手把手教学利用七牛云免费CDN服务为自己网站启用图片CDN加速 - 免费版10G/月
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教学利用七牛云免费CDN服务为自己网站启用图片CDN加速 - 免费版10G/月相关的知识,希望对你有一定的参考价值。
效果图
A) 我的网站原图: http://assets.xxx.com/assets/img/banner.jpg
B) 七牛CDN图片外链:http://cdn.xxx.com/assets/img/banner.jpg
(其中B指向七牛的个人存储空间的同路径文件C,如果C不存在或过期,七牛就会自动向A取图)

前言
七牛的CDN与传统的CDN思路一样,例如免费的cloudflare、收费的Amazon CloudFront;
七牛云CDN免费版有10G/月流量,够用了,在国内又快,推荐使用~
七牛云的收费版:
价格 | CDN - 七牛云 https://www.qiniu.com/prices/qcdn
https://www.qiniu.com/prices/qcdn
注册地址(包含优惠信息):
七牛云CDN 优惠专场CDN注册享免费 https://s.qiniu.com/qy6Fn2
https://s.qiniu.com/qy6Fn2
目标
我的网页 http://xx.com/home/
<div class="productImg">
<img alt="站长福利" src="http://cdn.xx.com/assets/img/abc.jpg" />
</div>图片来自于我的网站本地文件: http://assets.xx.com/assets/img/abc.jpg
无需手动上传图片到七牛云,全自动获取源文件、自动更新、响应。
视频mp4、css、js等都适用。
步骤
- 注册七牛云 七牛云 - 国内领先的企业级云服务商七牛云(隶属于上海七牛信息技术有限公司)是国内知名的云计算及数据服务提供商, 七牛云持续在海量文件存储、CDN 内容分发、视频点播、互动直播及大规模异构数据的智能分析与处理等领域的核心技术进行深度投入,致力于以数据科技全面驱动数字化未来,赋能各行各业全面进入数据时代。
 https://s.qiniu.com/mQr6Fv
https://s.qiniu.com/mQr6Fv - 登录、实名验证
- 你的域名xx.com 做好备案
- 准备好两个子域名:
1)cdn.xx.com (先不用解析,放着,作为对外的图片外链)
2)assets.xx.com (解析到自己服务器,并且能正确展示图片)
http://assets.xx.com/assets/img/abc.jpg 可正常访问
- 开始配置七牛云CDN,主要内容是:
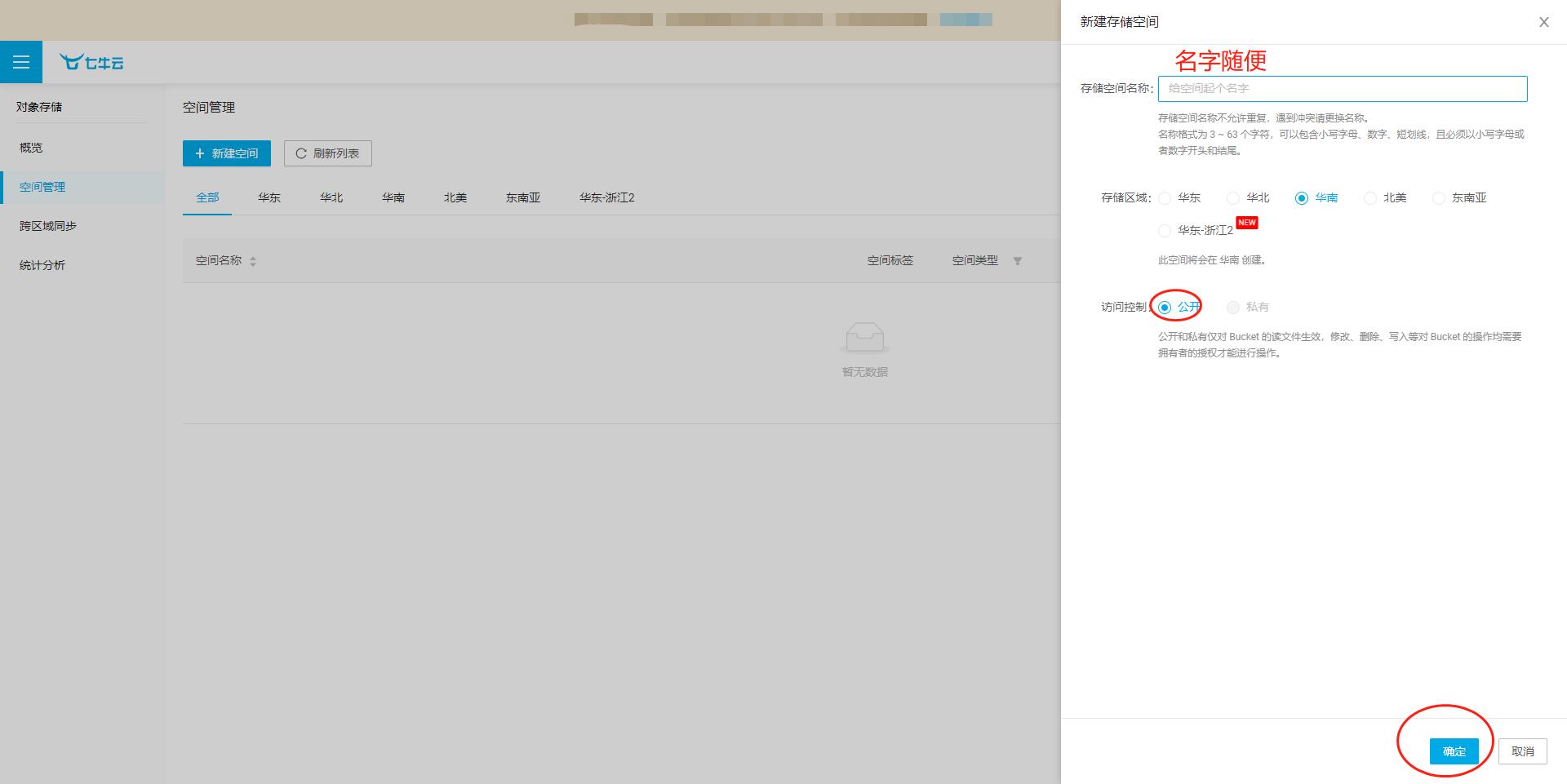
1)创建存储空间
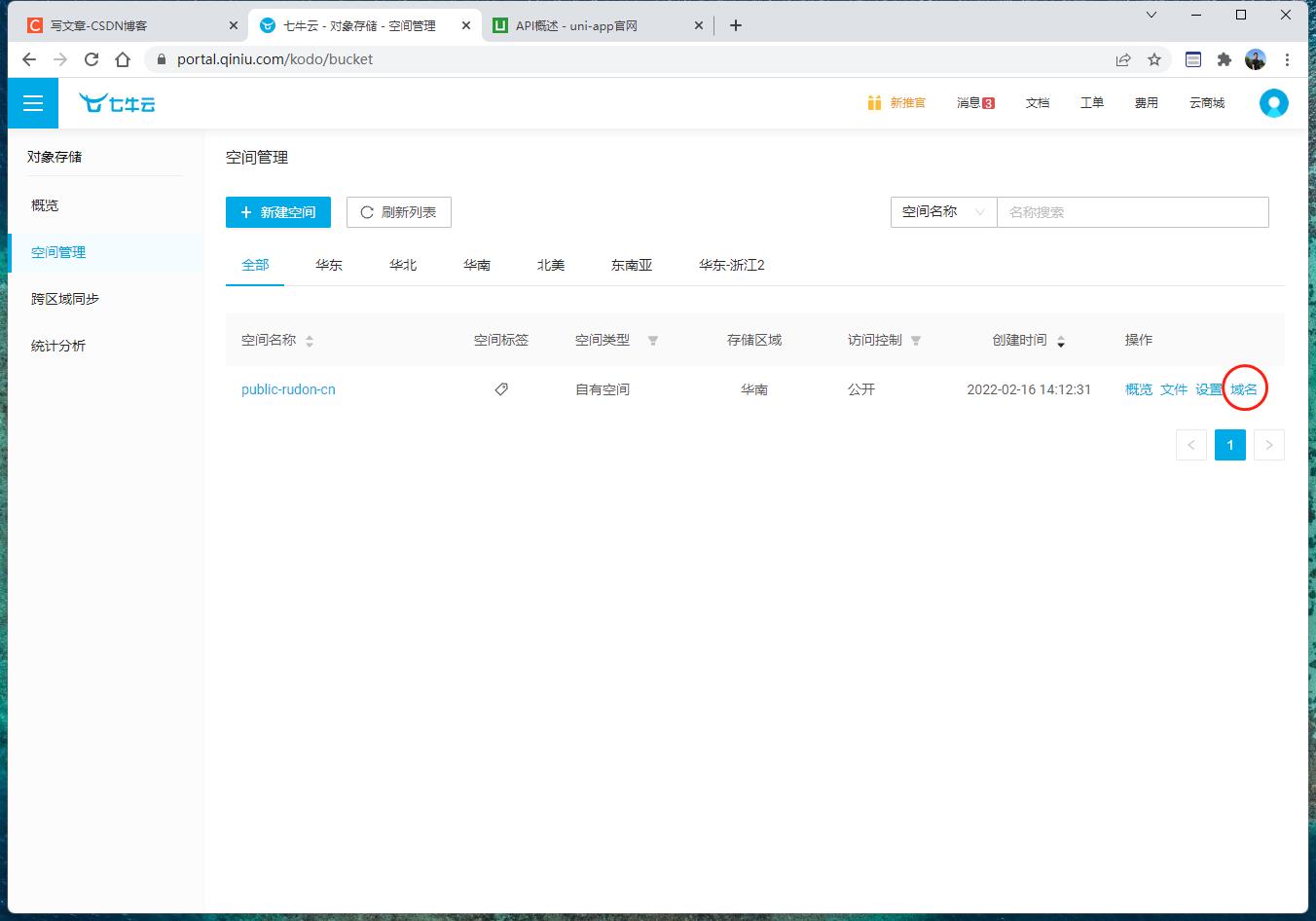
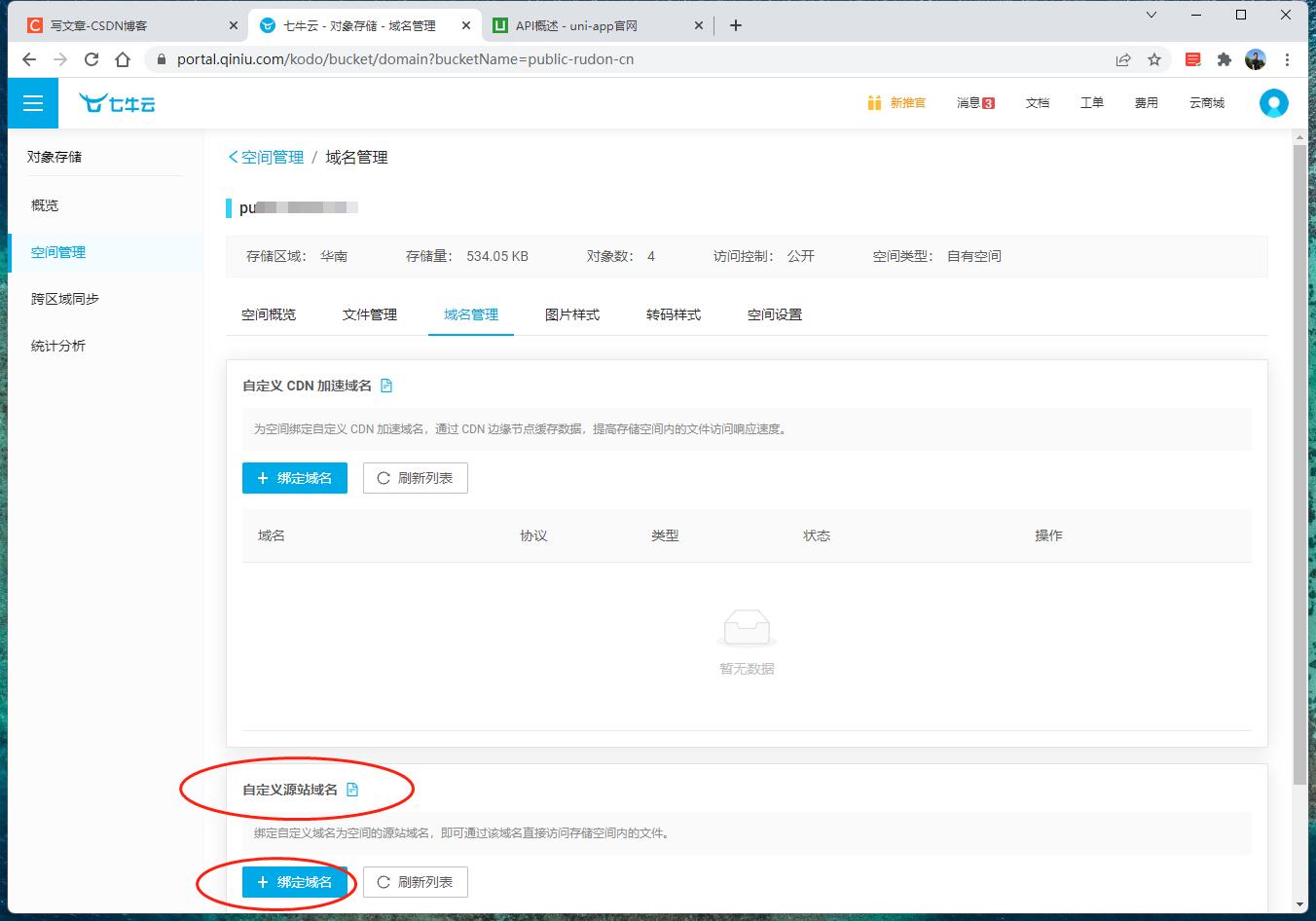
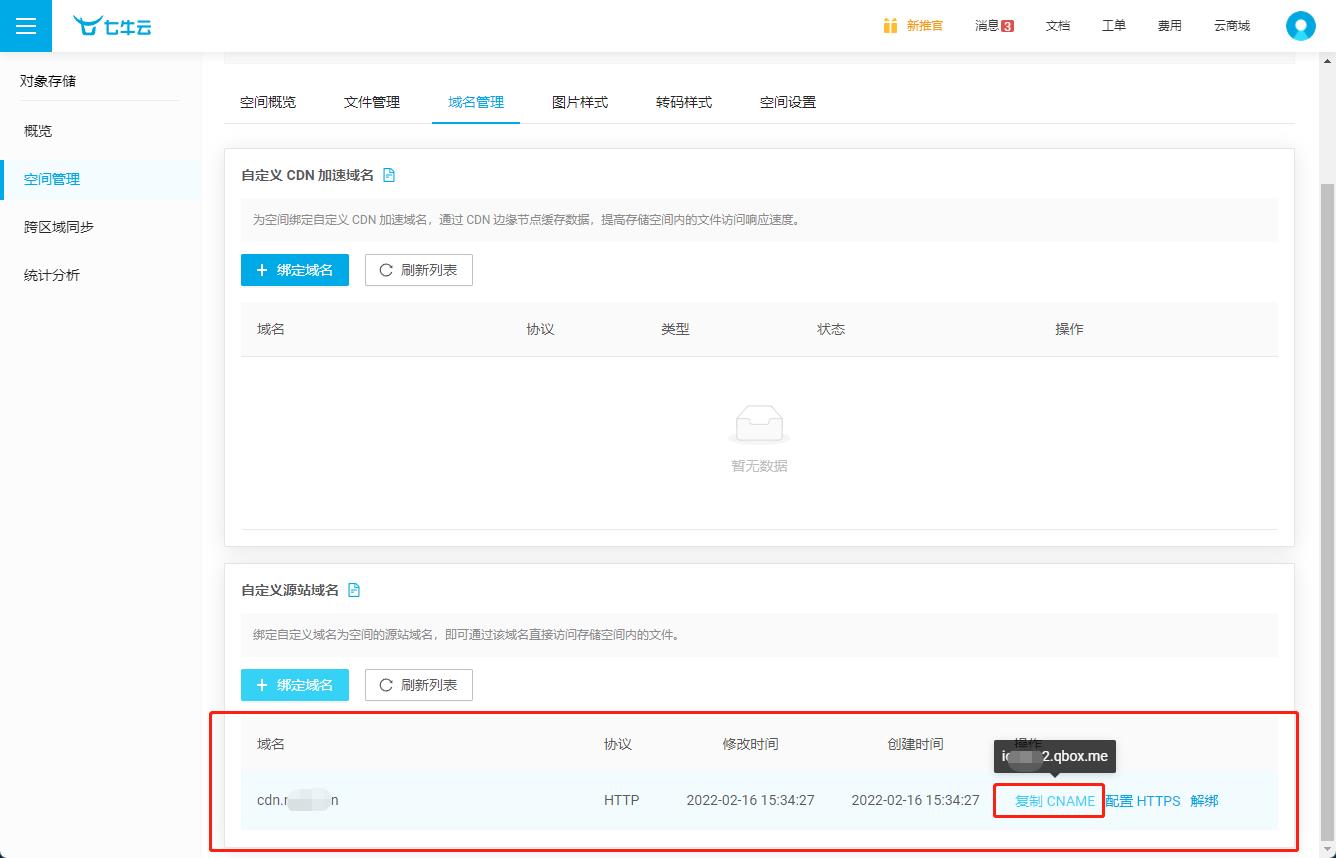
2)给存储空间绑定外链的域名(cdn.xx.com),会相对应产生一个七牛的cname值
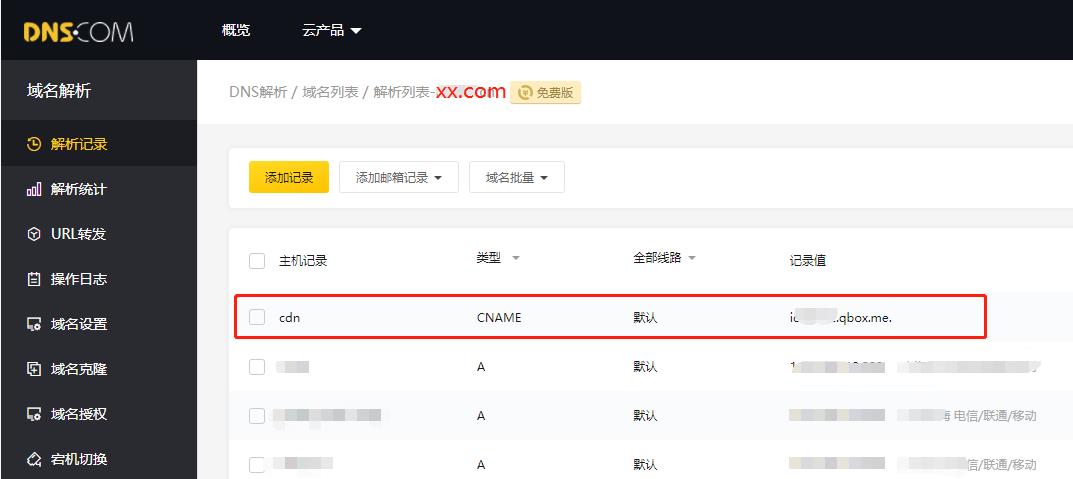
3)给cdn.xx.com通过cname方法解析到上述的cname值
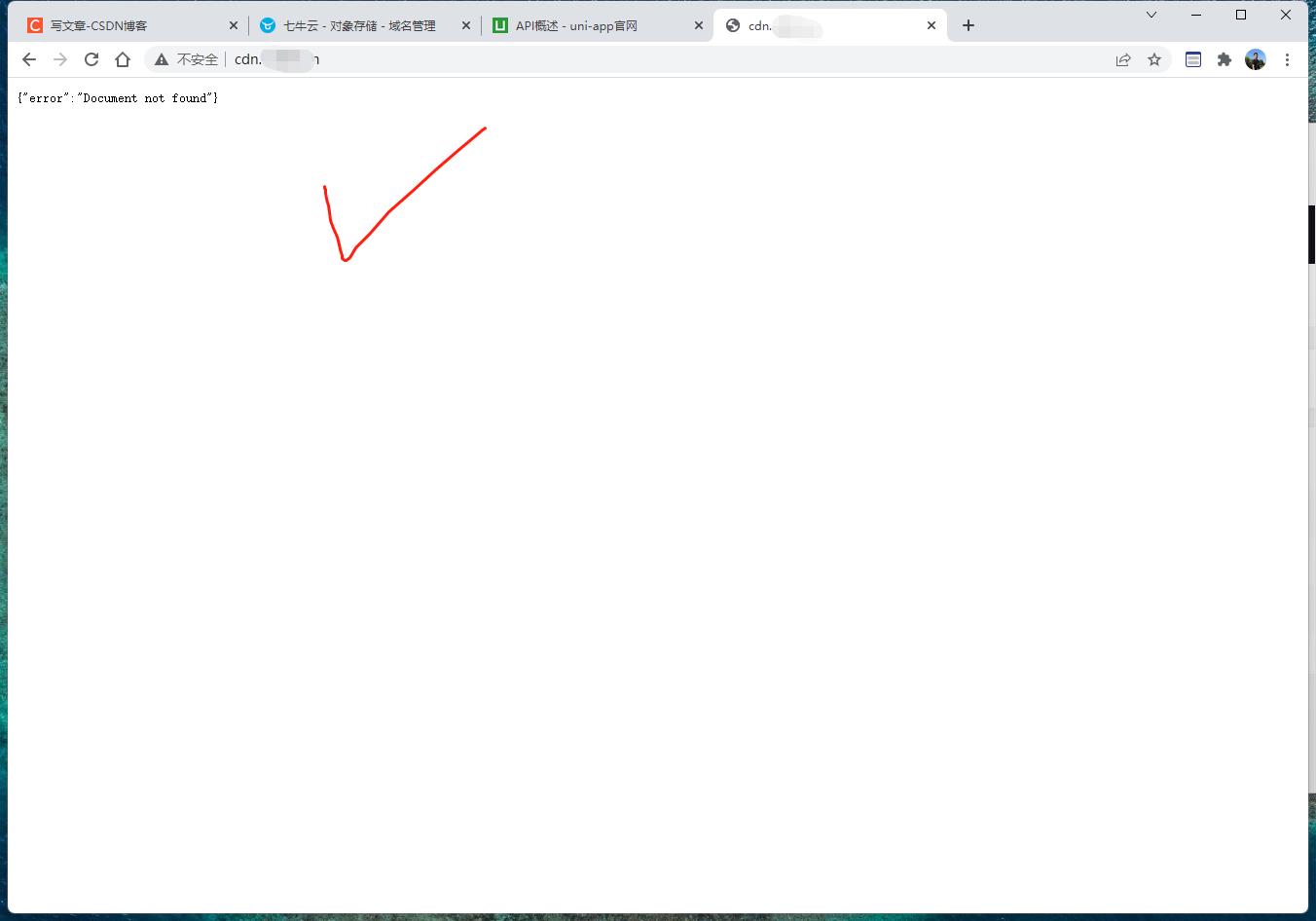
4)检查http://cdn.xx.com是否可访问,例如以下内容代表已经可到达七牛:
"error":"Document not found"
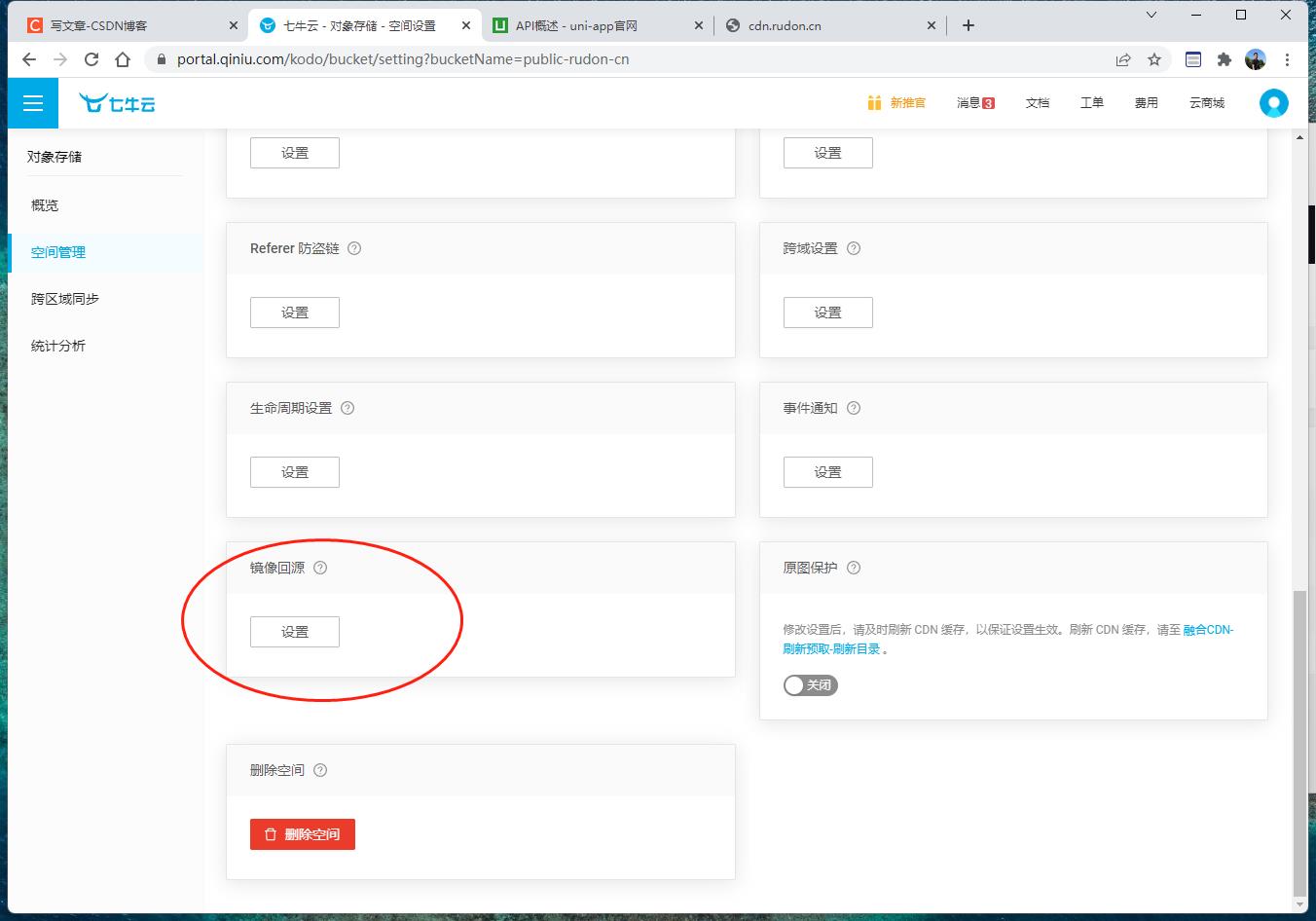
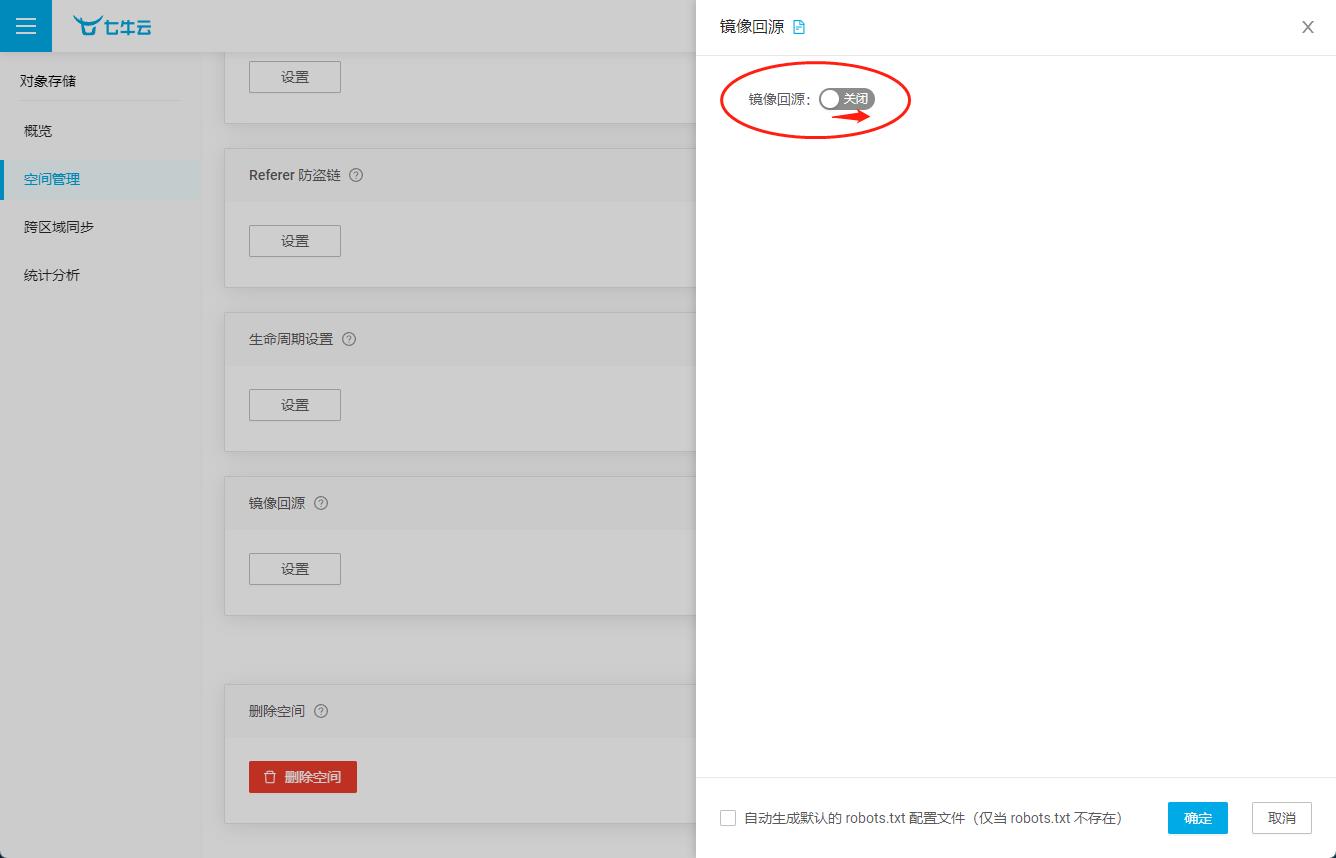
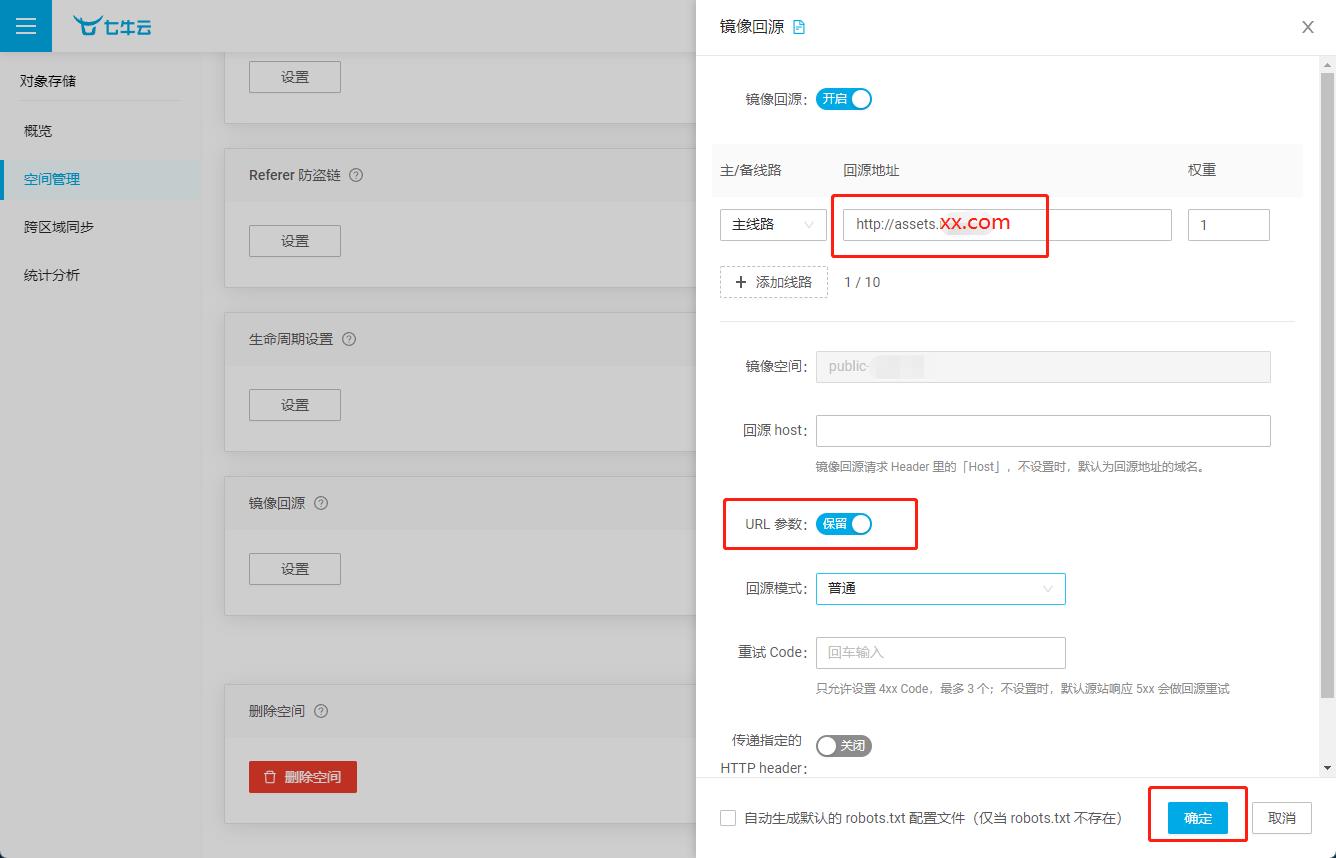
5)设置存储空间的镜像回源信息,定义从哪里读取源文件
6)搞定,主要顺序已打通
下面是具体步骤。
- 创建存储空间,https://portal.qiniu.com/kodo/bucket

- 给存储空间绑定外链的域名(cdn.xx.com),会相对应产生一个七牛的cname值




- 给cdn.xx.com通过cname方法解析到上述的cname值

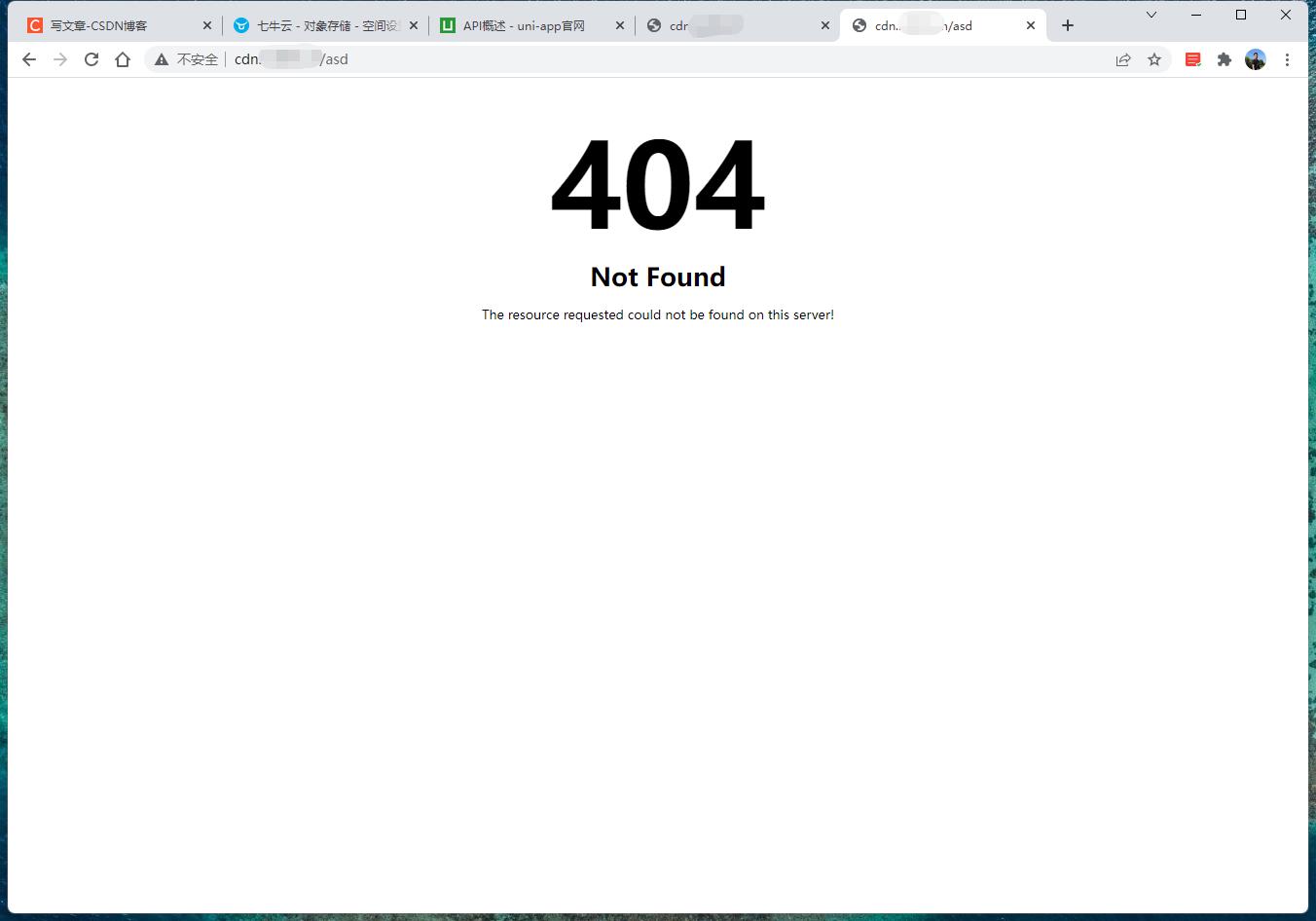
- 检查http://cdn.xx.com是否可访问

- 设置存储空间的镜像回源信息,定义从哪里读取源文件




- 搞定了!
- 再优化下404


我的404代码:<div style="text-align: center; padding-top: 20px;"> <h1 style="font-size: 120px; margin: 0;">404</h1> <h3 style="font-size: 26px; margin: 0;">Not Found</h3> <p style="font-size: 13px;">The resource requested could not be found on this server!</p > </div> - 搞定主要部分!上传照片
源文件 http://img.xx.com/assets/img/abc.jpg
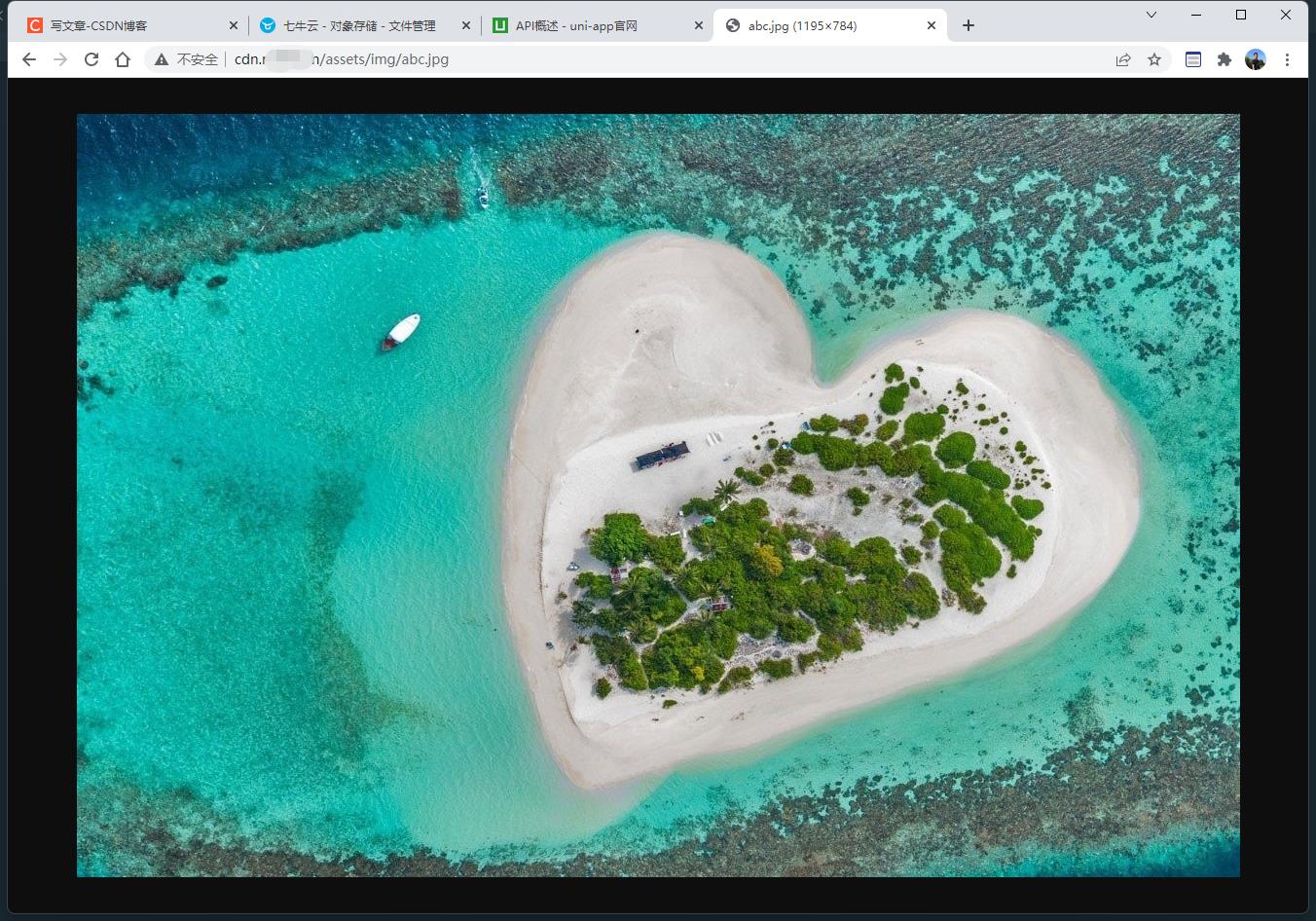
CDN文件 http://cdn.xx.com/assets/img/abc.jpg - 检查cdn效果:

- 检查cdn云端缓存好的文件

- 检查cdn使用情况:
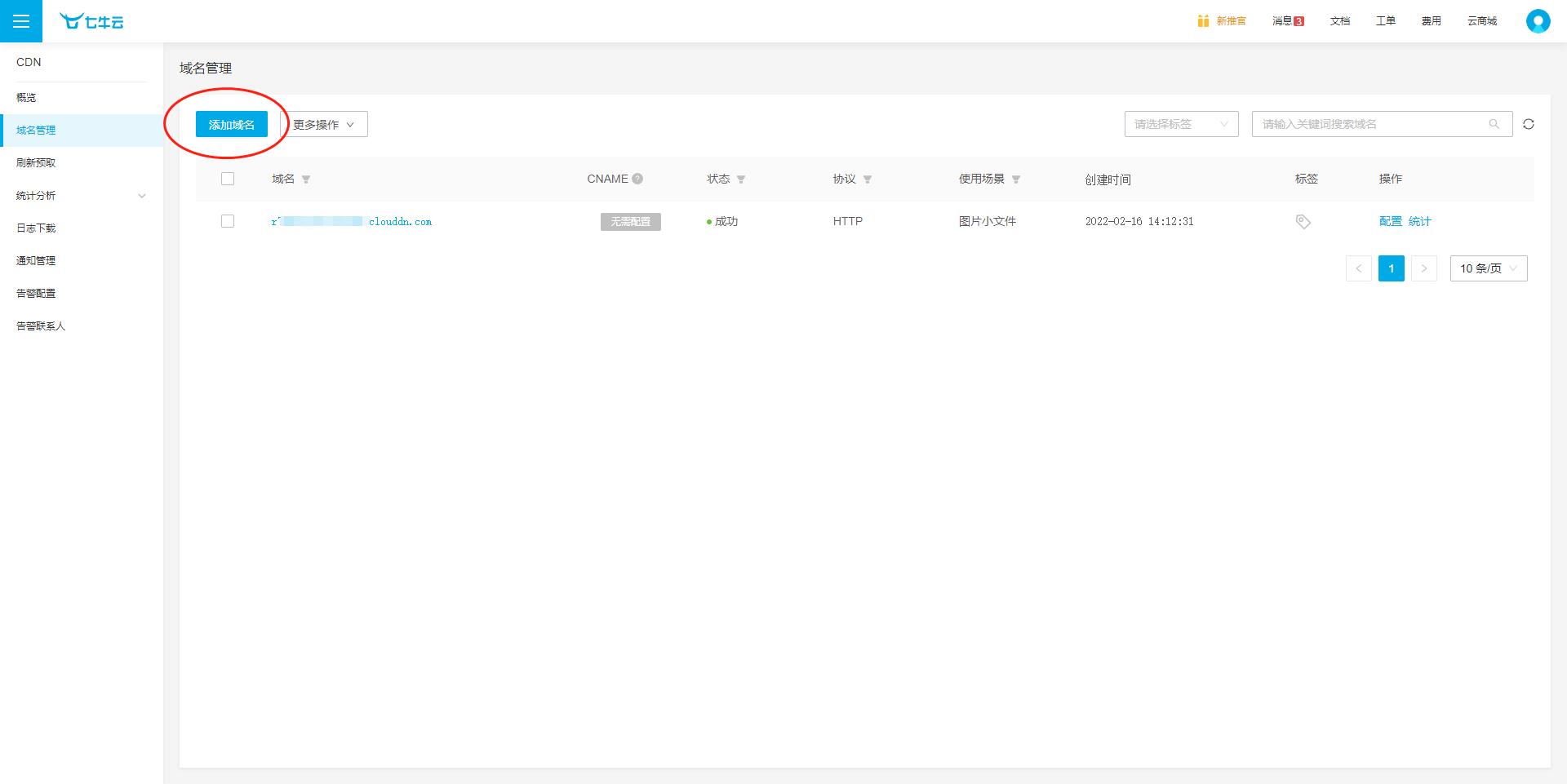
https://portal.qiniu.com/cdn/overview - 关联CDN,打开
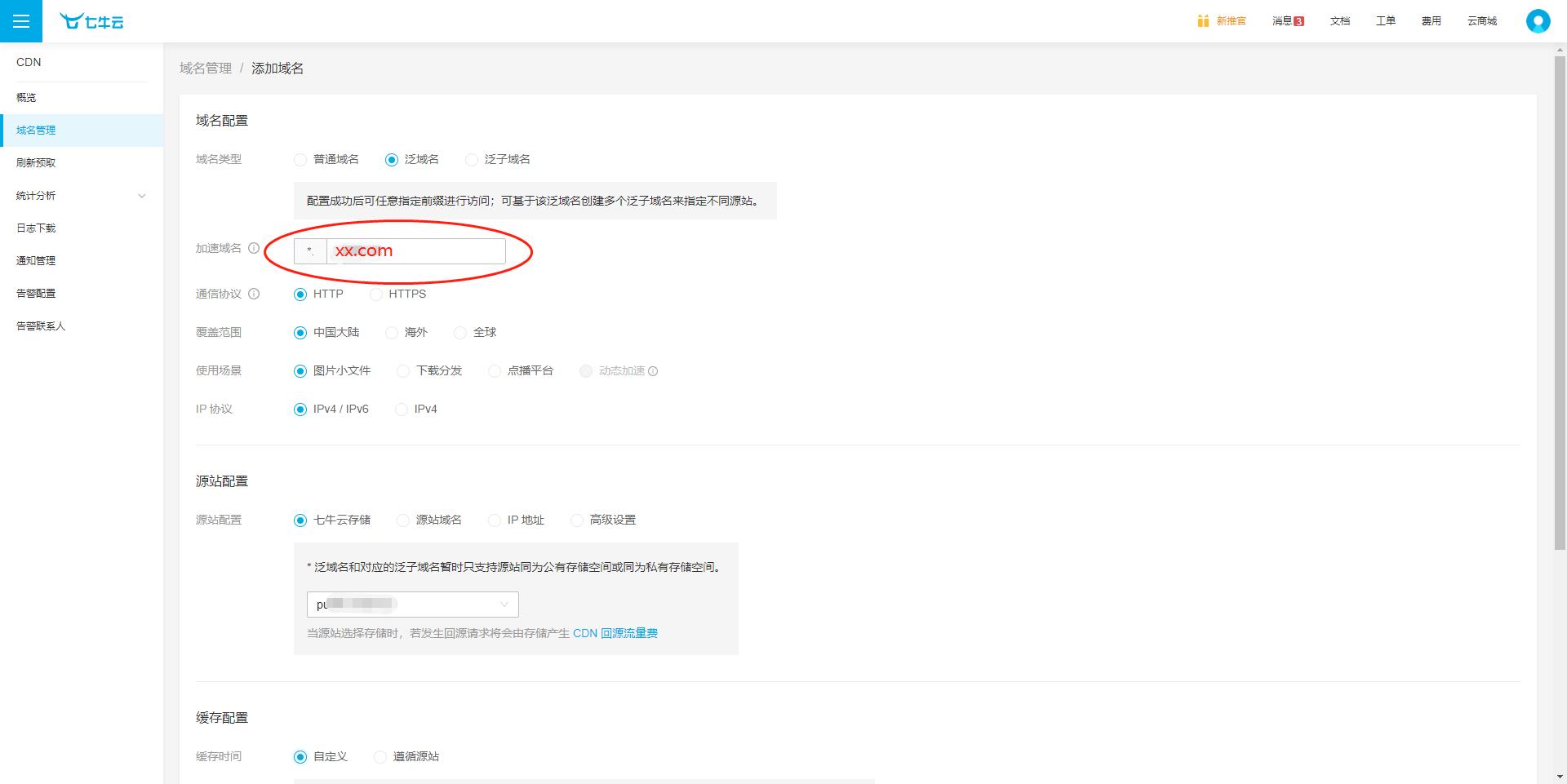
https://portal.qiniu.com/cdn/domain 添加CDN的域名,选择泛域名,输入主域名,确定



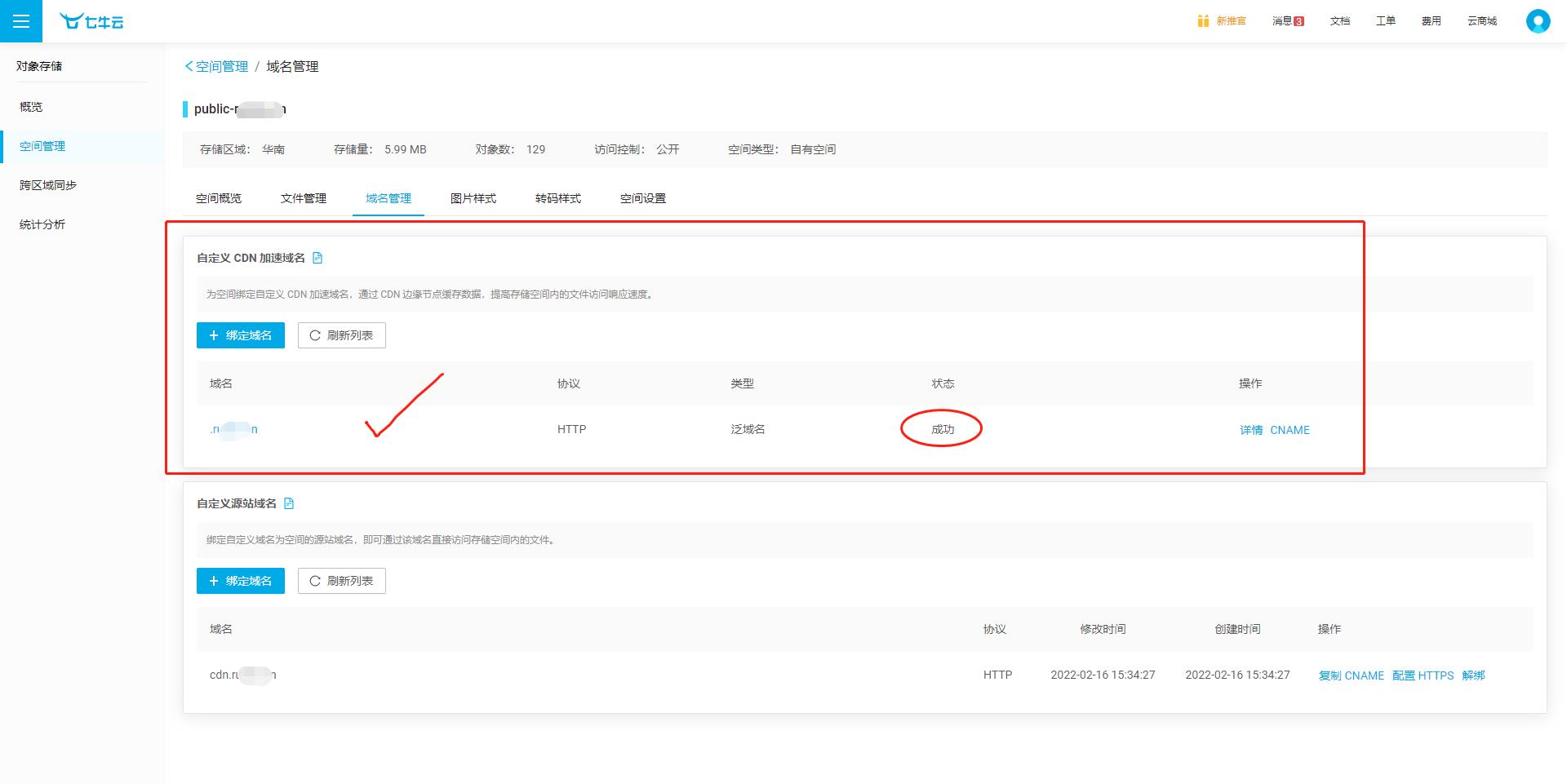
- 回到存储空间(也叫对象存储)
七牛云 - 对象存储 https://portal.qiniu.com/kodo/bucket点开空间管理,可以看到已经成功了
https://portal.qiniu.com/kodo/bucket点开空间管理,可以看到已经成功了

- 完成,再次感谢七牛云
- 关于HTTPS证书的问题,参考以下:
开启七牛云CDN免费HTTPS支持 https://rudon.blog.csdn.net/article/details/123020198
https://rudon.blog.csdn.net/article/details/123020198

官方答案
镜像回源_使用指南_对象存储 - 七牛开发者中心镜像回源 https://developer.qiniu.com/kodo/8611/dev-the-mirror-back-to-the-source
https://developer.qiniu.com/kodo/8611/dev-the-mirror-back-to-the-source

以上是关于手把手教学利用七牛云免费CDN服务为自己网站启用图片CDN加速 - 免费版10G/月的主要内容,如果未能解决你的问题,请参考以下文章
[博客更新]利用七牛云存储和 Verycloud CDN实现博客静态资源加速(HTTPS 访问)