WordPress 支持 WebP格式图片上传方法
Posted 阳光岛主
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WordPress 支持 WebP格式图片上传方法相关的知识,希望对你有一定的参考价值。
WebP 简介
WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
WebP支持的像素最大数量是16383x16383。有损压缩的WebP仅支持8-bit的YUV 4:2:0格式。而无损压缩(可逆压缩)的WebP支持VP8L编码与8-bit之ARGB色彩空间。又无论是有损或无损压缩皆支持Alpha透明通道、ICC色彩配置、XMP诠释数据。
WebP有静态与动态两种模式。动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释数据、Alpha透明通道。
WebP的有损压缩算法是基于VP8视频格式的帧内编码,并以RIFF作为容器格式。因此,它是一个具有八位色彩深度和以1:2的比例进行色度子采样的亮度-色度模型(YCbCr4:2:0)的基于块的转换方案。不含内容的情况下,RIFF容器要求只需20字节的开销,依然能保存额外的元数据(metadata)。WebP图像的边长限制为16383像素。
从上面的介绍可以看出,WebP是谷歌推出的一种图片格式,它的优点就是同等画面质量下,体积比jpg、png这些少了28%甚至45%,这也意味着使用webp可以使图片体积更小从而达到极大提升图片加载速度的效果,并且也能降低服务器带宽和流量成本。
简单来说就是2个方面的好处:
1)用户体验:更少的加载时间,减少等待;
2)节约成本:更少的带宽、流量,节省建站成本
本文转自米扑博客:WordPress 支持 WebP格式图片上传方法
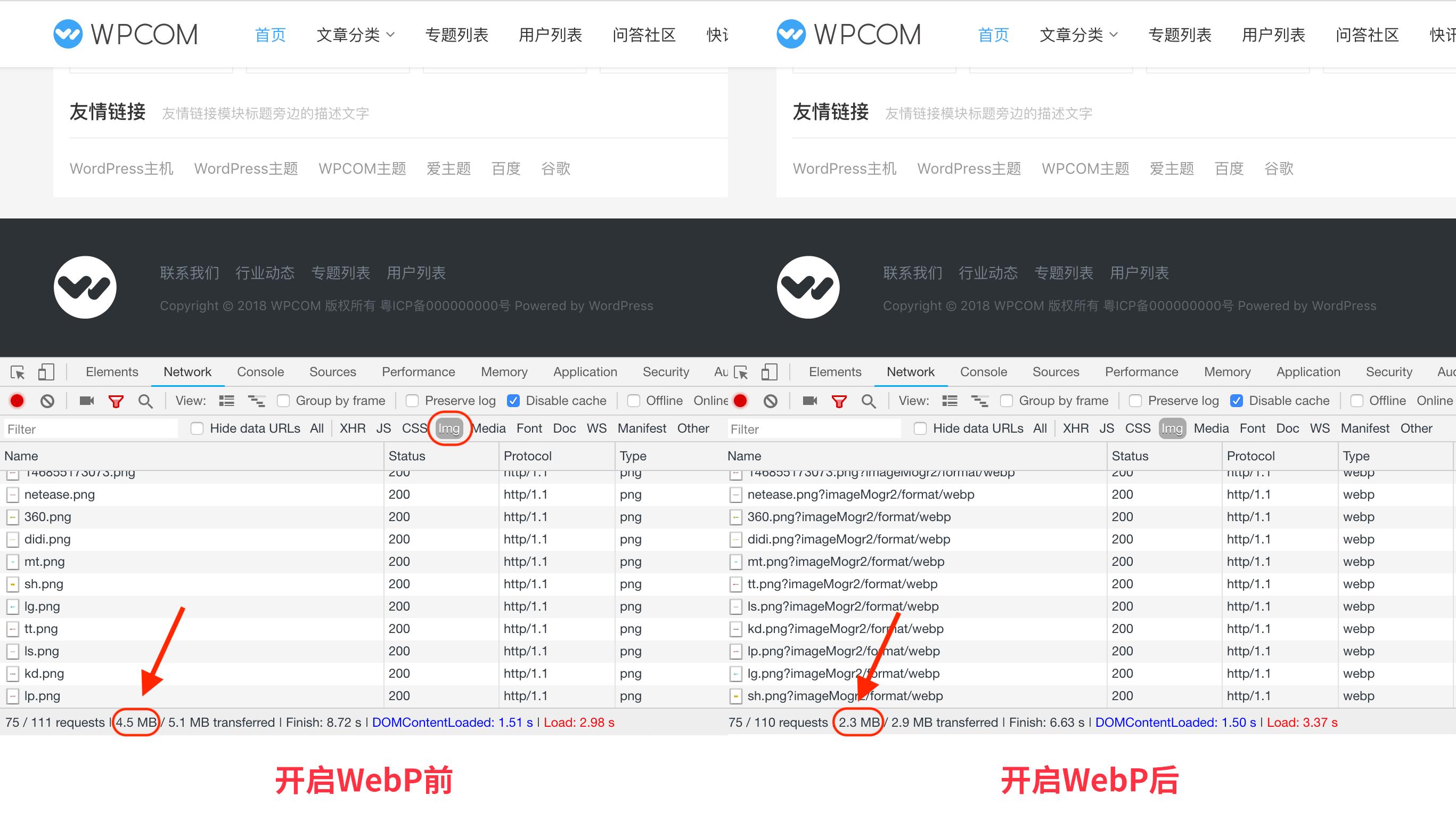
实际效果如何呢?下面以JustNews主题演示站为例进行测试,效果如图:

如图所示,开启webp前图片大小4.5M,开启后只有2.3M,几乎减少了一半,效果非常明显。
做过一个测试,对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果:

WebP 兼容性
既然webp这么好,为什么没有大范围使用呢?
这是因为webp毕竟只是谷歌自己推出的,主要应用在谷歌自己的chrome浏览器和安卓系统,所以是存在兼容性问题的
如果使用不兼容的浏览器打开是无法显示webp图片的,有兴趣的话可以看下webp在caniuse上的兼容情况:https://caniuse.com/#search=webp

上图右上角圈起来的数字,显示全球浏览器份额情况统计是有 80.53% 是支持的,
并且这么优秀的图片格式已经被越来越多的浏览器和设备兼容,这是大势所趋,
所以我们认为这个兼容问题是有必要找到解决方案的。
WordPress 支持 WebP
在浏览器支持方面,现在主流的浏览器也都支持WebP格式,况且像微信公众号这样的大平台早已开始使用WebP图片,因此没有理由不将自己的博客(例如:米扑博客)的插图换成WebP了。
默认情况下,WordPress不支持上传WebP格式的图片,在主题的functions.php里添加以下代码即可:
| 1 2 3 4 5 |
|
虽然现在已经可以上传WebP格式的图片了,但在媒体列表中看不到缩略图,这是因为WordPress在用wp_generate_attachment_metadata()函数生成图片数据时,使用了file_is_displayable_image()函数判断文件是否为图片,判断WebP图片的结果为否,因此中断了保存图片数据的操作。
解决办法是在主题的functions.php里添加以下代码:
| 1 2 3 4 5 6 7 8 |
|
在这之后上传WebP格式图片,显示WebP格式图片,都不会再有问题了
1)WebP 静态图
2)WebP 动态图
WordPress 虽然现在支持WebP格式图片了,但之前已经上传的其他格式的图片(例如:.png, .jpeg, .gif)要替换为WebP格式还是比较麻烦,分享一下我的解决过程:
1)其它格式图片转换成 WebP格式
使用“Ubuntu下批量转换WebP格式图形工具”将wp-content/uploads目录中的图片全部转换为WebP格式,如果你是Windows系统,可以搜索一下相应的转换工具;
2)修改数据库的图片
编写了一小段脚本读取数据库中所有的图片,使用wp_update_attachment_metadata()函数更新这些图片的数据;
3)Gedit编辑器正则表达式替换wp_postmeta表中meta_key为_wp_attached_file的图片名称,可以看到这个表中meta_key为_wp_attachment_metadata对应的数据已经在第2步中替换了;
4)Gedit编辑器正则表达式替换文章数据表中插入的图片链接;
以上是关于WordPress 支持 WebP格式图片上传方法的主要内容,如果未能解决你的问题,请参考以下文章
