《果然新鲜》电商项目(10)- GitLab简介以及Docker部署
Posted IT老刘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《果然新鲜》电商项目(10)- GitLab简介以及Docker部署相关的知识,希望对你有一定的参考价值。
引言
在上一节《果然新鲜(06) - Linux固定IP设置以及安装Docker》主要讲解Linux的固定ip设置以及在Linux上安装Docker。
本文继续讲解分布式基础设施环境的搭建,主要讲解GitLab以及在Docker上部署GitLab。
1.GitLab
1.1.GitLab简介
GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。

1.2 Git、GtiHub、GtiLab三者关系
Git: 是版本控制系统
GitHub: 是在线的基于Git的代码托管服务,2008年由Ruby on Rails编写而成。GitHub同时提供付费账户和免费账户。这两种账户都可以创建公开的代码仓库,只有付费账户可以创建私有的代码仓库。
GitLab: 解决了这个问题, 可以在上面创建免费的私人repo。
2. Docker上部署GitLab
部署之前首先要确保如下两点:
- 虚拟机内存2G以上
- Docker一定要配置国内加速镜像,比如“阿里云”(不然下载会很慢)
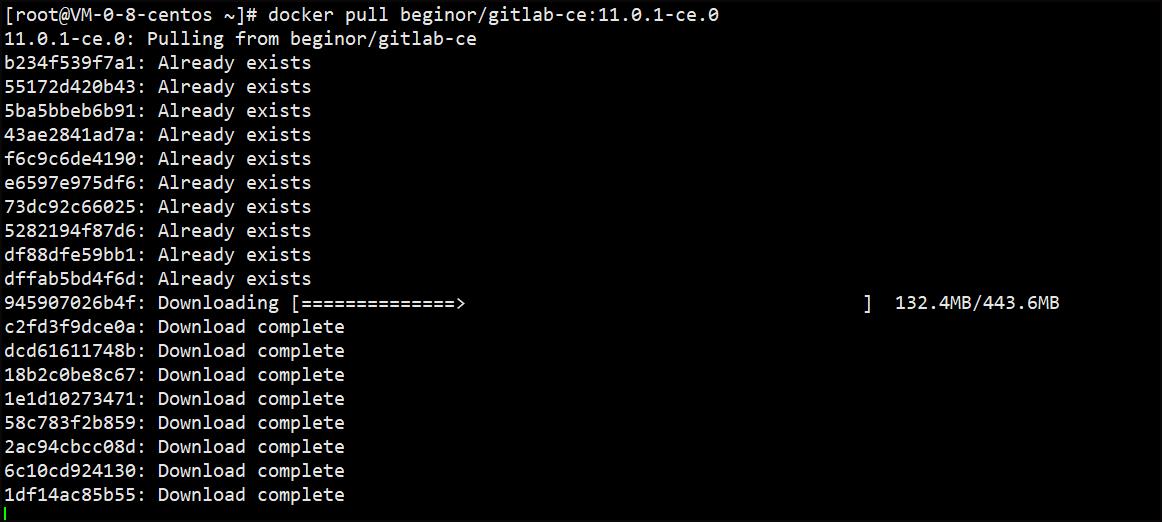
1.下载镜像文件:
docker pull beginor/gitlab-ce:11.0.1-ce.0

2.创建GitLab 的配置 (etc) 、 日志 (log) 、数据 (data) 放到容器之外, 便于日后升级, 因此请先准备这三个目录。
mkdir -p /mnt/gitlab/etc
mkdir -p /mnt/gitlab/log
mkdir -p /mnt/gitlab/data
3.运行GitLab容器
docker run \\
--detach \\
--publish 8443:443 \\
--publish 8090:80 \\
--name gitlab \\
--restart unless-stopped \\
-v /mnt/gitlab/etc:/etc/gitlab \\
-v /mnt/gitlab/log:/var/log/gitlab \\
-v /mnt/gitlab/data:/var/opt/gitlab \\
beginor/gitlab-ce:11.0.1-ce.0
4.修改/mnt/gitlab/etc/gitlab.rb:
把external_url改成部署机器的域名或者IP地址
vim /mnt/gitlab/etc/gitlab.rb

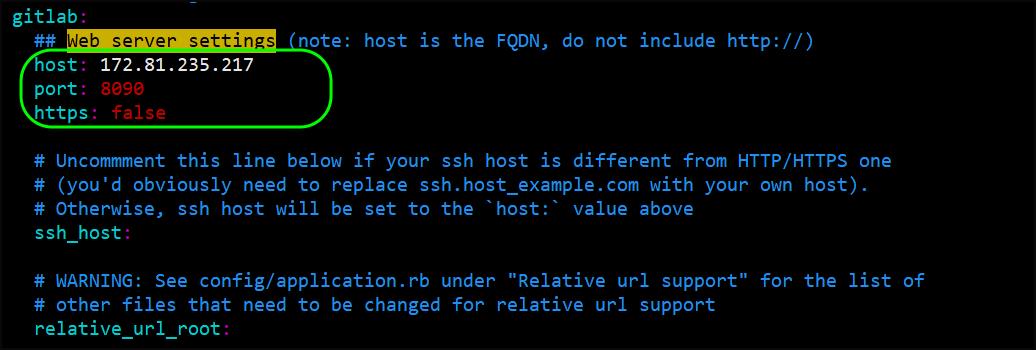
5.修改/mnt/gitlab/data/gitlab-rails/etc/gitlab.yml
vim /mnt/gitlab/data/gitlab-rails/etc/gitlab.yml
找到关键字 ## Web server settings,将host的值改成映射的外部主机ip地址和端口,这里会显示在gitlab克隆地址:

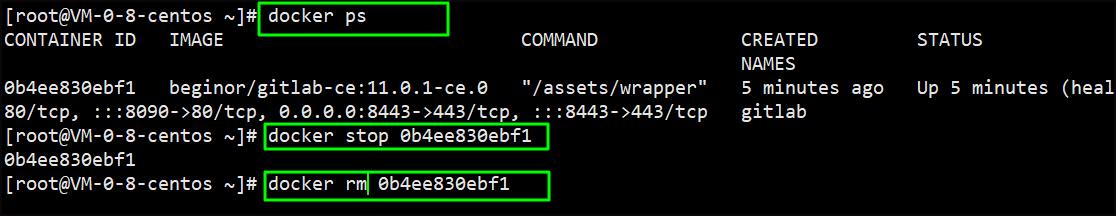
6.停止容器并删除容器
docker ps
docker stop 容器id
docker rm 容器id

7.运行GitLab容器
docker run \\
--detach \\
--publish 8443:443 \\
--publish 8090:80 \\
--name gitlab \\
--restart unless-stopped \\
-v /mnt/gitlab/etc:/etc/gitlab \\
-v /mnt/gitlab/log:/var/log/gitlab \\
-v /mnt/gitlab/data:/var/opt/gitlab \\
beginor/gitlab-ce:11.0.1-ce.0
8.浏览器访问:http://172.81.235.217:8090,需要等待比较久,可能会提示如下界面:

不着急,再等一会,因为gitLab正在启动需要时间,启动完成后,可以显示如下界面。

如果还是访问失败,可以尝试关闭防火墙
shell systemctl stop firewalld
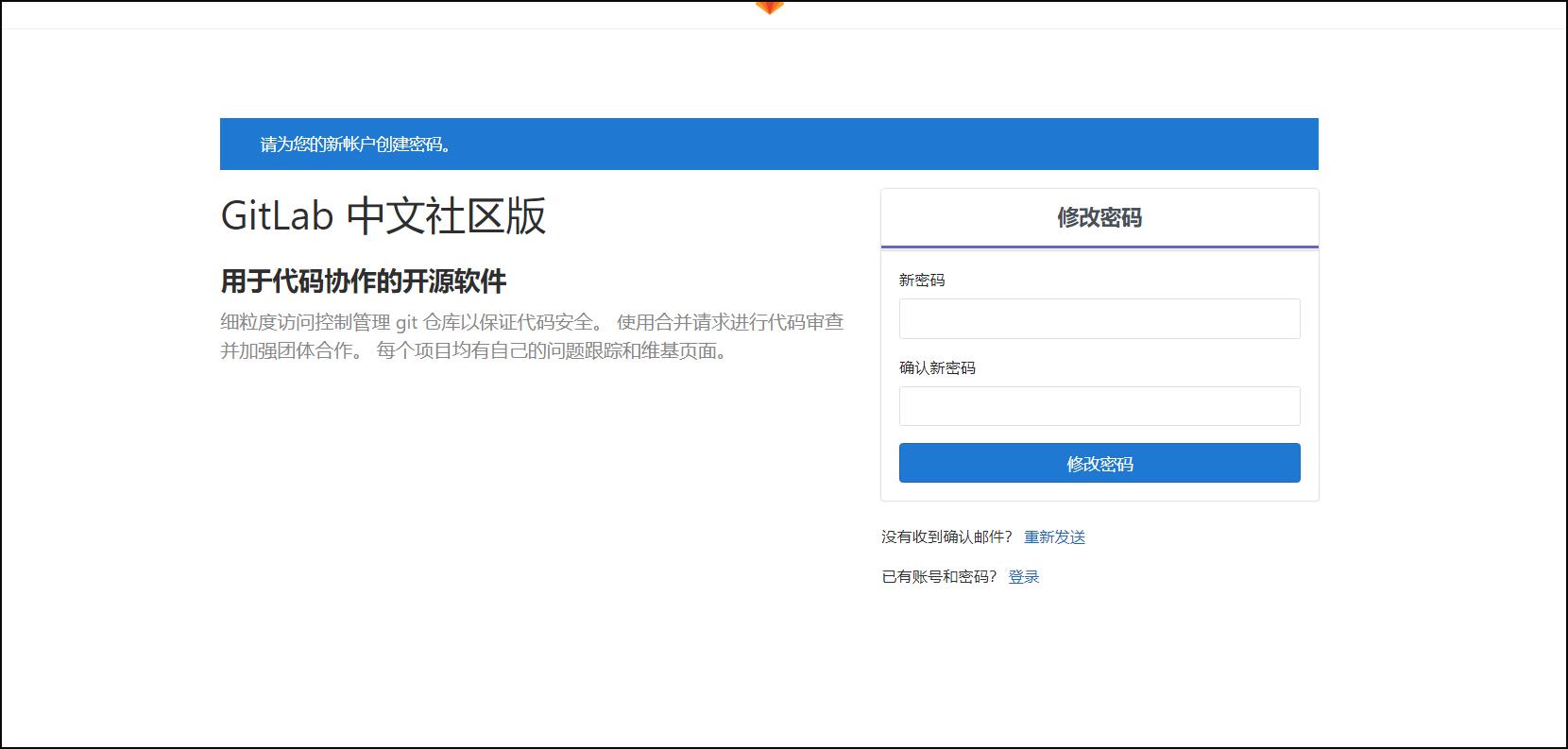
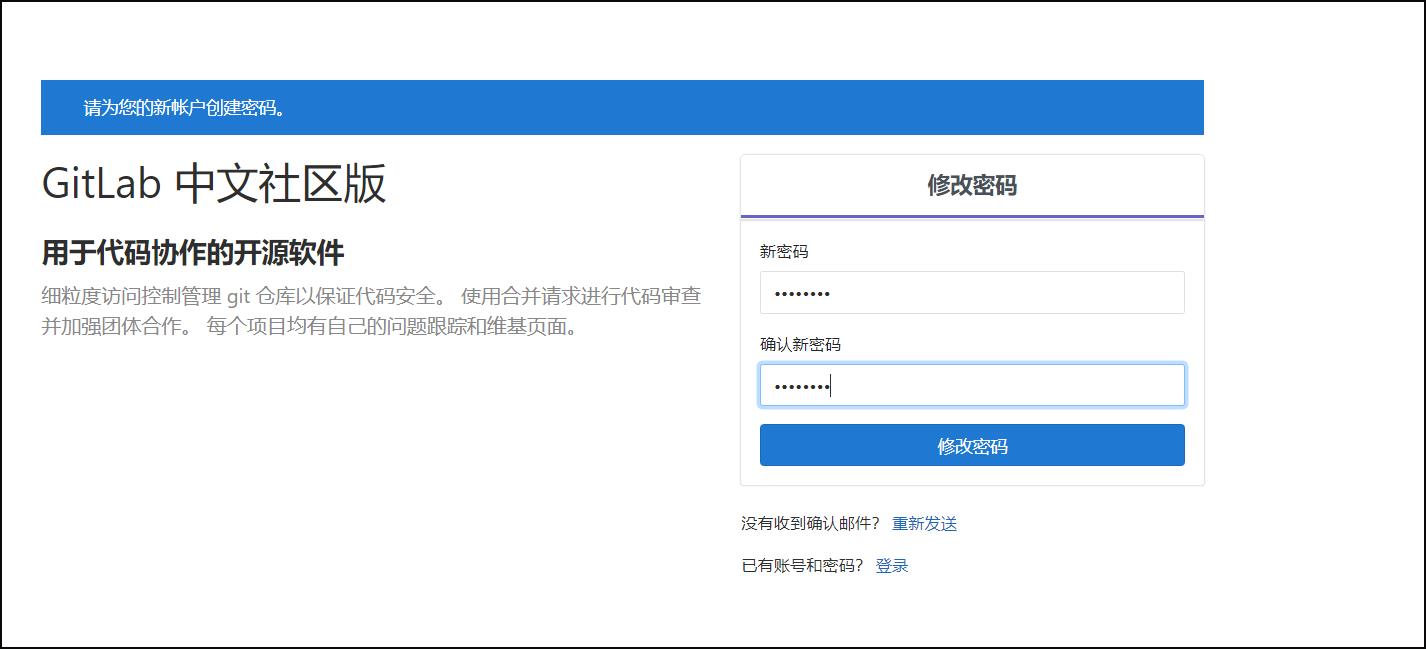
9.设置密码
在修改页面设置初始密码,我的设置为12345678,并点击“修改密码”

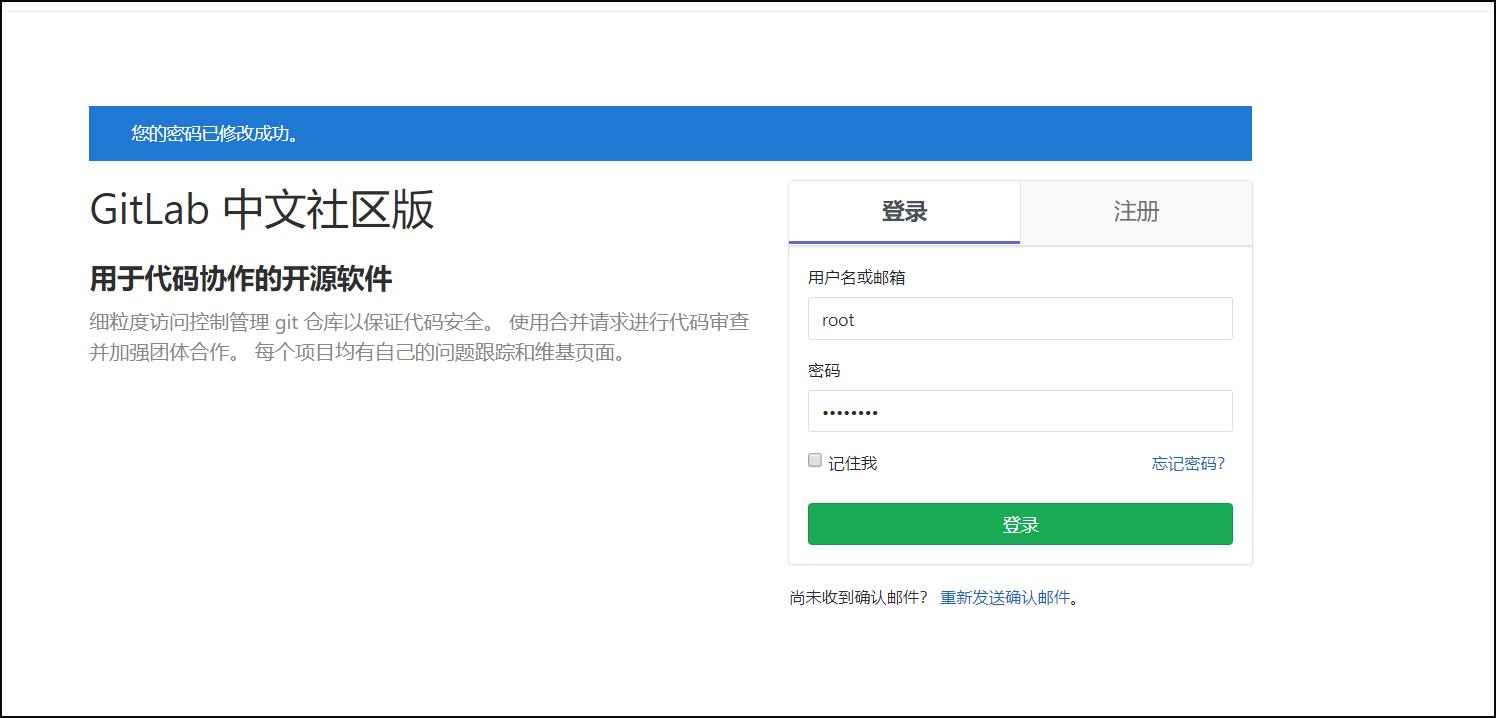
10.登录
账号为:root 密码为刚设置的:12345678

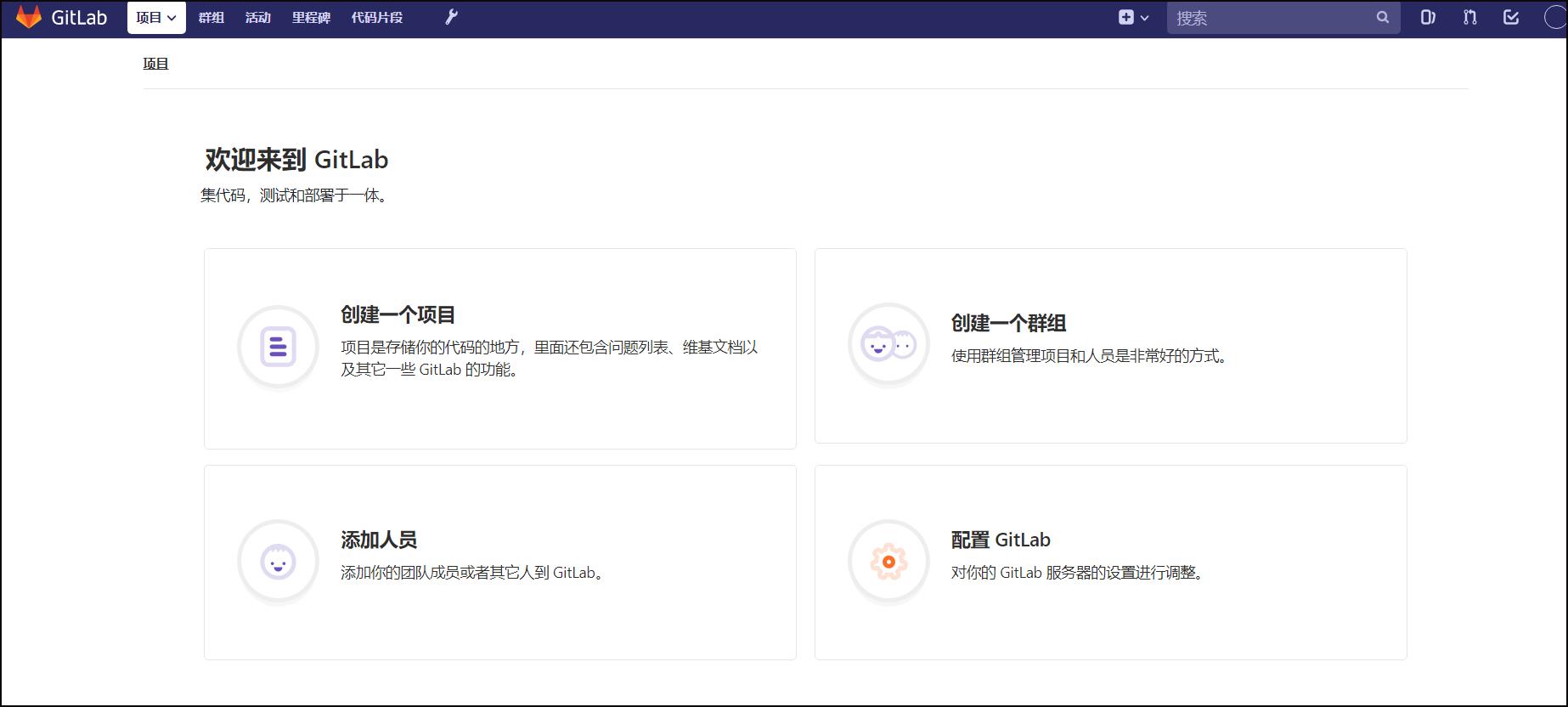
登录成功后,界面如下:

3. 测试
这里创建一个HelloWorld项目,并赋予权限给新的用户bruce。
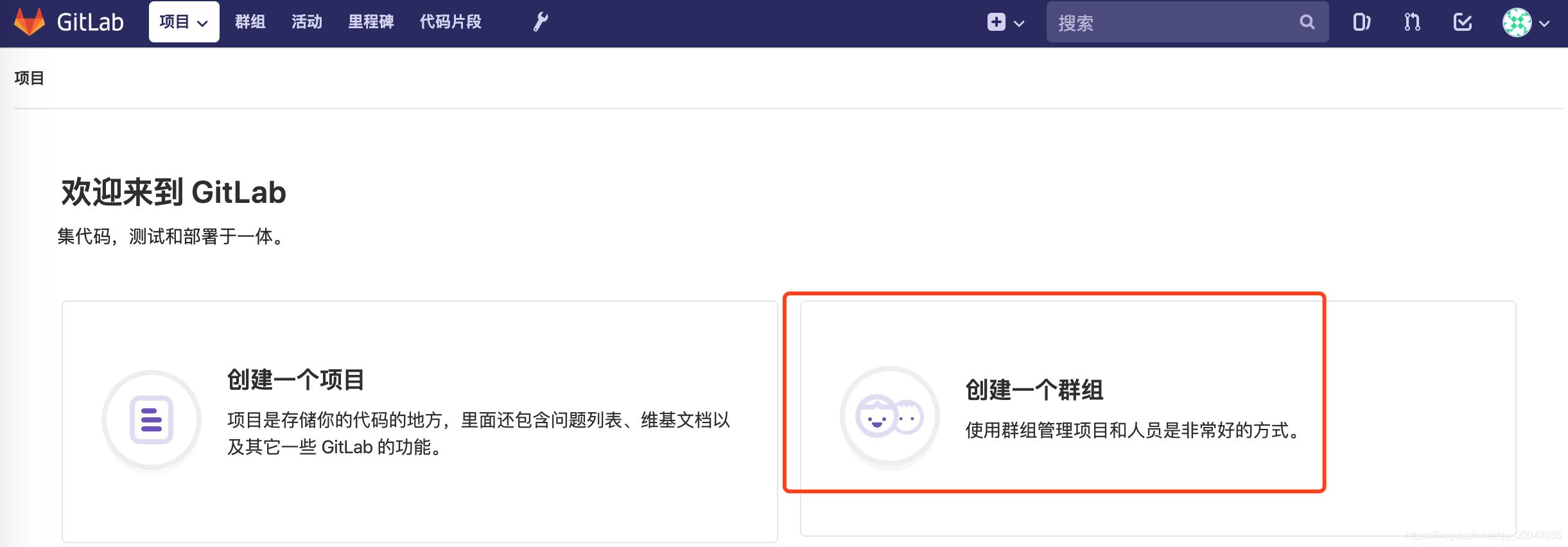
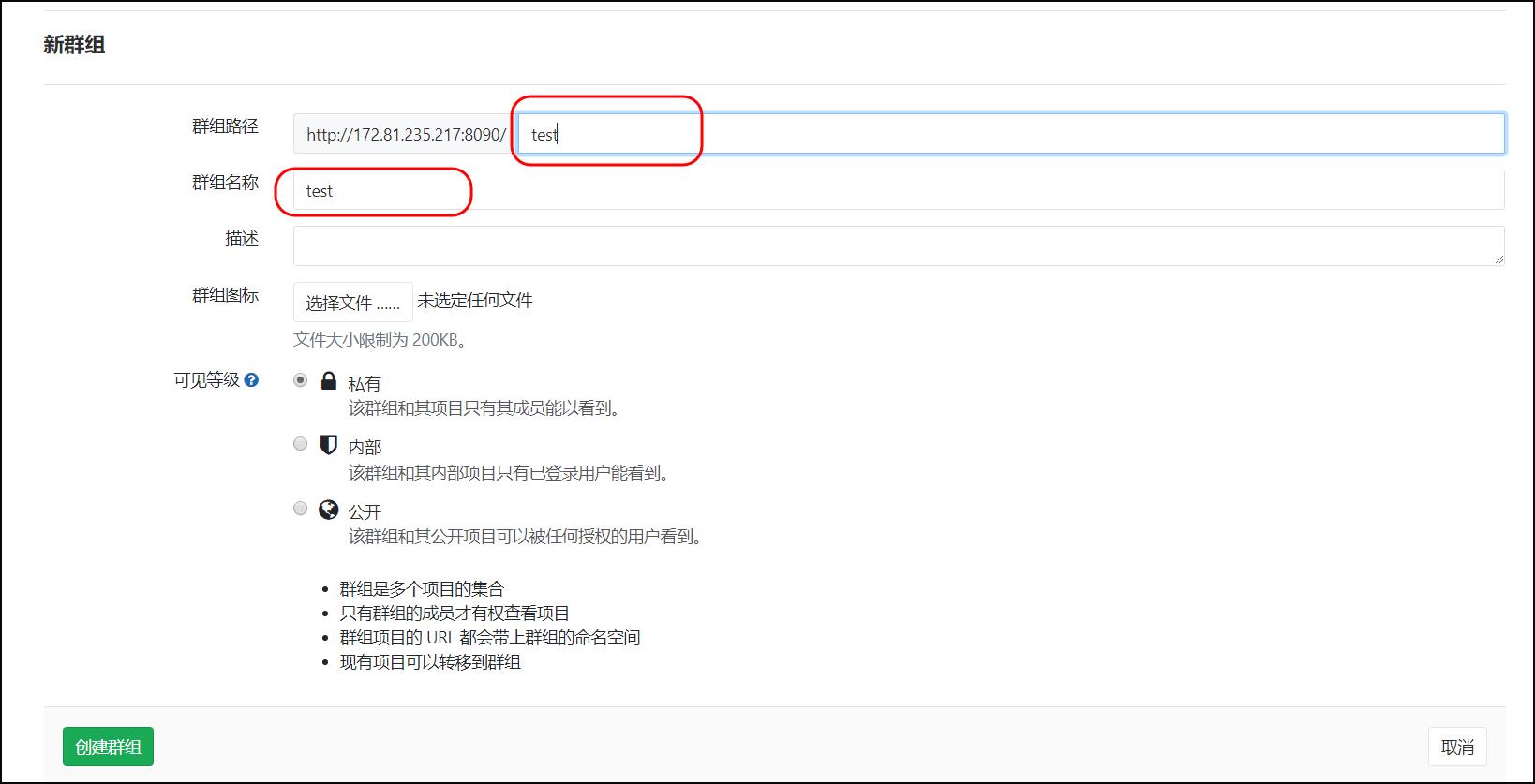
1.在主界面点击“创建一个群组”


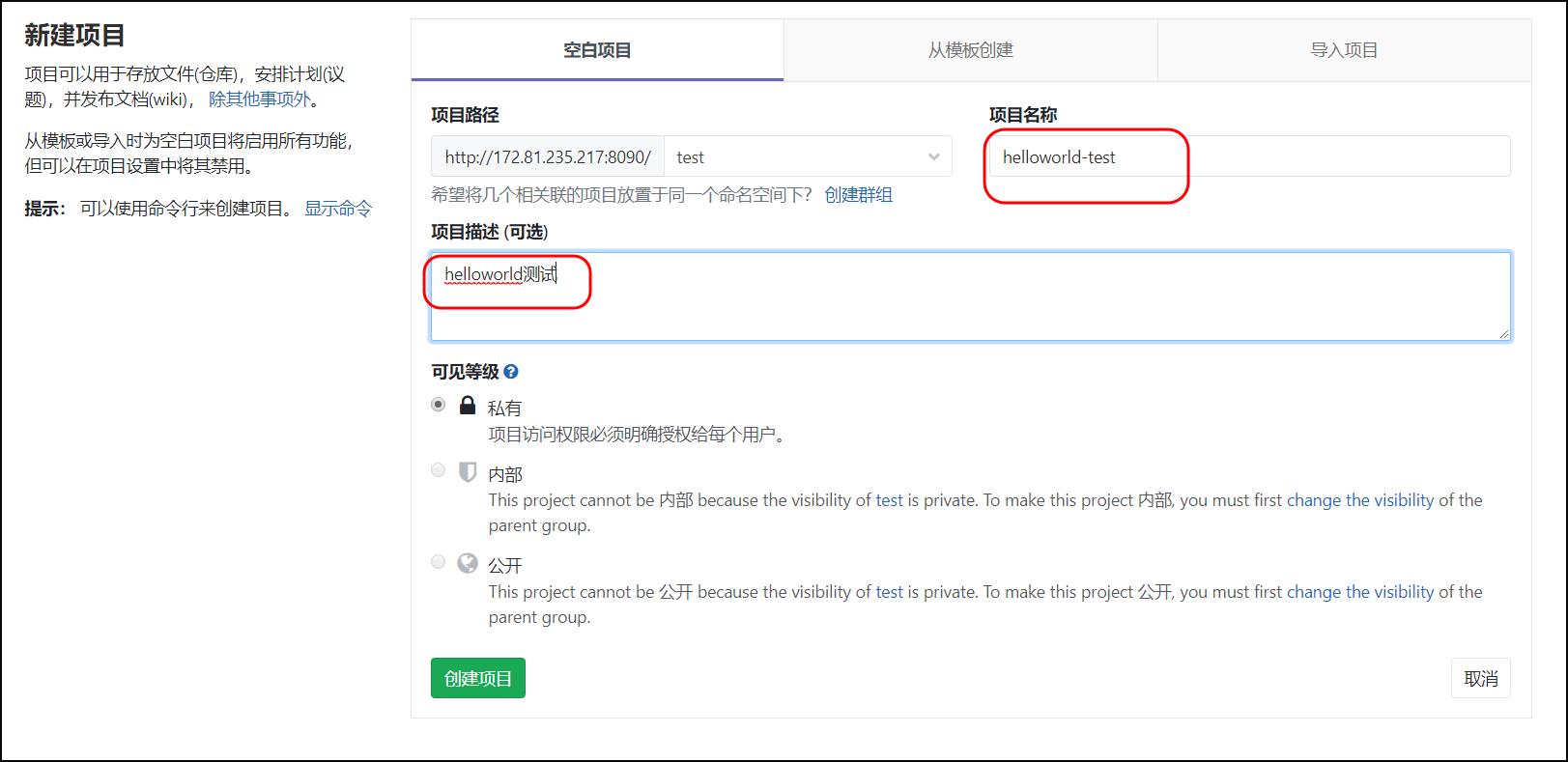
2.新建项目:


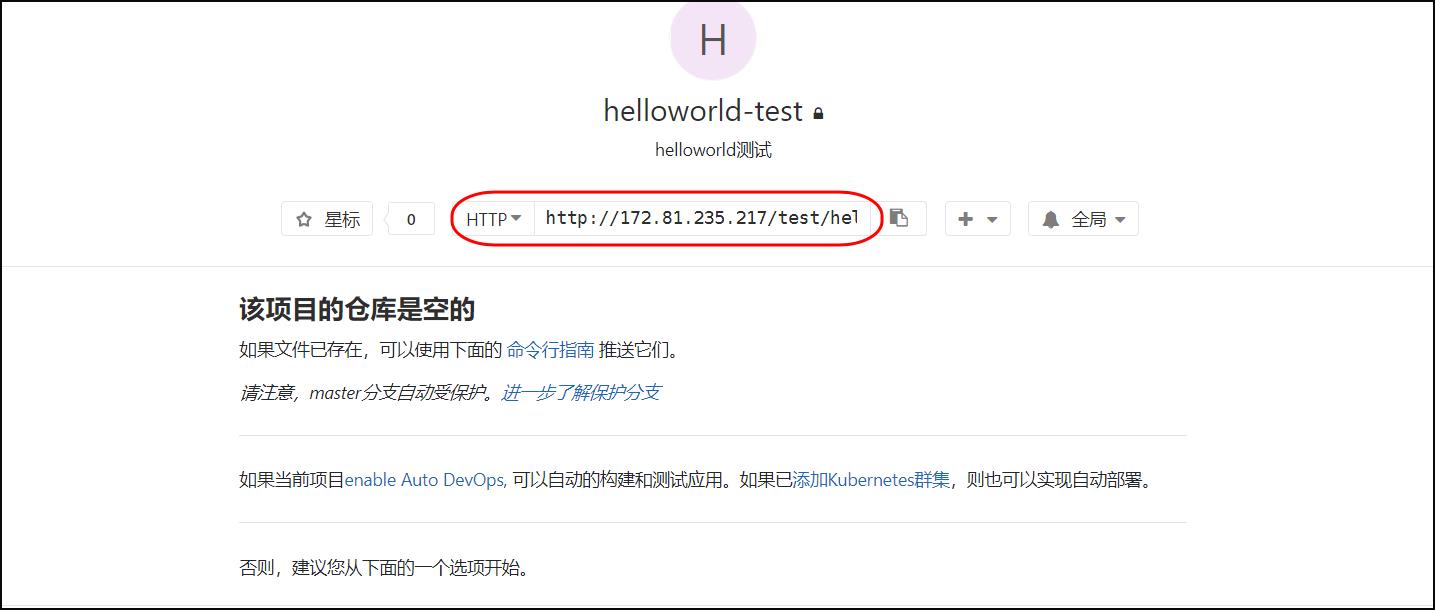
3.仓库的url:http://172.81.235.217/test/helloworld-test.git如下:

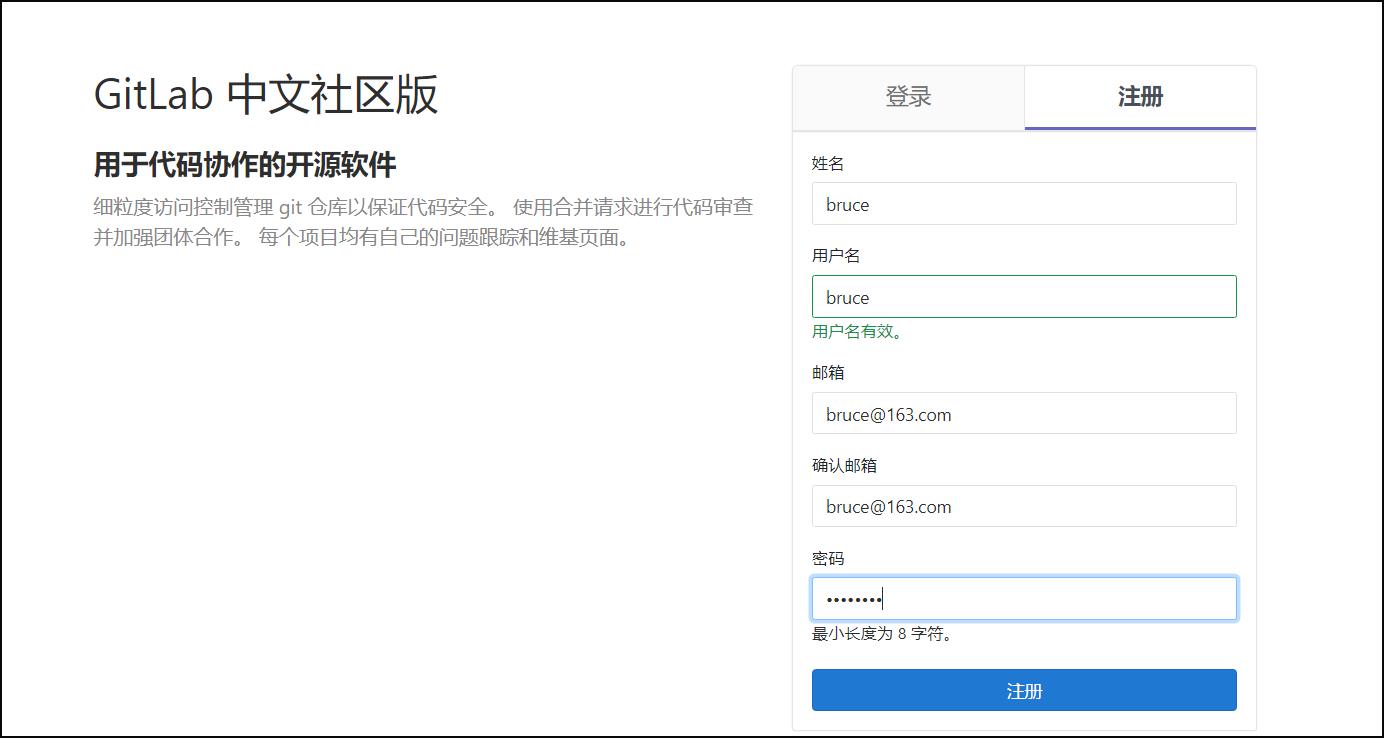
4.退出到主页面,注册用户,注册成功后,主页面是没有仓库的。


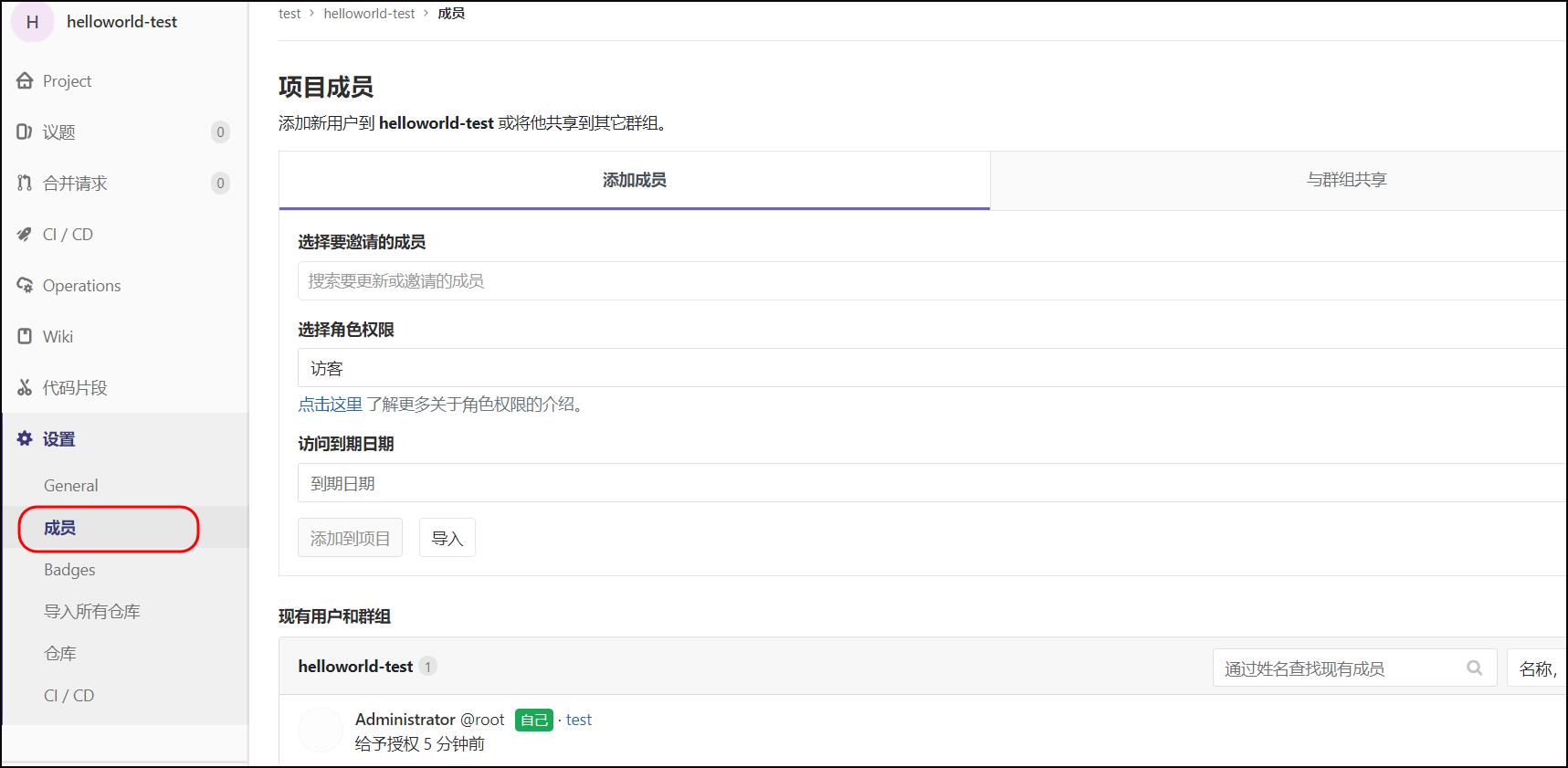
5.登录root账户,进入项目,分配项目权限给新增的用户

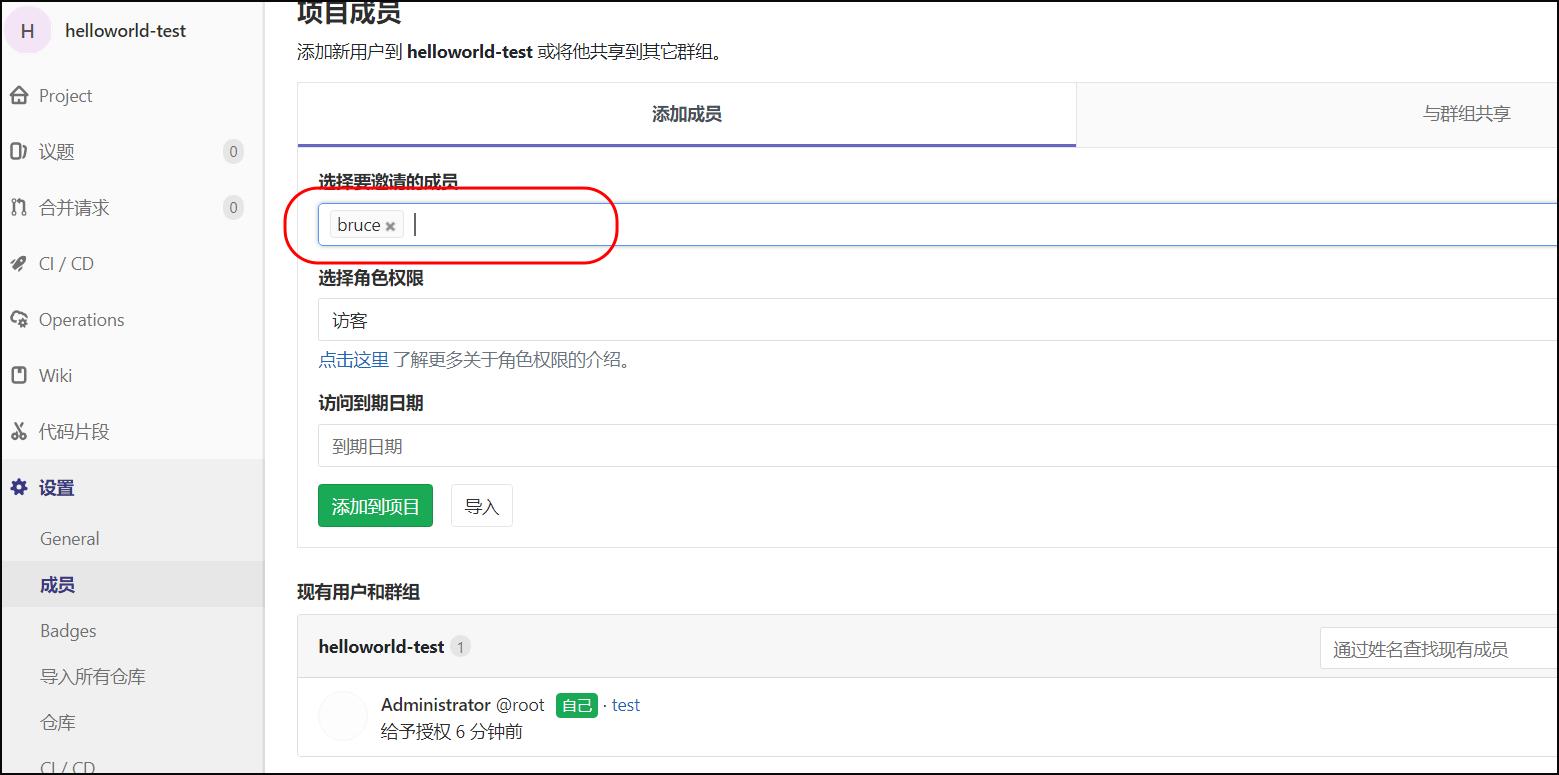
6.选择人员和角色权限

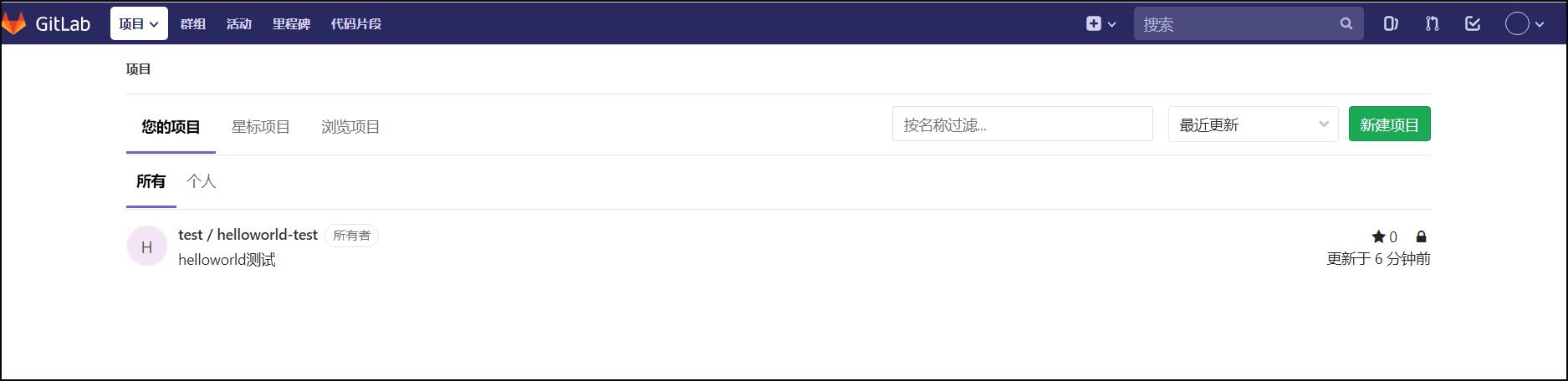
7.再使用新增的账户登录,发现主页面有了项目了。

之后的之后的操作和github大致相同,可以提交更新上传文件等,由于篇幅原因,本文就不再详述。
4.总结

以上是关于《果然新鲜》电商项目(10)- GitLab简介以及Docker部署的主要内容,如果未能解决你的问题,请参考以下文章
《果然新鲜》电商项目(13)- 分布式配置中心Apollo安装配置