关于vue axios不能发送数组问题
Posted 一枚热爱前端的程序媛---猪小戒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue axios不能发送数组问题相关的知识,希望对你有一定的参考价值。
和后台对接数据时候遇到一个问题,怎么也发送不了数组,刚开始以为是因为参数是一个json对象的原因 ,这个问题调试了一下午,到第二天早上才发现可能是数组原因,
于是乎,解决了,利用URLSearchParams对象解决
let params = new URLSearchParams();
params.append(\'dataName\', this.activeName);
params.append(\'dataBody\',JSON.stringify(this.searchTableItemSave));
URLSearchParams是什么?
URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串,调用new URLSearchParams()会返回一个 URLSearchParams 对象实例
接口方法
append(name, value):插入一个指定的键/值对作为新的搜索参数。
其中name是需要插入搜索参数的键名,value是需要插入搜索参数的对应值。
let url = new URL(\'https://example.com?foo=1&bar=2\'); let params = new URLSearchParams(url.search.slice(1)); //添加第二个foo搜索参数。 params.append(\'foo\', 4); params.toString(); // \'foo=1&bar=2&foo=4\'
delete(name):从搜索参数列表里删除指定的搜索参数及其对应的值。name是需要删除的键值名称。
let url = new URL(\'https://example.com?foo=1&bar=2\'); let params = new URLSearchParams(url.search.slice(1)); //添加第二个foo搜索参数。 params.delete(\'foo\'); params.toString(); // \'bar=2\'
entries():返回一个iterator可以遍历所有键/值对的对象。
// 创建一个测试用 URLSearchParams 对象
let searchParams = new URLSearchParams("key1=value1&key2=value2");
// 显示键/值对
for(var pair of searchParams.entries()) {
console.log(pair[0]+ \', \'+ pair[1]);
}
// key1, value1
// key2, value2
delete(name):从搜索参数列表里删除指定的搜索参数及其对应的值。name是需要删除的键值名称。
let url = new URL(\'https://example.com?foo=1&bar=2\'); let params = new URLSearchParams(url.search.slice(1)); //添加第二个foo搜索参数。 params.delete(\'foo\'); params.toString(); // \'bar=2\'
entries():返回一个iterator可以遍历所有键/值对的对象。
// 创建一个测试用 URLSearchParams 对象
let searchParams = new URLSearchParams("key1=value1&key2=value2");
// 显示键/值对
for(var pair of searchParams.entries()) {
console.log(pair[0]+ \', \'+ pair[1]);
}
// key1, value1
// key2, value2
get(name):获取指定搜索参数的第一个值。name是将要返回的参数的键名。返回一个USVString;如果没有,则返回null。
如果一个页面的URL是 https://example.com/?name=Jonathan&age=18 ,你可以这样解析参数name和age:
let params = new URLSearchParams(document.location.search.substring(1));
let name = params.get("name"); // is the string "Jonathan"
let age = parseInt(params.get("age"), 10); // is the number 18
// 查找一个不存在的键名则返回 null:
let address = params.get("address"); // null
getAll(name):获取指定搜索参数的所有值,返回是一个数组。name是返回的参数的名称。
let url = new URL(\'https://example.com?foo=1&bar=2\'); let params = new URLSearchParams(url.search.slice(1)); //为foo参数添加第二个值 params.append(\'foo\', 4); console.log(params.getAll(\'foo\'))\' //输出 ["1","4"].
has(name):返回 Boolean 判断是否存在此搜索参数。name 是我们要查询的参数的键名。
let url = new URL(\'https://example.com?foo=1&bar=2\'); let params = new URLSearchParams(url.search.slice(1)); params.has(\'bar\') === true; //true
keys():返回iterator 此对象包含了键/值对的所有键名。
// 建立一个测试用URLSearchParams对象
let searchParams = new URLSearchParams("key1=value1&key2=value2");
// 输出键值对
for(var key of searchParams.keys()) {
console.log(key);
}
// key1
// key2
set(name, value):设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值。
其中name是需要插入修改参数的键名,value是需要插入搜索参数的新值。
let url = new URL(\'https://example.com?foo=1&bar=2\'); let params = new URLSearchParams(url.search.slice(1)); //Add a third parameter. params.set(\'baz\', 3);
sort(): 按键名排序。
// Create a test URLSearchParams object
let searchParams = new URLSearchParams("c=4&a=2&b=3&a=1");
// Sort the key/value pairs
searchParams.sort();
// Display the sorted query string
console.log(searchParams.toString());
// a=2&a=1&b=3&c=4
toString():返回搜索参数组成的字符串,可直接使用在URL上。
let url = new URL(\'https://example.com?foo=1&bar=2\'); let params = new URLSearchParams(url.search.slice(1)); //Add a second foo parameter. params.append(\'foo\', 4); console.log(params.toString()); //Prints \'foo=1&bar=2&foo=4\'.
values():返回iterator 此对象包含了键/值对的所有值。
// 创建一个测试用URLSearchParams对象
let searchParams = new URLSearchParams("key1=value1&key2=value2");
// 输出值
for(var value of searchParams.values()) {
console.log(value);
}
使用URLSearchParams处理axios发送的数据
在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确
以最简单的例子为基础(这里使用post方法):

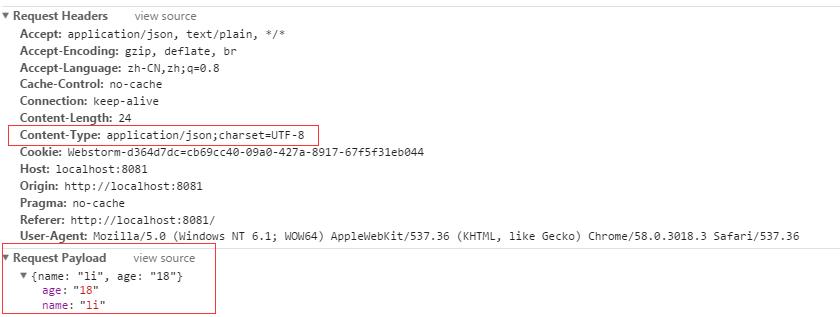
在上面的例子中我们直接调用axios的post方法,传给后台的参数为json格式,这和jquery的ajax写法相当类似!
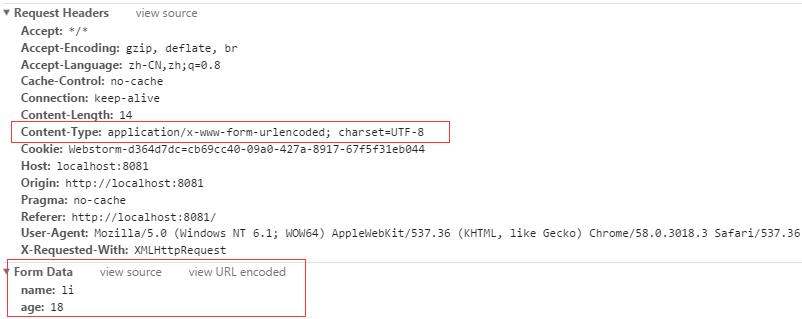
但是,axios发送的数据格式和jquery ajax发送的默认数据格式却不相同,接下来让我们来看一下不同之处:
1.axios的数据类型

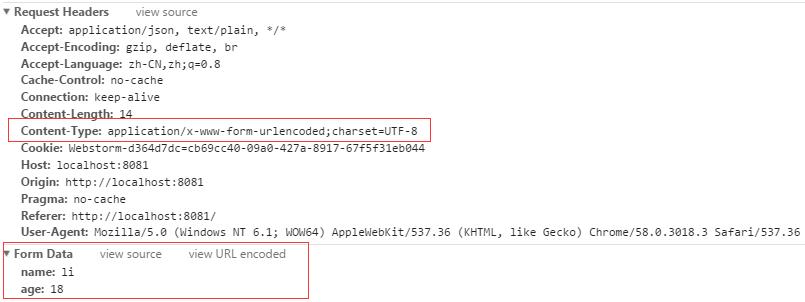
2.jquery ajax的数据类型

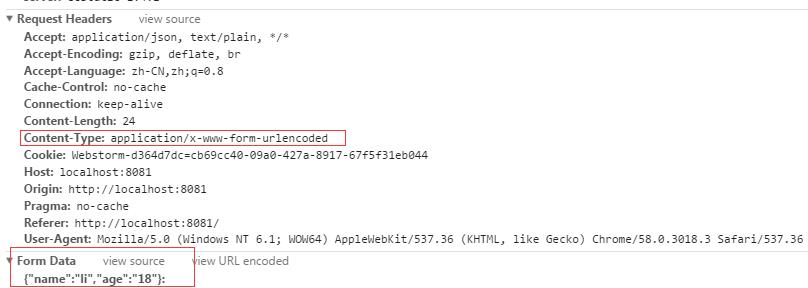
看到这里,有的小伙伴就要说了,修改下ContentType不就好了,其实不然,即时是修改了ContentType,数据依然不正确:
 --------------------->
--------------------->
通过度娘的各种检索,终于找到了答案: 使用URLSearchParams来处理参数,URLSearchParams的兼容性并不高,所以使用的时候还是要注意(可以考虑使用babel来转换)
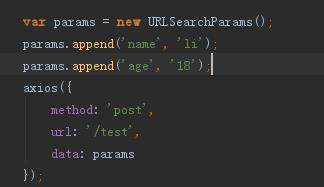
具体的操作如下:
 ----------------->
----------------->
通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
以上是关于关于vue axios不能发送数组问题的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段14——Vue的axios网络请求封装
VSCode自定义代码片段14——Vue的axios网络请求封装