MVVM 已过时?MVVM 升级版:MVI 架构来了
Posted xhmj12
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM 已过时?MVVM 升级版:MVI 架构来了相关的知识,希望对你有一定的参考价值。
上一篇:CentOS将于年底终止!
作者:RicardoMJiang
链接:https://juejin.cn/post/7022624191723601928
前言
android 开发发展到今天已经相当成熟了,各种架构大家也都耳熟能详,如 MVC,MVP,MVVM 等,其中 MVVM 更是被官方推荐,成为 Android 开发中的显学。不过软件开发中没有银弹,MVVM 架构也不是尽善尽美的,在使用过程中也会有一些不太方便之处,而MVI可以很好的解决一部分 MVVM 的痛点。
本文主要包括以下内容
需要重点指出的是,标题中说 MVI 架构是MVVM的进阶版是指 MVI 在 MVVM 非常相似,并在其基础上做了一定的改良,并不是说 MVI 架构一定比 MVVM 适合你的项目 各位同学可以在分析比较各个架构后,选择合适项目场景的架构
经典架构介绍
MVC 架构介绍
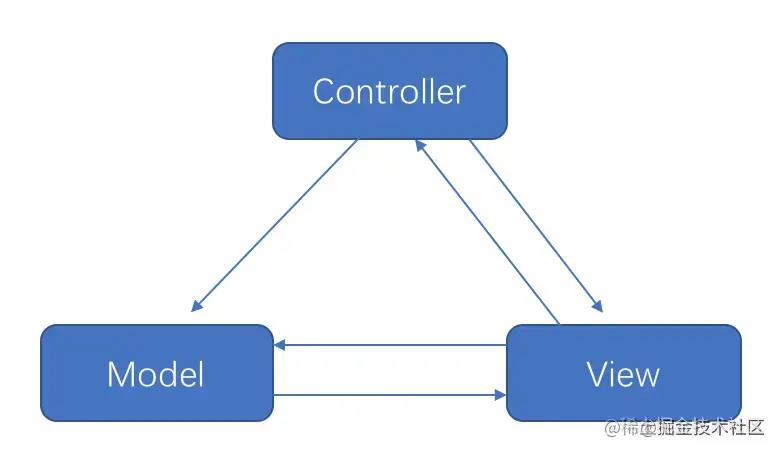
MVC 是个古老的 Android 开发架构,随着 MVP 与 MVVM 的流行已经逐渐退出历史舞台,我们在这里做一个简单的介绍,其架构图如下所示:

MVC 架构主要分为以下几部分
由于 android 中 xml 布局的功能性太弱,Activity 实际上负责了 View 层与 Controller 层两者的工作,所以在 android 中 mvc 更像是这种形式:

因此 MVC 架构在 android 平台上的主要存在以下问题:
MVP 架构介绍
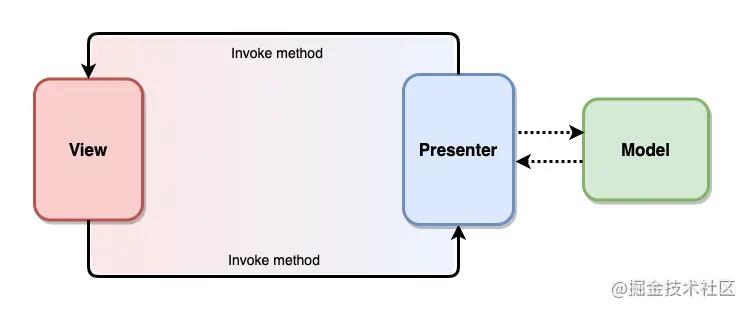
由于 MVC 架构在 Android 平台上的一些缺陷,MVP 也就应运而生了,其架构图如下所示

MVP 架构主要分为以下几个部分
我们可以看到,MVP 解决了 MVC 的两个问题,即 Activity 承担了两层职责与 View 层与 Model 层耦合的问题
但 MVP 架构同样有自己的问题
MVVM 架构介绍
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。唯一的区别是,它采用双向数据绑定(data-binding):View 的变动,自动反映在 ViewModel,反之亦然
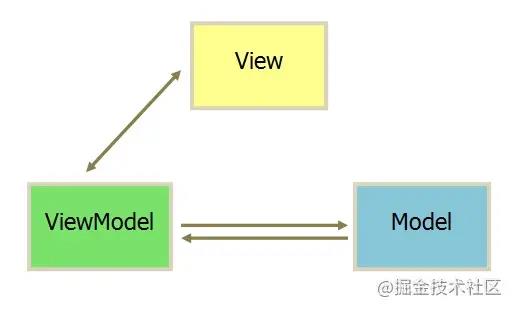
MVVM 架构图如下所示:

可以看出 MVVM 与 MVP 的主要区别在于,你不用去主动去刷新 UI 了,只要 Model 数据变了,会自动反映到 UI 上。换句话说,MVVM 更像是自动化的 MVP。
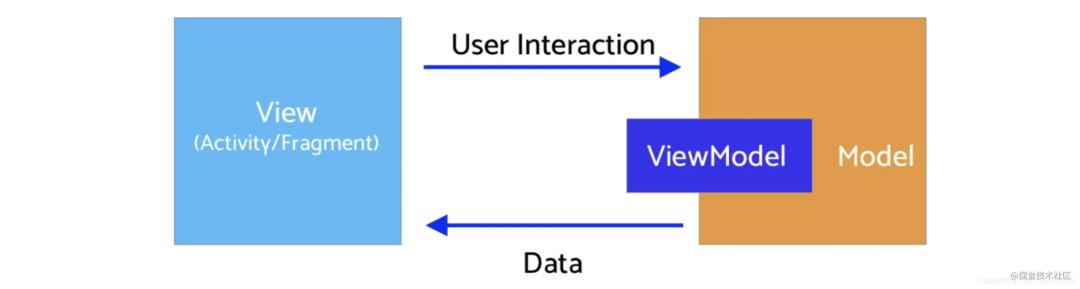
MVVM 的双向数据绑定主要通过 DataBinding 实现,不过相信有很多人跟我一样,是不喜欢用 DataBinding 的,这样架构就变成了下面这样
小结
MVC 架构的主要问题在于 Activity 承担了 View 与 Controller 两层的职责,同时 View 层与 Model 层存在耦合
MVP 引入 Presenter 层解决了 MVC 架构的两个问题,View只能与 Presenter 层交互,业务逻辑放在 Presenter 层
MVVM 与 MVP 的主要区别在于,你不用去主动去刷新UI了,只要 Model 数据变了,会自动反映到UI上。换句话说,MVVM 更像是自动化的 MVP。
MVVM 的双向数据绑定主要通过 DataBinding 实现,但有很多人(比如我)不喜欢用 DataBinding,而是 View 通过 LiveData 等观察 ViewModle 的数据变化并自我更新,这其实是单一数据源而不是双向数据绑定
MVI架构到底是什么?
MVVM架构有什么不足?
要了解 MVI 架构,我们首先来了解下 MVVM 架构有什么不足 相信使用 MVVM 架构的同学都有如下经验,为了保证数据流的单向流动,LiveData 向外暴露时需要转化成 immutable 的,这需要添加不少模板代码并且容易遗忘,如下所示
class TestViewModel : ViewModel()
//为保证对外暴露的LiveData不可变,增加一个状态就要添加两个LiveData变量
private val _pageState: MutableLiveData<PageState> = MutableLiveData()
val pageState: LiveData<PageState> = _pageState
private val _state1: MutableLiveData<String> = MutableLiveData()
val state1: LiveData<String> = _state1
private val _state2: MutableLiveData<String> = MutableLiveData()
val state2: LiveData<String> = _state2
//...
如上所示,如果页面逻辑比较复杂,ViewModel 中将会有许多全局变量的 LiveData ,并且每个 LiveData 都必须定义两遍,一个可变的,一个不可变的。这其实就是我通过 MVVM 架构写比较复杂页面时最难受的点。
其次就是 View 层通过调用 ViewModel 层的方法来交互的,View 层与 ViewModel 的交互比较分散,不成体系
小结一下,在我的使用中,MVVM 架构主要有以下不足
MVI 架构是什么?
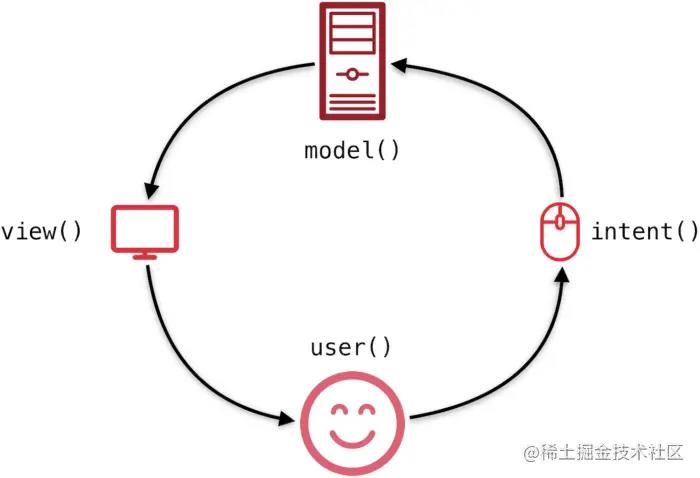
MVI 与 MVVM 很相似,其借鉴了前端框架的思想,更加强调数据的单向流动和唯一数据源,架构图如下所示

其主要分为以下几部分
Model: 与 MVVM 中的 Model 不同的是,MVI 的 Model 主要指UI状态(State)。例如页面加载状态、控件位置等都是一种UI状态
Intent: 此 Intent 不是 Activity 的 Intent,用户的任何操作都被包装成 Intent 后发送给 Model 层进行数据请求
单向数据流
MVI 强调数据的单向流动,主要分为以下几步:
用户操作以 Intent 的形式通知 Model
Model 基于 Intent 更新 State
View 接收到 State 变化刷新 UI。
数据永远在一个环形结构中单向流动,不能反向流动:

上面简单的介绍了下 MVI 架构,下面我们一起来看下具体是怎么使用 MVI 架构的
MVI架构实战
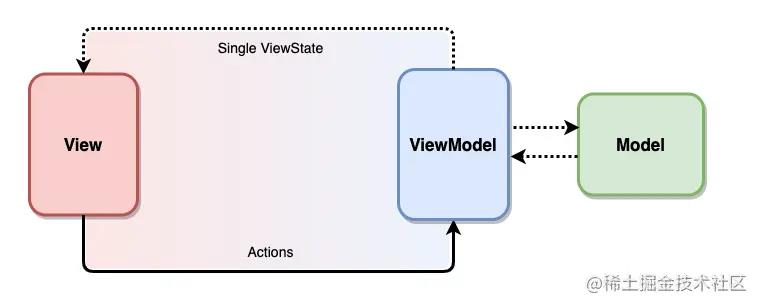
总体架构图

我们使用 ViewModel 来承载 MVI 的 Model 层,总体结构也与MVVM类似,主要区别在于 Model 与 View 层交互的部分
MVI实例介绍
添加 ViewState 与 ViewEvent
ViewState 承载页面的所有状态,ViewEvent 则是一次性事件,如 Toast 等,如下所示
data class MainViewState(val fetchStatus: FetchStatus, val newsList: List<NewsItem>)
sealed class MainViewEvent
data class ShowSnackbar(val message: String) : MainViewEvent()
data class ShowToast(val message: String) : MainViewEvent()
相关阅读:2T架构师学习资料干货分享ViewState更新
class MainViewModel : ViewModel()
private val _viewStates: MutableLiveData<MainViewState> = MutableLiveData()
val viewStates = _viewStates.asLiveData()
private val _viewEvents: SingleLiveEvent<MainViewEvent> = SingleLiveEvent()
val viewEvents = _viewEvents.asLiveData()
init
emit(MainViewState(fetchStatus = FetchStatus.NotFetched, newsList = emptyList()))
private fun fabClicked()
count++
emit(MainViewEvent.ShowToast(message = "Fab clicked count $count"))
private fun emit(state: MainViewState?)
_viewStates.value = state
private fun emit(event: MainViewEvent?)
_viewEvents.value = event
如上所示
View监听ViewState
private fun initViewModel()
viewModel.viewStates.observe(this)
renderViewState(it)
viewModel.viewEvents.observe(this)
renderViewEvent(it)
如上所示,MVI 使用 ViewState 对 State 集中管理,只需要订阅一个 ViewState 便可获取页面的所有状态,相对 MVVM 减少了不少模板代码。搜索公众号互联网架构师回复“2T”,送你一份惊喜礼包。
View通过Action更新State
class MainActivity : AppCompatActivity()
private fun initView()
fabStar.setOnClickListener
viewModel.dispatch(MainViewAction.FabClicked)
class MainViewModel : ViewModel()
fun dispatch(action: MainViewAction) =
reduce(viewStates.value, action)
private fun reduce(state: MainViewState?, viewAction: MainViewAction)
when (viewAction)
is MainViewAction.NewsItemClicked -> newsItemClicked(viewAction.newsItem)
MainViewAction.FabClicked -> fabClicked()
MainViewAction.OnSwipeRefresh -> fetchNews(state)
MainViewAction.FetchNews -> fetchNews(state)
如上所示,View 通过 Action 与 ViewModel 交互,通过 Action 通信,有利于 View 与 ViewModel 之间的进一步解耦,同时所有调用以 Action 的形式汇总到一处,也有利于对行为的集中分析和监控
总结
本文主要介绍了 MVC,MVP,MVVM 与 MVI 架构,目前 MVVM 是官方推荐的架构,但仍然有以下几个痛点
而 MVI 可以比较好的解决以上痛点,它主要有以下优势
使用 ViewState 对 State 集中管理,只需要订阅一个 ViewState 便可获取页面的所有状态,相对 MVVM 减少了不少模板代码
ViewModel 通过 ViewState 与 Action 通信,通过浏览 ViewState 和 Aciton 定义就可以理清 ViewModel 的职责,可以直接拿来作为接口文档使用。
当然 MVI 也有一些缺点,比如
软件开发中没有银弹,所有架构都不是完美的,有自己的适用场景,读者可根据自己的需求选择使用。但通过以上的分析与介绍,我相信使用 MVI 架构代替没有使用 DataBinding 的 MVVM 是一个比较好的选择~
本文代码:https://github.com/shenzhen2017/android-architecture
部分参考资料:
Compose 架构如何选?MVP & MVVM & MVI
以上是关于MVVM 已过时?MVVM 升级版:MVI 架构来了的主要内容,如果未能解决你的问题,请参考以下文章
Jetpack Compose 架构如何选?MVP MVVM 还是 MVI?