Django 基础快速入门
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 基础快速入门相关的知识,希望对你有一定的参考价值。
注:知识点参考【武沛齐】
一、创建Django项目
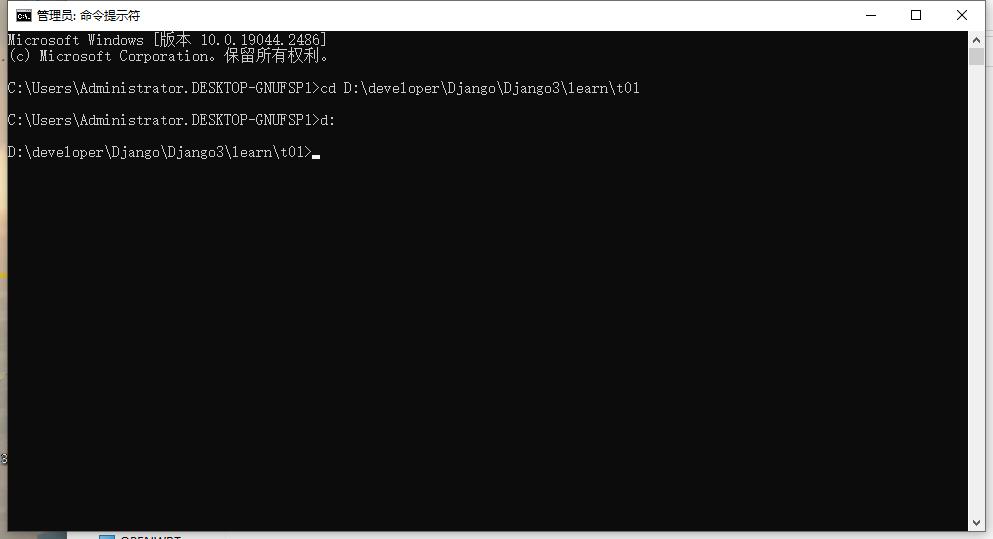
pip 安装完毕 Django 后,命令行进入某个目录,输入命令:

进入到目录后,输入创建 Django 项目命令(注意,Django 创建项目后还需要通过命令在当前 Django 下创建对应的 app):
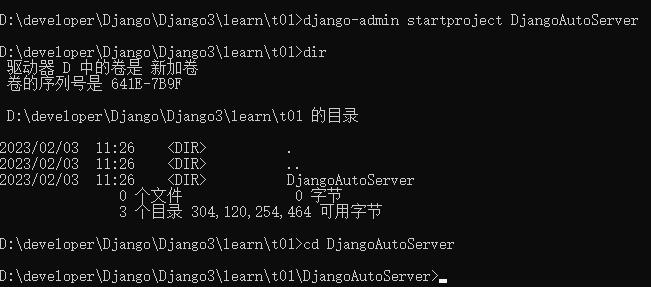
django-admin startproject DjangoAutoServer
以上代码中,django-admin startproject 是创建 Django 项目的命令,之后所跟上的 DjangoAutoServer 是对应的项目名:

若提示 “django-admin startproject ” 无法识别,请将对应的 Django 目录下的 Script 加入到环境变量之中。
创建好项目后可以在所选择的目录下看到一个以项目名作为名称的文件夹:

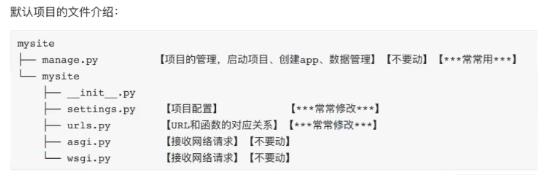
目录文件介绍

二、创建 app 应用
在 Django 中,创建好一个项目后,我们还需要对项目得创建一个 app,创建 app 在需要在对应的项目目录下,首先进入对应的项目目录:

随后输入对应的创建 app 命令(需要注意:这个目录需要是有 manage.py 的目录):

命令如下:
python manage.py startapp server

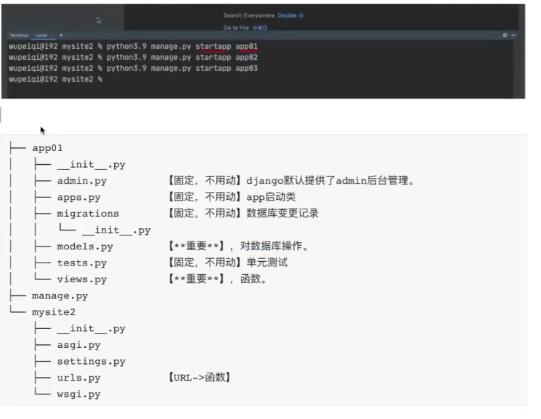
创建完毕后会有一个文件夹是 app 文件夹:

app 文件夹内容如下:

作用如下:


三、注册 app 到项目中
在 Django 中,我们需要对创建的 APP 进行注册,需要在 Django 下的 setting.py 文件下找到 INSTALLED_APPS 配置项,在 INSTALLED_APPS 配置项中加入 app 的配置项 ,首先我们要知道 app 的配置项在哪。
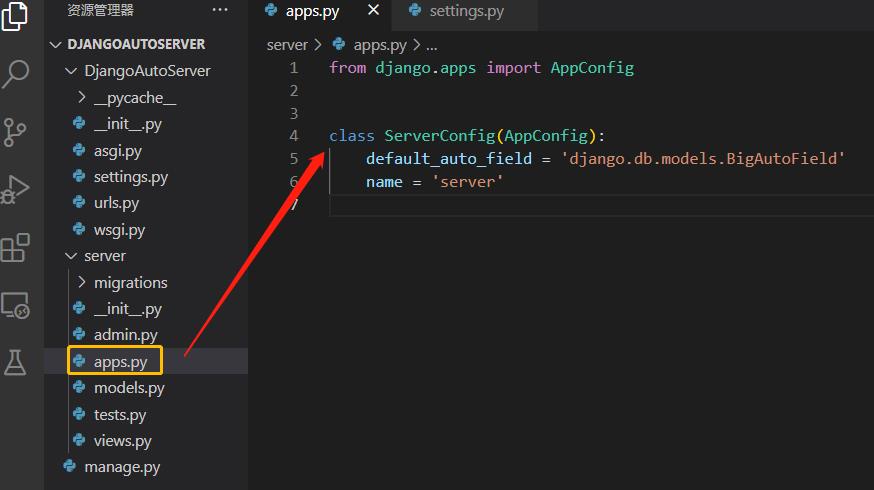
在以上操作中,我们创建了一个 server app,在 server app 中我们找到 apps.py,其内容如下:
from django.apps import AppConfig
class ServerConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'server'

此处就是 app 的 config,其名称为 app 名+COnfig 的形式命名 class。
此时已经找到了对应的 app 的 config,我们回到对应的 Django 项目中的 setting.py 下,找到 INSTALLED_APPS,在其中加入 app:
'server.apps.ServerConfig',

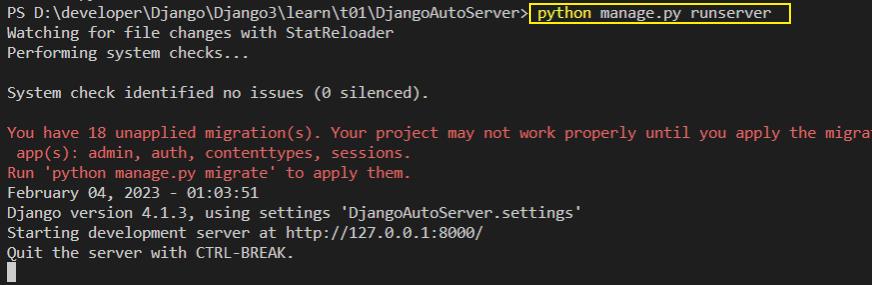
启动项目使用以下命令:
python manage.py runserver
四、绑定 url 与路由
在 Django 项目中的 urls.py 文件下可以配置对应的 Django 路由,给与对应的 path 可使这个 path 指定到对应的处理方法:

在此使用 path 方法让路由与处理方法绑定,在此绑定的是 index 路由下,绑定 view下 的 index 方法,view 为 app下的 view,所以需要在当前 urls.py 文件头上使用 from 从 server app 下导入 views :
from server import views

此时我们回到 server app 下的 views.py 文件查看对应的 index 方法:

该 index 方法为直接返回一个 HTTPresponse,在此需要注意的时,对路由绑定的方法需要添加一个 request 参数,当然这个参数名你可以自定义。
接着我们可以使用以下命令启动当前 Django 项目:
python manage.py runserver
接着我们在当前 Django 目录下使用命令即可:

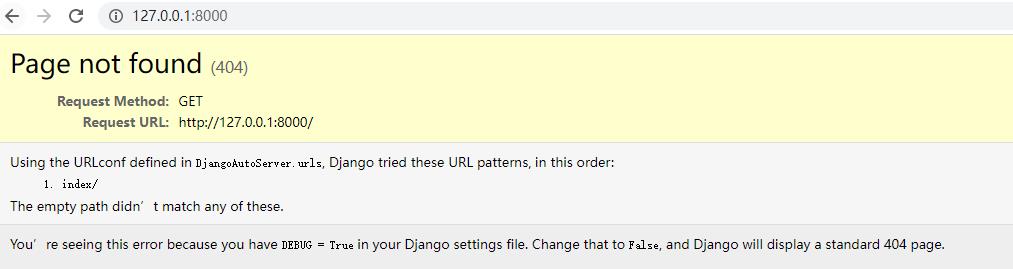
接着访问 http://127.0.0.1:8000/ 即可:

此时由于没有配置当前路由,可在端口号后面直接访问 index 即可:

五、静态模板
在 Django 中可使用对路由的处理方法跳转到对应的静态模板,此时我们在 server app 中的 views.py 文件下添加一个方法 us:
def us(request):
return render(request,"us.html")
此时这个方法返回的内容并不是一个 HttpResponse,而是用 render 指定的 html 静态模板。此时我们在 render 方法的第一个参数中传入对应的 request,第二个参数传入对应的 html 文件名即可。
不过在这里做完这一步并不完善,此时还需要在当前的 server app 下创建一个 templates 目录:

这个 templates 文件夹为存放静态html 模板的文件夹,在其中我们存入对应的 us.html 文件,并且给定对应的 html 内容如下:

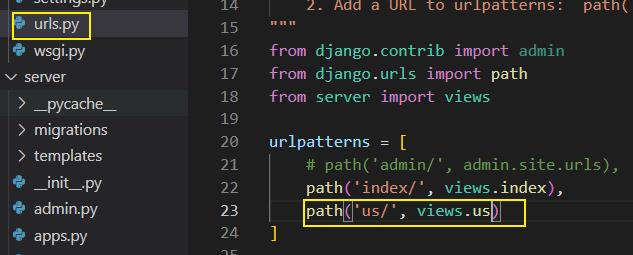
最后我们再到 Django 下的 urls.py 文件下配置好一个路由,使其使用 us 方法做处理:

接着我们刷新服务或关闭服务后启动 Django 项目,那么此时你输入对应的 us 后则会执行绑定的处理方法跳转到静态 us.html :

五、静态模板中的文件引入
在 Django 的 html 文件中若要引入静态文件,需要在起 app 目录下创建对应的 static 文件夹:

创建完毕后,在 static 文件夹中可创建不同类型的文件夹,使其静态资源分类:

此时存放一些文件到对应的文件夹中,接着回到 html 文件,在第一行使用 Django 的模板加载对应的 static 静态文件目录:
% load static %<!--加载 static 静态文件目录-->
若此时我在 static 下的 img 目录中存储了一张图片,那么此时代码如下:
% load static %<!--加载 static 静态文件目录-->
<html>
<head>
<title>Django template learn</title>
</head>
<body>
<img src="% static 'img/h.jpg' %">
</body>
</html>
我们可以看到 %% 为 Django 中模板语法的书写方式(之后会详细讲解),在其中 static 表示静态文件目录,而后所接着的路径则是这个静态目录下的路径。
此时我们刷新页面,当前页面如下:

若页面加载不了图片,请检查路径是否输入正确以及是否清理了缓存。
可配置静态文件目录名
在 Django 中,并非是指定 static 目录后无法更改静态文件名称,可在 setting.py 文件下找到 STATIC_URL 配置项对其进行配置:

六、模板语法
6.1 处理方法前端传值与读取
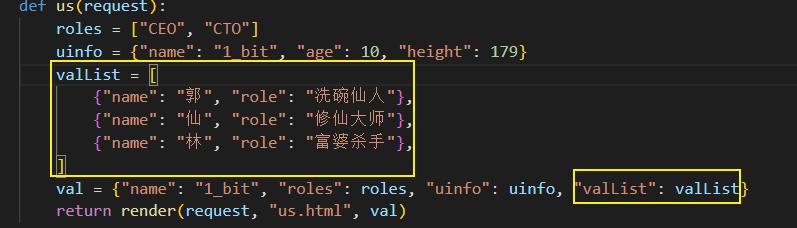
在进行开发的过程中,往往需要处理方法往前端进行传值,若此时在 us 方法中添加如下数据:
roles = ["CEO", "CTO"]
uinfo = "name": "1_bit", "age": 10, "height": 179
valList = [
"name": "郭", "role": "洗碗仙人",
"name": "仙", "role": "修仙大师",
"name": "林", "role": "富婆杀手",
]
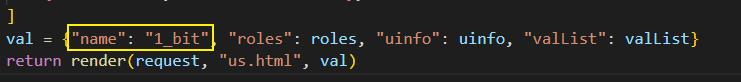
val = "name": "1_bit", "roles": roles, "uinfo": uinfo, "valList": valList
从以上数据中我们可以得知,其 val dict 为其他数据的一个组合,集合了 roles、uinfo、valList 这三个变量值,那如何将最终的 val 值传入到前端模板呢?
此时我们只需在 render 模板中添加值即可,完整 us 方法如下:
def us(request):
roles = ["CEO", "CTO"]
uinfo = "name": "1_bit", "age": 10, "height": 179
valList = [
"name": "郭", "role": "洗碗仙人",
"name": "仙", "role": "修仙大师",
"name": "林", "role": "富婆杀手",
]
val = "name": "1_bit", "roles": roles, "uinfo": uinfo, "valList": valList
return render(request, "us.html", val)
那前端模板如何获取值呢?使用两对花括号 name 中间写上对应的 key 名称即可。
此时在前端页面 us.html 添加如下内容:
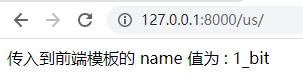
<p>传入到前端模板的 name 值为 : name</p>
以上代码 name 则为取值的前端模板,此时运行项目访问 us 后页面如下:

要注意,这个 name 值是我直接在 val dict 中所写入:

通过上图应该还可以看到,其 roles 是一个数组,那如何取到数组值呢?此时只需要通过 val 中的 key 键名中的下标即可取值,例如:
<p>显示传入过来的数组值: roles.1-roles.0</p>
以上代码中 roles.1 表示取到这个 roles 值的第一个元素,刷新页面即可看到如下显示内容:

6.2 遍历取值
若当数组过多,取值并不方便且需要显示时,可以通过前端模板的循环语法取值。前端模板取值十分简单,只需要将 for 嵌套与 % % 之内即可,在结束时添加一个 endfor 即可,代码示例如下:
<p>
% for item in roles %
<span>item</span>
% endfor %
</p>
以上代码使用 for 对 roles 进行遍历,其每一项在遍历时用 item 作为指向,随后循环体为 <span>item</span>,整个循环体内容为 % endfor % 截止之前。
保存后刷新页面显示如下:

6.3 字典取值
字典直接取值
在之前所给与的数据中,有一个字典数据还未取到,字典数据使用传到目标的某一个键名加上对应的点运算符 “.” 即可获取:

代码如下:
<h2>dict 取值</h2>
<p> uinfo.name - uinfo.age - uinfo.height </p>
显示如下:

字典 for 循环取值
在对字典取值时还可以使用 for 循环取值(键名)。在 Django 前端模板语法中,一个字典的键名有一个 keys 属性,通过 for 循环对这个属性进行遍历即可渠道所有的键名:
<p>
keys 键名:
% for key in uinfo.keys %
<span>key</span>
% endfor %
</p>
除了有 keys 属性外,还有一个 values 属性,通过 values 的遍历即可渠道所有字典值:
<p>
values 值:
% for val in uinfo.values %
<span>val</span>
% endfor %
</p>
保存页面后刷新预览,显示结果如下:

当然,这样单独 keys 和 values 分开显示并不是很方便对应值的含义,在此通过 for 循环可一次性的对字典的 items 属性进行变量,可同时得到 key 以及 val,示例如下:
<p>
键名->键值:
% for key,val in uinfo.items %
<span>key->val</span>
% endfor %
</p>
此时保存后预览如下:

6.4 前端模板语法 if 判断
在前端显示数据时,不止可以使用循环对数据进行遍历,还可以使用 if 对数据进行判断或进行其他的业务操作。if 语句的使用也很简单,使用一对花括号以及一个百分号 % %,在其中添加 if 即可。
此时我们对 vallist 这个数据在前端进行遍历,随后进行判断:

首先我们需要一个循环遍历 valList 这个字典数据:
% for item in valList %
% endfor %
随后在 for 循环开始以及 endfor 结束循环之间添加 if 语句的模板语法:
% if item.name == "郭" %
以上模板语法表示 item(也就是遍历到的那一条字典数据中的 name)的 name 属性是否等于 “郭”,若相等将会执行某一个流程,接下来我编写一个完整的 if 模板语法示例如下:
<p>
% if item.name == "郭" %
<span>item.name 这是洗碗仙人</span>
% elif item.name == "仙" %
<span>item.name woc仙人!</span>
% else %
<span>item.name 洗碗仙人呢?</span>
% endif %
</p>
以上代码中可以得知 endif 为 if 判断结束,通过 elif 对多个条件进行判断,并且有一个最终的 else 对其进行判断之外的逻辑执行。
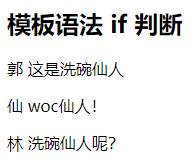
此时该部分的完整代码如下:
<h2>模板语法 if 判断</h2>
<p>
% for item in valList %
<p>
% if item.name == "郭" %
<span>item.name 这是洗碗仙人</span>
% elif item.name == "仙" %
<span>item.name woc仙人!</span>
% else %
<span>item.name 洗碗仙人呢?</span>
% endif %
</p>
% endfor %
</p>
最终的显示结果如下:

七、CSRF 校验
在我们进行用户登录时,在 Django 中自带了 csrf 校验,若在做登录功能时未提供 csrf 将会出现 403 错误,在此演示一下登录示例。
此时先在 templates 目录下添加一个 login.html 模板:

添加完毕后,编写一个登陆页面:
<body>
<h1>用户登录</h1>
<form method="post" action="/login/">
% csrf_token %
<input type="text" name="user" placeholder="用户名" />
<input type="password" name="user" placeholder="密码" />
<input type="submit" value="提交" /> error_msg
</form>
</body>
以上 html 代码的 action 已经制定为了 login 方法进行处理,之后我们再去进行添加。再接着看 % csrf_token %,此为 Django 中自带的 csrf token,我们需要进行添加,否则将会出现 403;最后再看 error_msg 这是一个错误提示,若没有这个传值也不会报错,默认为空值,剩下的其他代码则为正常的 html 表单代码,在此不再赘述。
接着我们到 urls.py 中添加对应的 url:

随后在 views.py 中添加对应的 login 方法做 login 处理。由于我们使用的 form 表单的 method 为 post,那么在此时就需要对其登录提交做限制,非 post 的请求都将会被限制,所以此时的 login 方法编写如下:
def login(request):
if request.method == "GET":
return render(request, "login.html")
此时便可知道 request 其实就是请求对象,其内包含了请求相关的内容。我们回到 if 判断,在此添加了 POST 判定后那么接下来则是正常提交后,我们需要对应的流程进行处理,在此简单的进行编写即可。
当是正常的 POST 请求后,通过 request 对象内的 POST get 方法可以获取 post 请求中的数据,例如 form 表单传入过来的 user 以及 pw:
username = request.POST.get("user")
password = request.POST.get("pwd")
在此可以随便做一个判断,查看账号密码是否正确,若正确在此显示 SUCCESS ,错误则传递一个变量到前端模板,进行错误提示:
if username == "root" and password == "123":
return HttpResponse("SUCCESS")
else:
return render(request, "login.html", "error_msg": "登录失败")
此时完整的 login 处理方法如下:
def login(request):
if request.method == "GET":
return render(request, "login.html")
else:
username = request.POST.get("user")
password = request.POST.get("pwd")
if username == "root" and password == "123":
return HttpResponse("SUCCESS")
else:
return render(request, "login.html", "error_msg": "登录失败")
八、数据库操作
8.1 Django 数据库连接配置
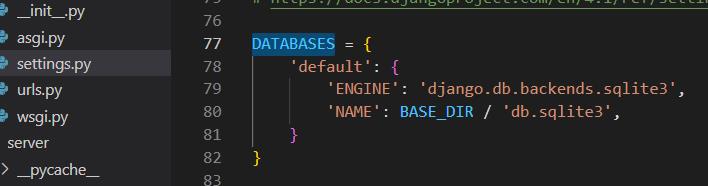
在对数据库进行操作前,我们需要在 setting 配置文件下的 DATABASES 对数据库连接进行配置:

由于我们需要使用的是 mysql,在此处我们更改 DATABASES 配置项如下:
DATABASES =
'default':
'ENGINE': 'django.db.backends.mysql',#引擎
'NAME': 'djangotest',#数据库名
'USER': 'root',#账户
'PASSWORD': 'root',#密码
'HOST': '', # host 默认为localhost
'PORT': '', # 端口默认 3306
接着我们需要在 mysql 创建一个数据库,并且与配置项同名(自由创建在此不再赘述):

8.2 表操作
8.2.1 通过 models.py 创建表
在 Django 中提供了 ORM 对数据库进行间接的操作,这一小点将会通过 models.py 演示如何通过代码创建数据库表。
我们找到 modes.py 文件,随后在其中编写一个类继承至 models.Model:
class UserInfo(models.Model):
随后我们可以通过 models 对象指定创建类型以及长度大小,例如:
name = models.CharField(max_length=32)
以上代码表示创建一个字符串字段,最大长度为32,其字段名为 name,那么同理,我们多创建几个字段,整个 UserInfo 类如下:
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
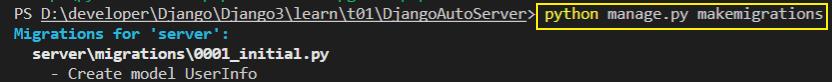
接着我们先执行命令:
python manage.py makemigrations

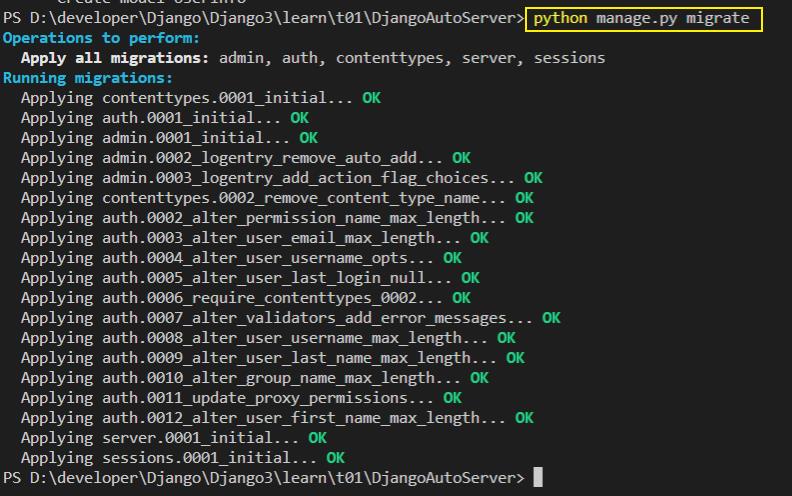
接着执行:
python manage.py migrate

执行成功后将会看到数据库中已创建好数据表:

此时你会发现创建了不止 userinfo 表,还有其他表,这些表是 Django 中自带的内容,暂时不用理会,我们查看创建的表 userinfo 后会发现在这之前多了一个前缀“server_”,这是我们的 app 名,是默认创建表名的方式。
展开表后我们可以发现,在这张表中默认添加了一个 id 为主键,并且是可自增主键,这也是默认创建的方式之一:

若你还想创建多张表,只需要在 models.py 中创建多个类即可。
若想删除某个键,只需要删除该行代码即可。
创建表时还有很多字段属性指定的方式,例如:
# decimal 精准的小数 max_digits 总数字长度宽度10 小数位2
accout = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=2)
# 时间类型
create_time=models.DateTimeField(verbose_name="入职时间")
title=models.CharField(verbose_name="这里是注释",max_length=32)
# 若删除一列后新增一列,需要设置一个默认值,可以在执行的时候设置又或者直接设置默认值
height=models.IntegerField(default=2)
# 也可以设置可为空
height=models.IntegerField(null=True,blank=True)
# 有约束 to 是表示要关联哪一个表,to field 那个表的哪个列,此时创建的这个列数据需要存在于那个表的指定列 id 中有值在生成 depart时将会生成 depart_id 表示指向的某一个表的列名
# on_delete 表示在删除对应关联的表内容时,自动删除所关联的对应内容 ,级联删除
# 若想置空不删除对应所关联的内容,需要允许当前列内容为空:null=True , blank=True,on_delete=models.SET_NULL
depart = models.ForeignKey(to="tablename", to_field="id", on_delete=models.CASCADE)
# django 的约束,设置某个字段的可选内容
gender_choices=((1,"男"),(2,"女"))
gender=models.SmallIntegerField(verbose_name="性别",choices=gender_choices)
8.2.2 增删查改
增
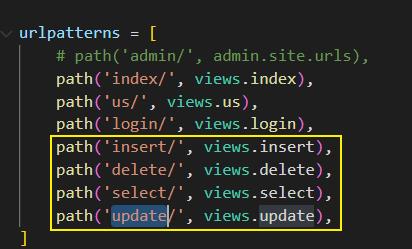
首先我们在 urls.py 中添加对应的路由:

其中每一个路由对应一个数据库操作,首先是增 insert:
def insert(request): # 增
models.UserInfo.objects.create(name="root", password="123", age=19)
return HttpResponse("insert")#注意,需要添加 HttpResponse 返回,否则会报错
以上代码中 models.UserInfo.objects.create 是一个数据库的 insert 操作,其中 models.UserInfo 表示直接使用 models 中的 UserInfo 的表对象 进行 create 操作,其中只需要在 create 中填入对应的字段名即可。
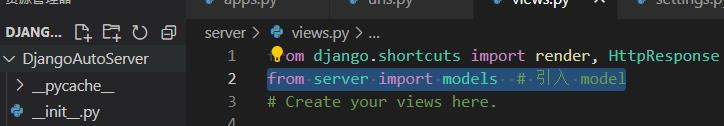
需要注意,要在 views 中引入 model:
from server import models # 引入 model

直接访问这个 url 后:

查看数据库:

成功 insert 值。
删
删除操作也很简单,直接使用 model 指定对应的表通过指定 filter 后调用 delete 方法即可:
def delete(request): # 删
models.UserInfo.objects.filter(id=6).delete()
# models.UserInfo.objects.all().delete() # 删除所有表内容
return HttpResponse("delete")
此时访问 delete 后:

查看数据库内容已被删除:

查
此时数据库有两条记录:

随后通过指定 model 进行 filter 即可查询:
def select(request): # 查
data_list = models.UserInfo.objects.filter(name="root") # QuerySet 数据,for循环取即可
# data = models.UserInfo.objects.filter(id=1).first() # 只取出一条数据,单独是一个 obj,不是 QuerySet
for item in data_list:
print(item.name, item.age)
return HttpResponse("select")
访问 url :

得到的结果如下查看 DOS 或 终端:

改
改数据的操作也很简单,指定 model 类后通过 filter 给与条件再使用 update 方法即可:
def update(request): # 改
models.UserInfo.objects.filter(name="root").update(age=11) # filter data update
# models.UserInfo.objects.all().update(age=11) #all data update
return HttpResponse("update")
访问方法后:

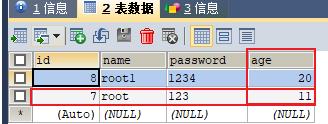
查看数据库内容:

到这里基础快速入门已全部讲解,接下来还会有 2 篇实战内容将会推出。
以上是关于Django 基础快速入门的主要内容,如果未能解决你的问题,请参考以下文章