字节跳动官方出品,超级好用还能自定义
Posted 微笑很纯洁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字节跳动官方出品,超级好用还能自定义相关的知识,希望对你有一定的参考价值。

点击蓝字 关注我们

将前端实验室设为星标精品文章第一时间阅读
大家好,我是前端实验室的大师兄!
在项目开发过程中,图标是永远绕不开的话题。今天大师兄就和大家来聊一聊~
图标库现状问题
图标
数量少
难以满足产品项目需求的,或遇到缺失图标的,往往还是需要设计师按所选图标的风格自己绘制。
主要以
单色的图标为主
在日渐繁荣(要求越来越高)的UI设计领域,往往需要多色甚至是彩色的图标来完成设计。
图标库大多为
web 开发者服务
产品经理、运营专员、App 开发者、PPT 制作者等没有设计基础的同学使用仍需做转换,使用不方便。
IconPark解决方案

IconPark 的出现几乎把上面这些问题都解决了,能满足很大一部分的互联网项目需求。
图标数量多,质量高,支持很高程度的自定义和多色彩主题,二次修改非常方便。
关于 IconPark
IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库;可以实现根据单一SVG源文件变换出多种主题;
具备丰富的分类、更轻量的代码和更灵活的使用场景;
致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标。
优势
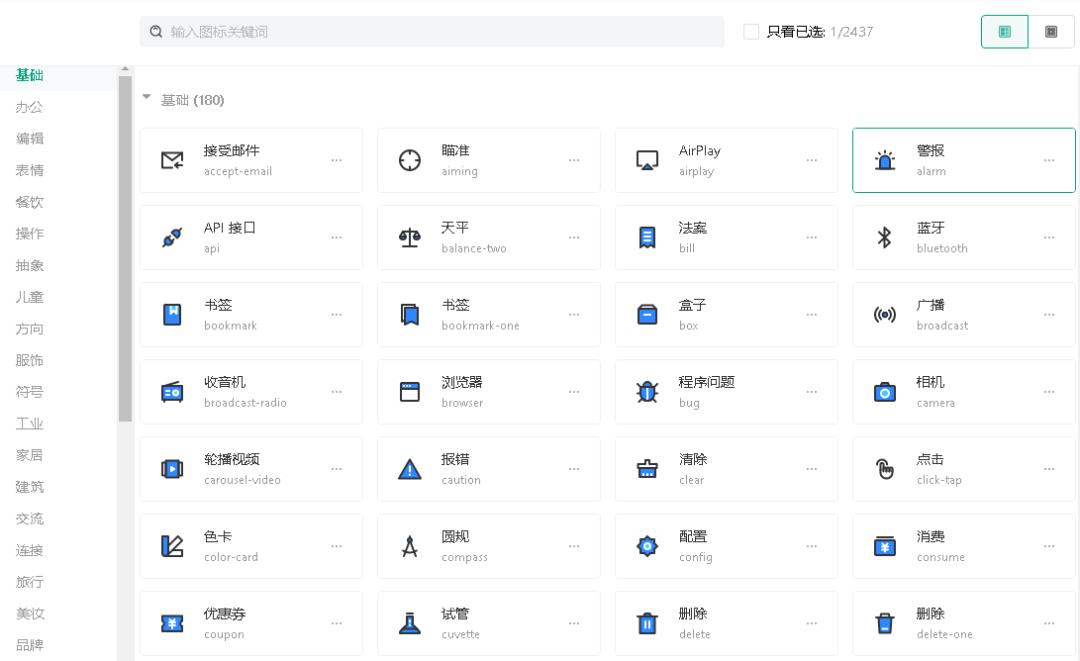
提供超过
2400+高质量图标,分门别类,免费使用~
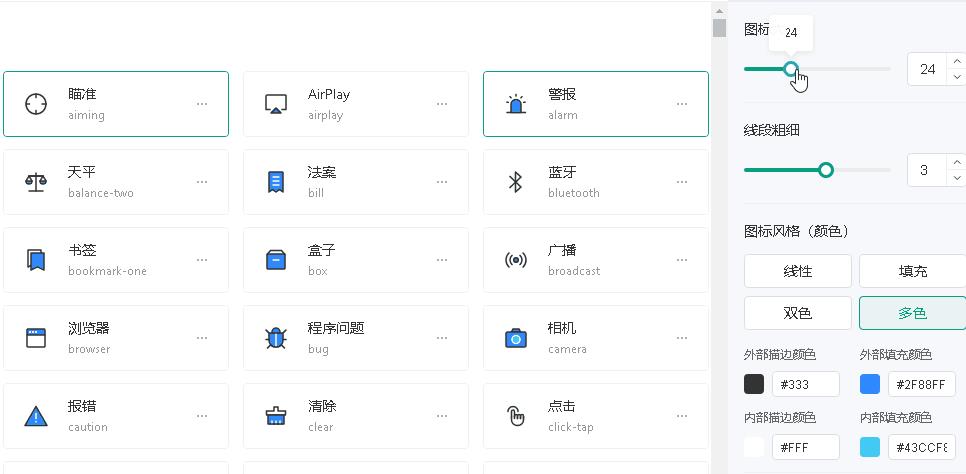
支持4种主题和在线换肤:
线性、填充、双色、四色风格简单便捷的自定义设置框

看我72变

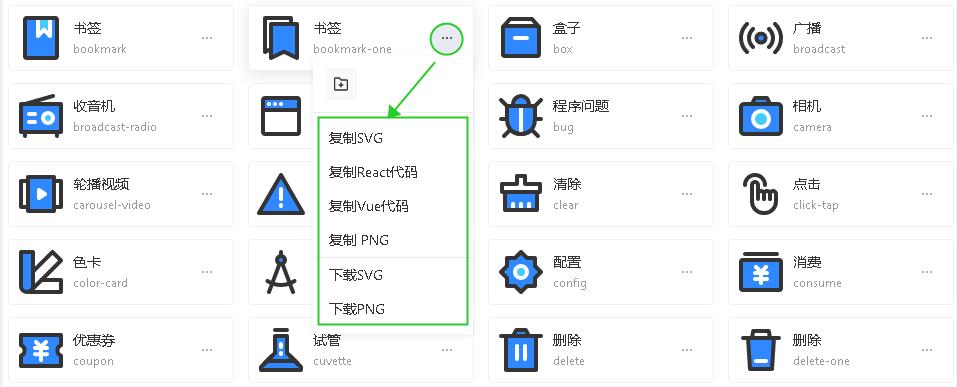
支持多种便捷操作:复制SVG源码、复制React图标组件、复制Vue图标组件、下载PNG、下载SVG
针对技术同学,
支持图标组件代码包导出, 包括React Icons、Vue3 Icons、SVG Icons
//React组件
<Config theme="multi-color" size="48" fill=['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']/>
//Vue组件
<config theme="multi-color" size="48" :fill="['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']"/>
//SVG标签
<?xml version="1.0" encoding="UTF-8"?><svg width="48" height="48" viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg"><g><rect width="48" height="48" fill="white" fill-opacity="0.01" stroke-linejoin="round" stroke-width="4" stroke="none" fill-rule="evenodd"/><g transform="translate(4.000000, 4.000000)"><polygon stroke="#333" fill="#2F88FF" points="20 1.74860126e-15 14 6 6 6 6 14 1.74860126e-15 20 6 26 6 34 14 34 20 40 26 34 34 34 34 26 40 20 34 14 34 6 26 6" stroke-linejoin="round" stroke-width="4" fill-rule="nonzero"/><circle stroke="#FFF" fill="#43CCF8" cx="20" cy="20" r="6" stroke-linejoin="round" stroke-width="4" fill-rule="nonzero"/></g></g></svg>官网
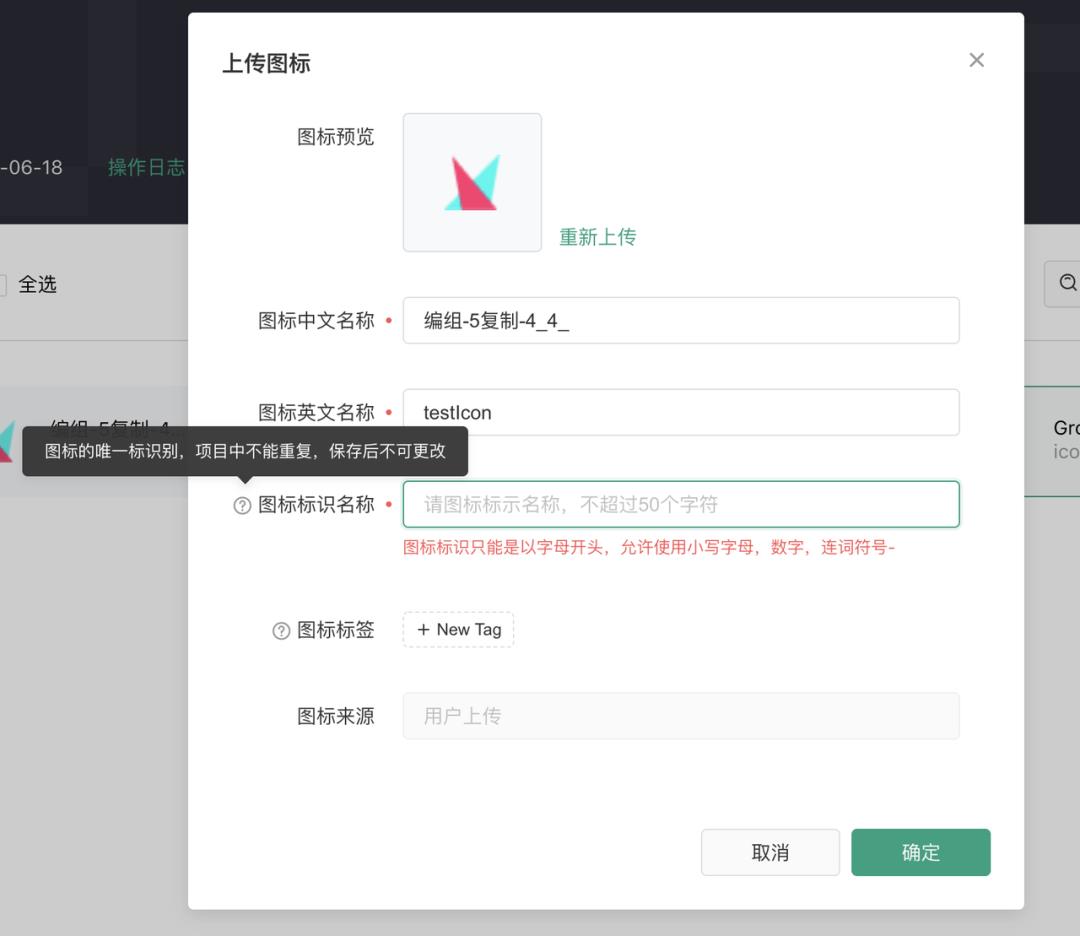
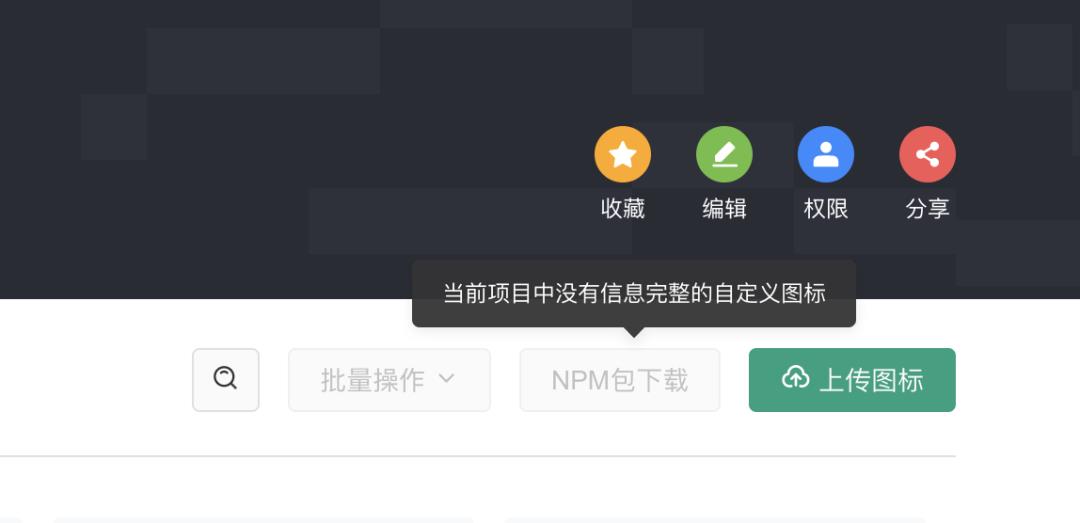
既是一个提供下载的网站,同时也是一个图标设计、编辑和管理工具针对不同的使用人群都非常友好,能极大地解决效率问题。

支持项目管理:登陆后,可以个性化上传、管理图标、及导出图标组件NPM包导出
 如此高质量的图标库,除了建议大家赶紧收藏使用,别的也没啥说的了。祝大家搬砖快乐!
如此高质量的图标库,除了建议大家赶紧收藏使用,别的也没啥说的了。祝大家搬砖快乐!
写在最后
欢迎加入前端实验室读者交流群,群里有不少技术大神,不定时会分享一些技术要点,更有一些资源收藏爱好者会分享一些优质的学习资料。吃瓜、摸鱼、白嫖技术就等你了~
进群方式:在下方公众号后台,回复111,按提示操作即可进群。
以上是关于字节跳动官方出品,超级好用还能自定义的主要内容,如果未能解决你的问题,请参考以下文章