如何搭建一个自己图床网站
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何搭建一个自己图床网站相关的知识,希望对你有一定的参考价值。
参考技术A 很久之前买了一个腾讯云的学生服务器,但是一直没有用起来,感觉特别的浪费。又加上前段时间,七牛云的临时域名无法使用,导致我没图床用,非常的难受。但是好在我会搜索,找到了一个 Chevereto 工具,能够方便在服务器上搭建图床,于是我就花了1个小时时间探索了一下,效果如下。
我的环境为
下面的操作涉及docker,需要在root权限下执行如下操作。
第一步:安装docker和compose(容器的编排工具)
第二步:获取mariadb和nmtan/chevereto镜像
第三步:使用Docker-compose启动服务。
在docker-compose.yaml 增加如下内容
编辑配置文件之后,就能方便的启动服务
输入你的公网IP和配置文件中的端口号,检查是否安装成功
如果遇到如上界面,说明成功的搭建了图床服务,但仍需要填写一些信息。之后登录之后就可以在这里进行上传图片
但是这种情况下,游客模式下也是能查看你的所有图片,那有没有办法只让自己查看自己的上传图片呢?
我们可以进入dashboard修改如下参数来设置隐私模式:
如此这般之后,你就可以放心大胆的上传你的图片,但是请遵守当地的法律法规,不要上传一些非法图片,维护社会稳定,人人有责。
软件创新实验室2021年暑假集训使用Typora+gitee搭建图床
使用Typora+gitee搭建图床
前言
咱们在用typora写博客的时候总会遇到一个问题,那就是图片问题。
如果你的typora是没有设置过图床的,那么和设置过图床的typora判若两人。
没有设置过的显示路径是本地磁盘的绝对路径,引用的图片是本地图片,一旦我们想将文章发布到博客网站上时,常常无法正常显示图片

所以我们需要设置一个图床来解决上述问题!
1、准备工作
以下是我们需要的工具:
图床的搭建地方有很多,github、smms、gitee还有各种云都可以,然后使用的核心工具是PicGo。
typora最新的版本是自带图床设置功能的

当然我们可以选择PicGo或者PicGo-core

两者的差别就是一个GUI的区别,PicGo-core就是PicGo的核心部分,免去了交互界面
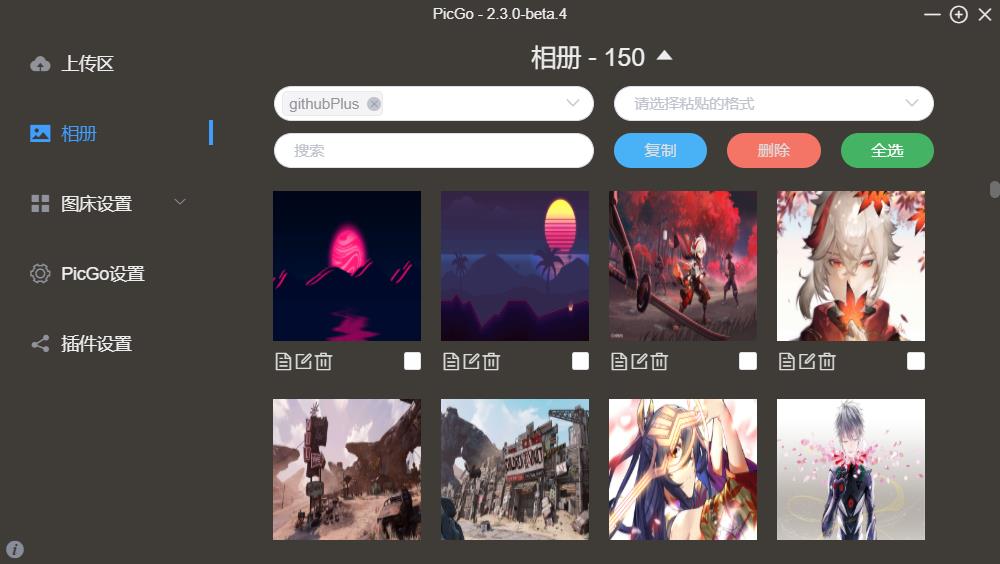
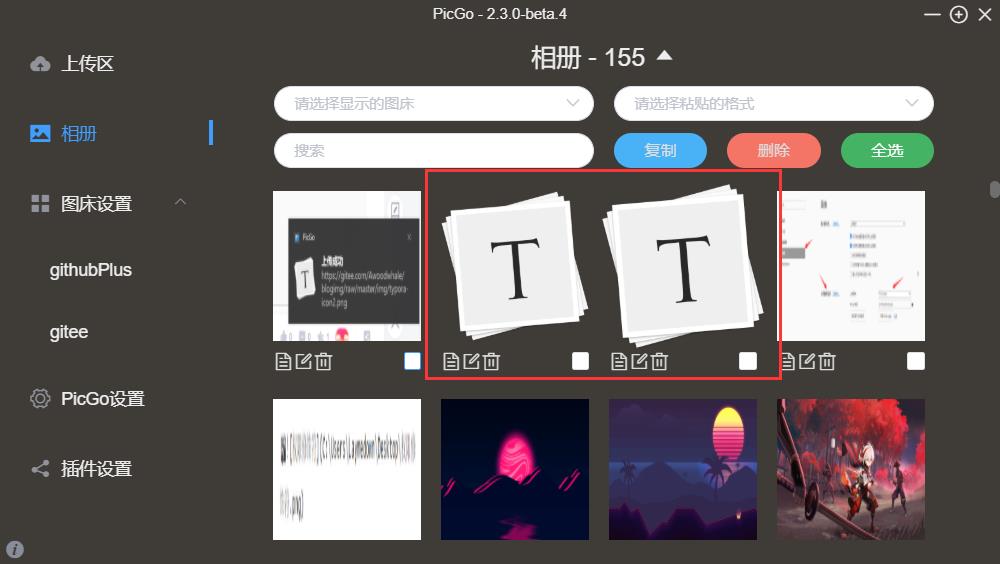
PicGo的界面如下:

两者的重要区别就是:
- PicGo可以直接管理你上传的图片,可以删除、重命名
- PicGo-core就是只有PicGo的配置文件,只能上传,如果想删除要上gitee仓库删除
- PicGo上传速度较慢,PicGo-core的速度是PicGo的两倍
所以给出的建议是,如果仅仅是写博客需要搭建图床,那么用PicGo-core就可以了
如果是有其他的图床用途,那么可以选择PicGo-core
在这里我还想多说一句,gitee图床是GitHub图床的替代品,但是如果真的有条件的,可以搭建GitHub的图床
因为gitee的图床不支持显示1M以上的图片
而GitHub的图床设置好是没有限制的!
2、创建gitee图床仓库
1.注册账号
首先没有gitee账户的,先注册一个gitee仓库
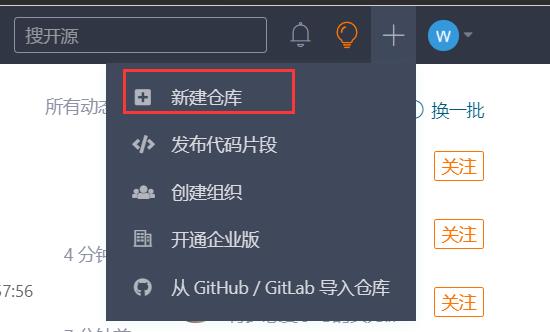
2.新建仓库
然后再右上角的+号处,新建仓库

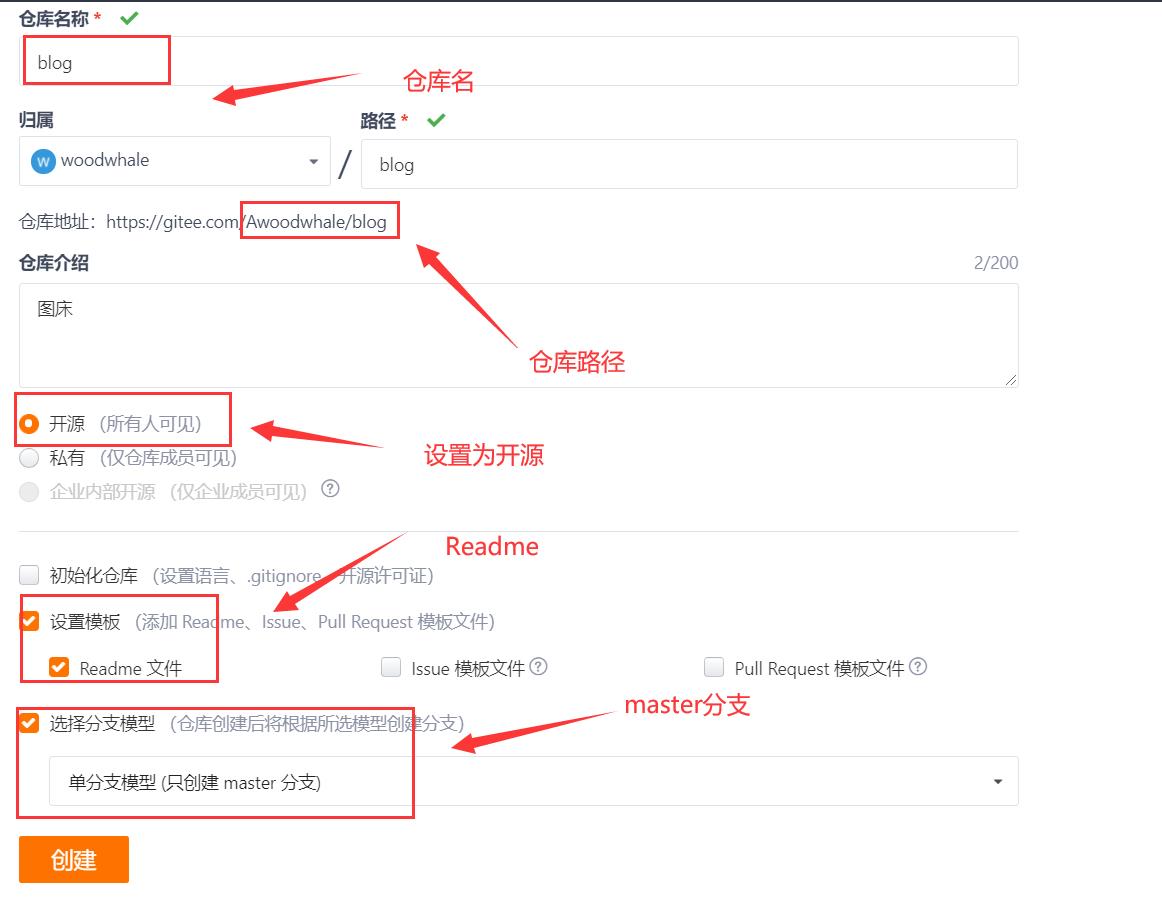
按照如图的样式创建仓库

3.获取私人令牌(token)
首先右上角进入设置

在安全设置中找到私人令牌

点击生成新令牌

选择projects权限即可

得到的token只会出现一次,一定要保管好。(建议放到win10自带的便笺里面)
3、PicGo+gitee搭建图床
1.配置PicGo
现在github上或者typora上下载PicGo,双击exe运行
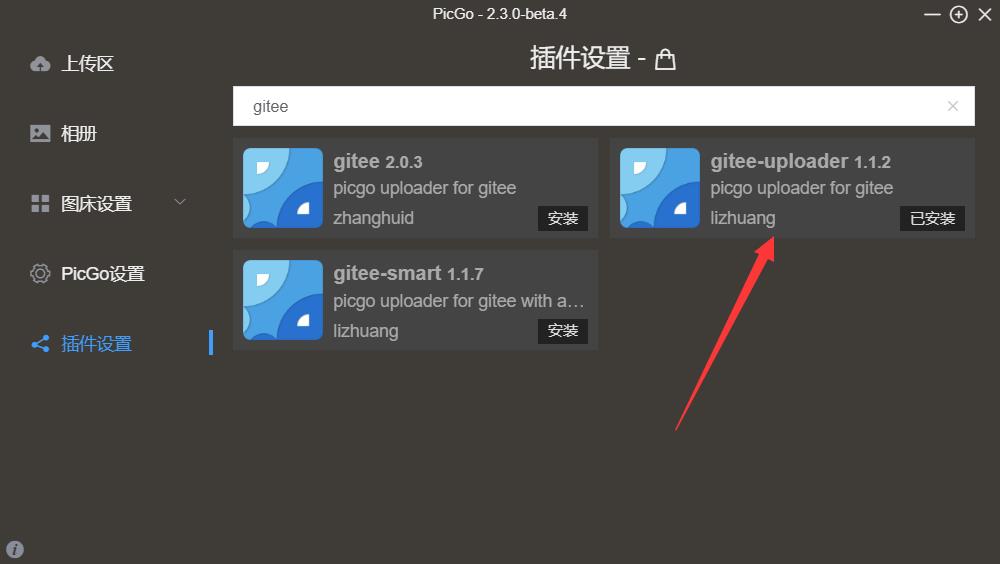
在插件设置里搜素gitee,安装gitee-uploader

下载安装即可
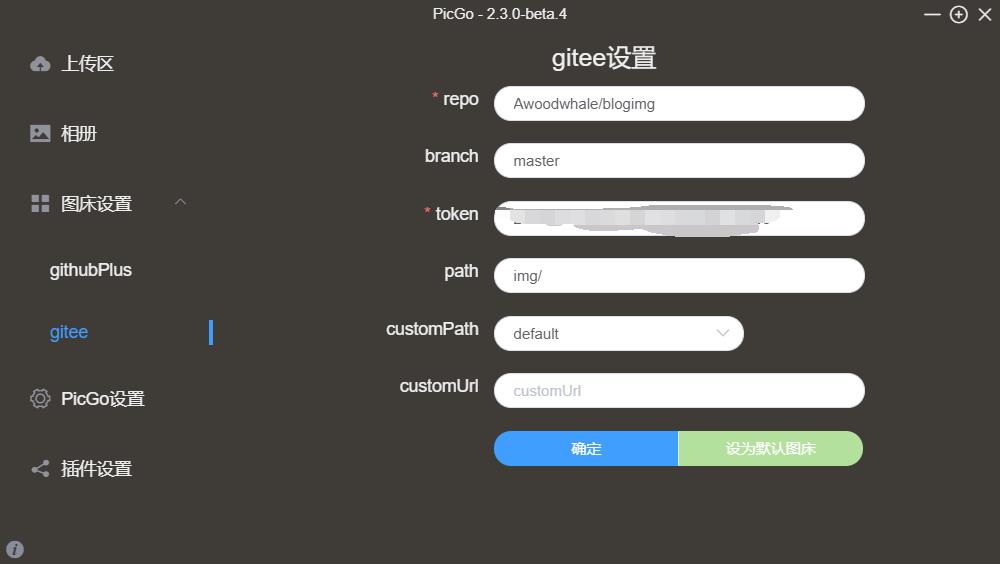
然后我们会发现图床设置中多了一个gitee,打开

在repo处填写你的仓库位置,在gitee中仓库对应的网址为gitee.com/仓库位置。
在branch填写master
在token处填写你申请的个人令牌。
path是图片保存在仓库下的位置
2.配置typora
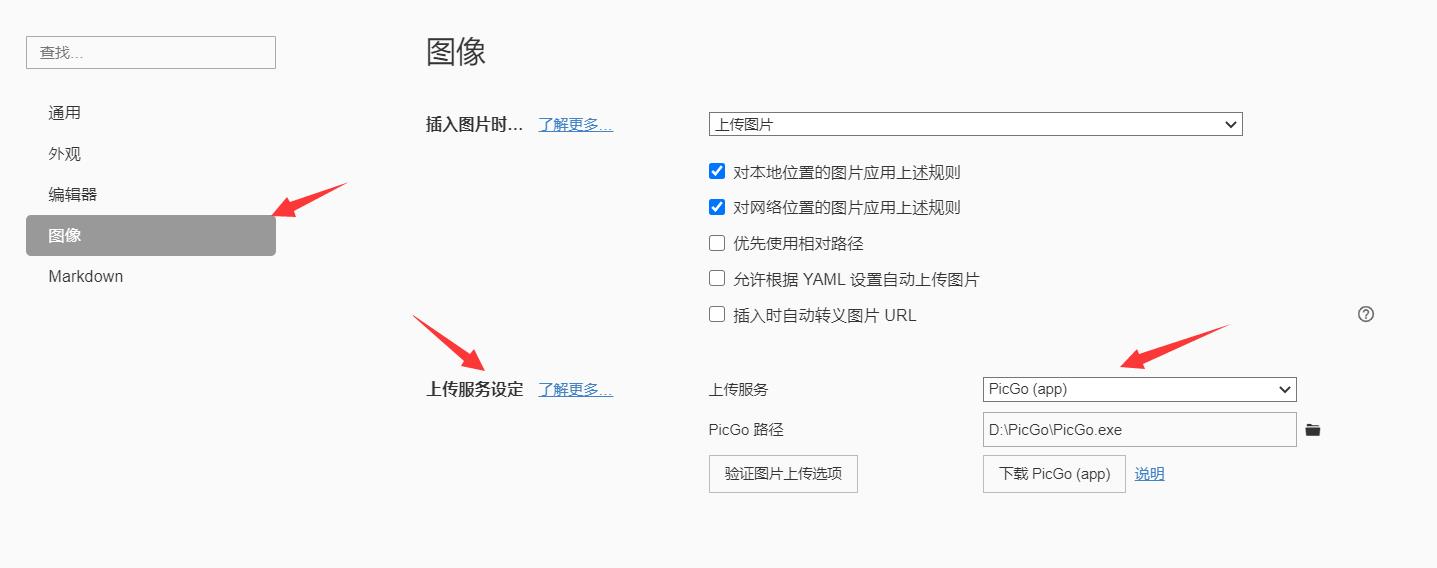
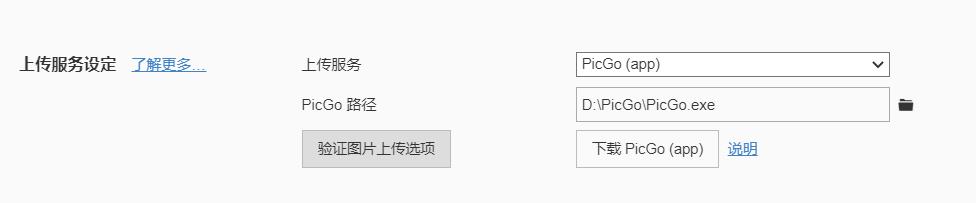
点开typora的偏好设置,找到图像

上传服务选择PicGo,路径选择你下载的exe位置
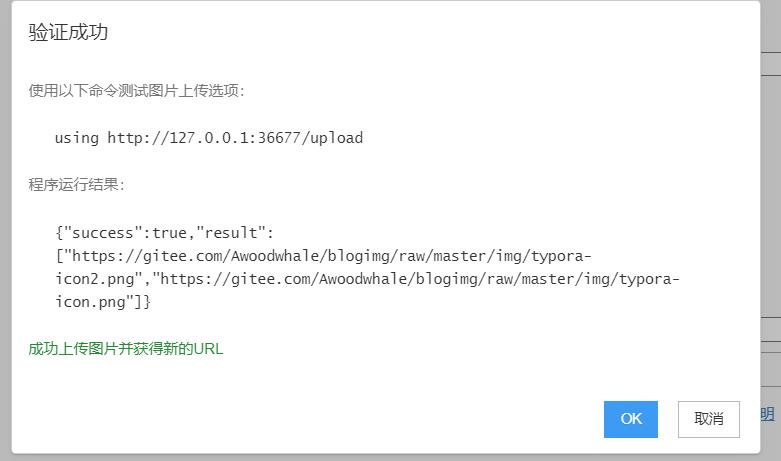
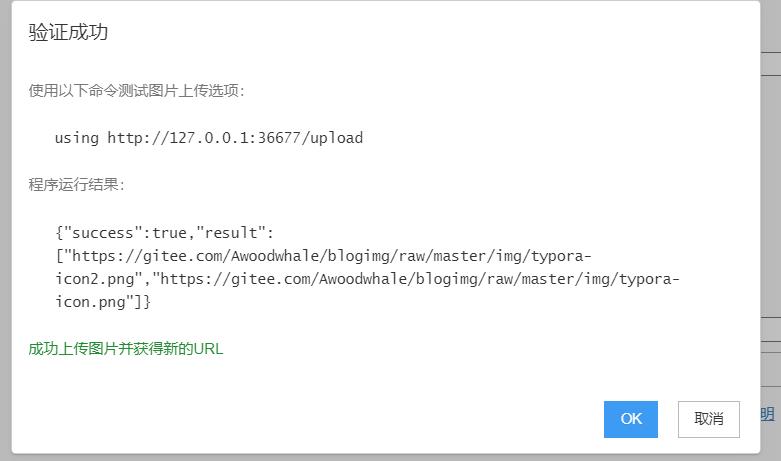
点击验证图片上传


我们发现我们的PicGo中有了这两张测试图片

4、PicGo-core+gitee搭建图床
1.安装nodejs
我们是用PicGo-core的前提是可以用npm指令,这需要我们安装nodejs
这里我就不赘述nodejs的安装了,可以参考这篇博客
2.安装插件
我们在typora的图像设置中下载PicGo-core
我下载的路径是C:\\Users\\木鲸\\AppData\\Roaming\\Typora\\picgo\\win64\\picgo.exe
将上面的username更改为自己的就是下载的路径了
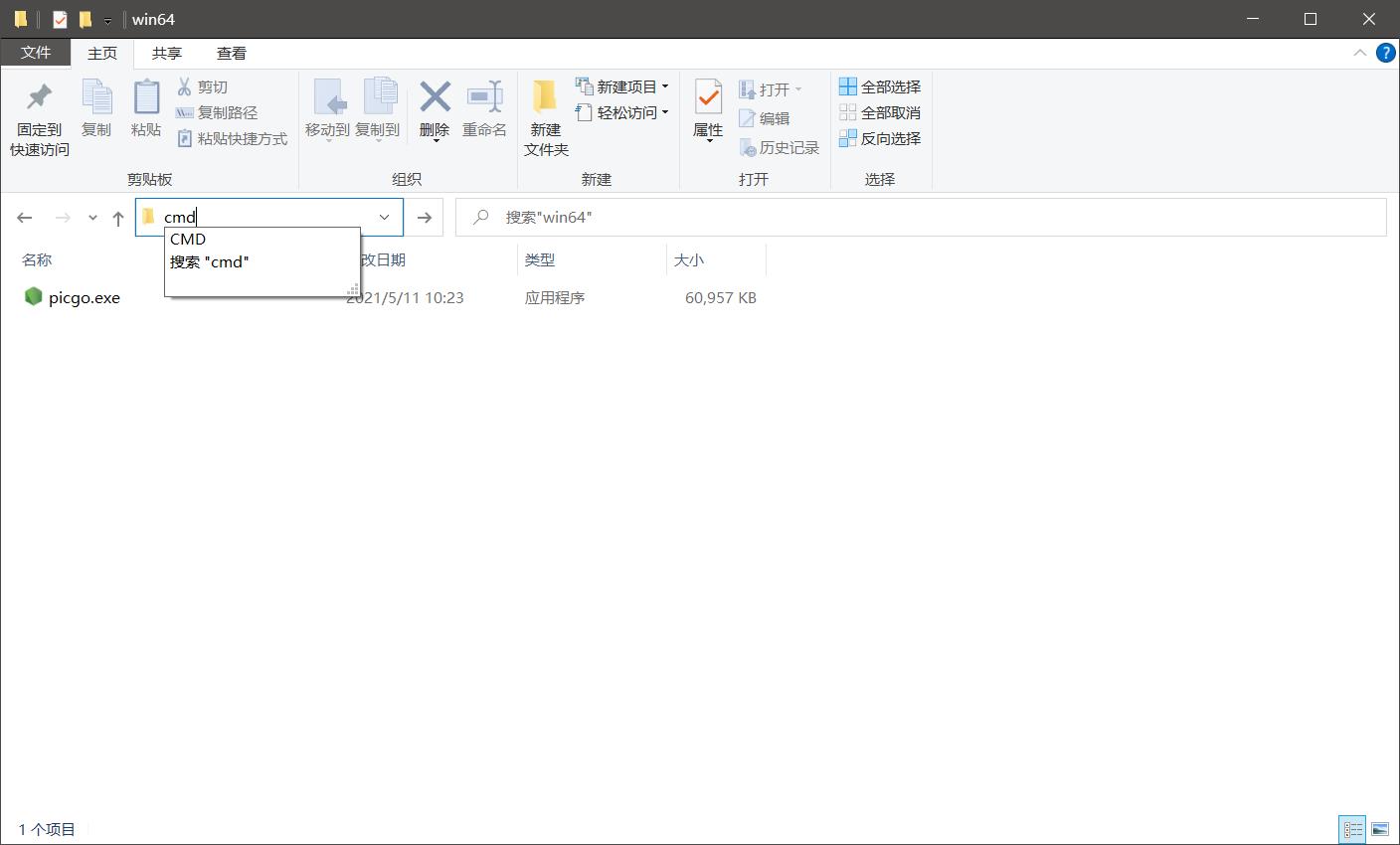
我们在打开这个win64目录
在红框这里输入cmd


回车进入cmd界面
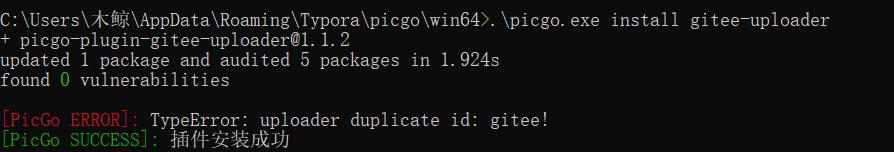
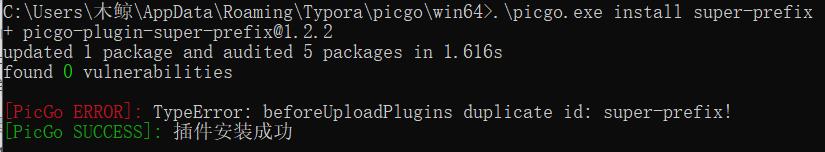
输入.\\picgo.exe install gitee-uploader和.\\picgo.exe install super-prefix


我这里爆红是因为已经安装过了,只要出现PicGo SUCCESS就成功了!
3.编辑配置文件
我们打开图像设置,点击打开配置文件

将以下的代码复制进去
{
"picBed": {
"uploader": "gitee",
"current": "gitee",
"transformer": "path",
"gitee": {
"repo": "", // 仓库名,格式是 user/repo 必填
"token": "", // gitee 私人令牌 必填
"path": "", // 自定义存储路径,比如 img/ ,但是前提是仓库有这个文件路径,如 user/repo/img
"customUrl": "", // 没有自己的域名的话,可以默认为空就行; 如果自定义域名,注意要加http://或者https://,
"branch": "" // 分支名,默认是 master
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-super-prefix": true
},
"picgo-plugin-super-prefix": {
"prefixFormat": "YYYYMMDDHHmmss"
}, //super-prefix插件配置: prefixFormat 或者 fileFormat,注意别使用:(英文的冒号)在文件名里面,因为更新仓库到本地时会失败,windows不支持含特殊符号的文件名
"picgo-plugin-gitee-uploader": {
"lastSync": ""
}
}
保存配置后退出,验证图片上传即可

以上是关于如何搭建一个自己图床网站的主要内容,如果未能解决你的问题,请参考以下文章