="true" width="150"/>
<el-table-column label="学院名称" prop="college_name" :show-overflow-tooltip="true" width="150"/>
<el-table-column label="权限字符" prop="roleKey" :show-overflow-tooltip="true" width="150"/>
<el-table-column label="显示顺序" prop="roleSort" width="100"/>
</el-table-column>
</el-table>

使用这种方式( this.$set(this,“roleList”,response.rows);)绑定数据后刷新列表
methods:
/** 查询角色列表 */
getList()
this.loading = true;
listRole(this.addDateRange(this.queryParams, this.dateRange)).then(response =>
this.$set(this,"roleList",response.rows);
);
,
以上是关于Vue 下拉列表绑定数据并刷新数据(this.$set(this,“roleList“,this.roleList);)的主要内容,如果未能解决你的问题,请参考以下文章