axios 的get怎么传数组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios 的get怎么传数组相关的知识,希望对你有一定的参考价值。
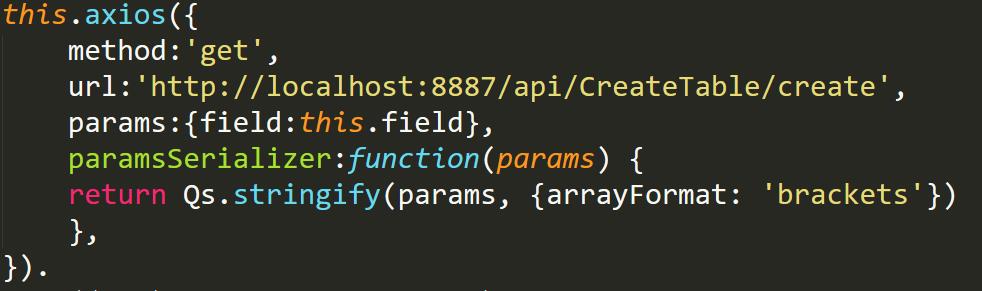
现在的问题是在项目中不能使用qs使数组变成我想要的格式,一直会出现Qs is not defined(已经npm i qs了)
使用npm搭建的Vue项目

在 node.js 中发送 http请求
支持 Promise API
拦截请求和响应
转换请求和响应数据
自动转换 JSON 数据
客户端支持保护安全免受 XSRF 攻击
请求方式
axios(config)
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
get请求
axios
.get('/user', params:id: 12 )
.then(res=> console.log(res) )
.catch(err=> console.log(err) )
post请求
axios
.post('/user',id: 12)
.then(res=> console.log(res) )
.catch(err=> console.log(err) )
发送并发请求
axios
.all([axios.get('/profile'), axios.post('/user')])
.then(axios.spread((res1, res2)=>
console.log(res1)
console.log(res2)
))
axios.all([]) 返回的结果是一个数组,使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2
直接通过配置发送请求,类似于 $.ajax(config)
axios(config) / axios(url,[config])
axios(
url:'/user',
method: 'post',
data: id: 1 ,
)
axios('/user/12') 参考技术A 要看你引入是不是Qs
axios get | post传参方法整理
文章目录
前言
最近更改Node接口时遇到了一些问题, 比如前端以何种方式传参, 后端用何种方式接收等等…
今天花了一小段事件测试了一下, 整理一下结果吧.
一、GET
后端接收query
前端传params.
前端:
axios(
method: "get",
url: "http://localhost:3000/getArticleById",
params:
article_id: 8,
,
).then((res) =>
console.log(res);
);
后端:
app.post('/getArticleById', (req, res, next) =>
api.getArticleById(req, res, next);
)
getArticleById(req, res, next)
console.log("body:" + req.body.article_id)
console.log("params:" + req.params.article_id);
console.log("query:" + req.query.article_id);
return;
,
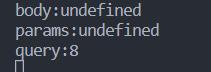
后端输出:

二、POST
1.后端接收body
前端传data.
前端:
axios(
method: "post",
url: "http://localhost:3000/getArticleById",
data:
article_id: 8,
,
).then((res) =>
console.log(res);
);
/*
等同于
axios.post("http://localhost:3000/getArticleById",
article_id: 8
).then()
*/
后端:
app.post('/getArticleById', (req, res, next) => //文章页文章请求
api.getArticleById(req, res, next);
)
getArticleById(req, res, next)
console.log("body:" + req.body.article_id)
console.log("params:" + req.params.article_id);
console.log("query:" + req.query.article_id);
return;
,
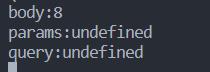
后端输出:

2.后端接收query
前端传params.
前端:
axios(
method: "post",
url: "http://localhost:3000/getArticleById",
params:
article_id: 8,
,
).then((res) =>
console.log(res);
);
后端:
app.post('/getArticleById', (req, res, next) => //文章页文章请求
api.getArticleById(req, res, next);
)
getArticleById(req, res, next)
console.log("body:" + req.body.article_id)
console.log("params:" + req.params.article_id);
console.log("query:" + req.query.article_id);
return;
,
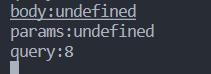
后端输出:

3.前端传params
这个方法来自于一位大佬, 传送门: post像get一样使用params传参
前端:
axios(
method: 'post',
url: "http://localhost:3000/getArticleById",
params:
article_id: 8
).then((res) =>
console.log(res);
)
/*
等同于
axios
.post("http://localhost:3000/getArticleById", null,
params: article_id: 8 ,
)
.then((res) =>
console.log(res);
);
*/
后端:
app.post('/getArticleById', (req, res, next) => //文章页文章请求
api.getArticleById(req, res, next);
)
getArticleById(req, res, next)
console.log("body:" + req.body.article_id)
console.log("params:" + req.params.article_id);
console.log("query:" + req.query.article_id);
return;
,
后端输出:

总结
复习一波, 以后遇到别的需求再回来补全…
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于axios 的get怎么传数组的主要内容,如果未能解决你的问题,请参考以下文章