iOS 七牛云上传并获取图片----客户端
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 七牛云上传并获取图片----客户端相关的知识,希望对你有一定的参考价值。
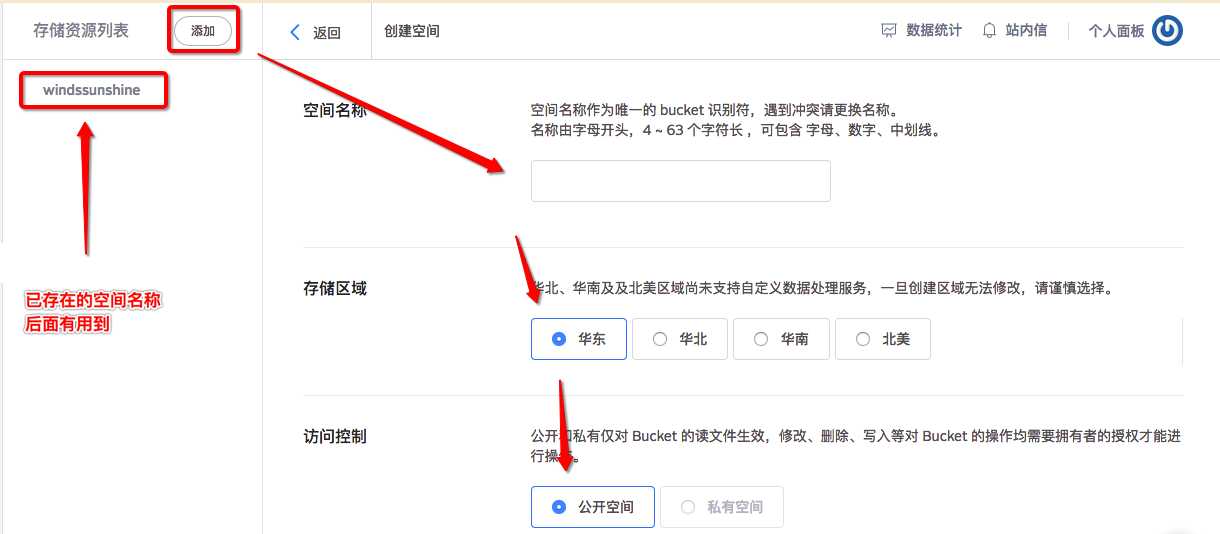
最近做了七牛云存储的有关内容,涉及到与后台交互获取验证的token,无奈,后台自命清高,不与理会,没办法呀,于是自己搞呗。首先呢在在七牛上注册一个账号,然后呢添加一个存储空间这时候空间名是用来识别存储空间的位置,而地区的选择则是设置存储七牛服务器的位置,那么选择一个公开空间免费试用就可以了~~
创建好账号就是查看官方文档编写demo的流程了,顺便附带一个下载地址:http://developer.qiniu.com/code/v7/sdk/objc.html 下载来看了下七牛关于ios开发的demo 使用cocopod 管理的。天啊,最近的项目一直没用它,担心更新的问题会不会造成不能使用了。。。。。。果真,由于软件的ruby 版本过低,更新不了第三方的库,只好又升级了一下第三方的库,具体升级方式请参考http://www.cnblogs.com/gfxxbk/p/5536397.html…这样很快就会更新好,但是呢里面也有涉及到的一部分升级失败的情况,一般都会有错误提示,对应的查找就能解决。我升级的时候是版本号写的过高了,导致一直找不到对应的类库,所以升级的时候不必写太高,2.2.2版本就好顺便附带一些解决方法http://blog.csdn.net/springjustin/article/details/51836968
终于一切环境需求都准备好了,那就直接引入呗,这时pod导入之后,因为之前的升级,所以一般不会出现文档中提到的错误,很顺利的引入了这个类库。这时候的关键是获得验证的token 在官方文档中这个token 是要从自己的后台服务器获得的,没办法,后台不配合也只能自己动手丰衣足食了。
首先这个token 是用作验证使用的,,官方建议使用后台生成后,客户端再获取使用。但客户端也能独自生成具体生成方法如下:
-(void)createToken { if (!self.scope.length || !self.accessKey.length || !self.secretKey.length) { return; } // 将上传策略中的scrop和deadline序列化成json格式 NSMutableDictionary *authInfo = [NSMutableDictionary dictionary]; [authInfo setObject:self.scope forKey:@"scope"]; [authInfo setObject:[NSNumber numberWithLong:[[NSDate date] timeIntervalSince1970] + self.liveTime * 24 * 3600] forKey:@"deadline"]; NSData *jsonData = [NSJSONSerialization dataWithJSONObject:authInfo options:NSJSONWritingPrettyPrinted error:nil]; // 对json序列化后的上传策略进行URL安全的base64编码 NSString *encodedString = [self urlSafeBase64Encode:jsonData]; // 用secretKey对编码后的上传策略进行HMAC-SHA1加密,并且做安全的base64编码,得到encoded_signed NSString *encodedSignedString = [self HMACSHA1:self.secretKey text:encodedString]; // 将accessKey、encodedSignedString和encodedString拼接,中间用:分开,就是上传的token NSString *token = [NSString stringWithFormat:@"%@:%@:%@", self.accessKey, encodedSignedString, encodedString]; self.uploadToken = token; }
有关函数的调用为:将进行URL安全的base64编码:
- (NSString *)urlSafeBase64Encode:(NSData *)text { NSString *base64 = [[NSString alloc] initWithData:[QN_GTM_Base64 encodeData:text] encoding:NSUTF8StringEncoding]; base64 = [base64 stringByReplacingOccurrencesOfString:@"+" withString:@"-"]; base64 = [base64 stringByReplacingOccurrencesOfString:@"/" withString:@"_"]; return base64; }
对上传策略中进行HMAC-SHA1加密:
- (NSString *)HMACSHA1:(NSString *)key text:(NSString *)text { const char *cKey = [key cStringUsingEncoding:NSUTF8StringEncoding]; const char *cData = [text cStringUsingEncoding:NSUTF8StringEncoding]; char cHMAC[CC_SHA1_DIGEST_LENGTH]; CCHmac(kCCHmacAlgSHA1, cKey, strlen(cKey), cData, strlen(cData), cHMAC); NSData *HMAC = [[NSData alloc] initWithBytes:cHMAC length:CC_SHA1_DIGEST_LENGTH]; NSString *hash = [self urlSafeBase64Encode:HMAC]; return hash; }
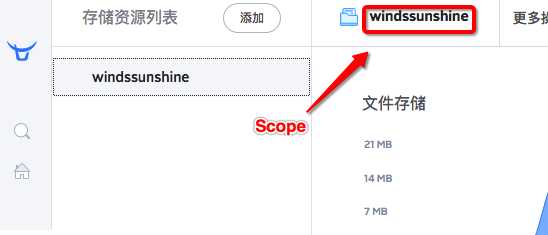
上面涉及到三个参数,即:Scope、AccessKey、SecretKey,这三个参数是上面我们申请账号和创建空间的时候得到的,先说第一个参数: Scope : 就是空间的名字,那两个key就是在个人面板-->个人中心-->秘钥管理里面能看的到如下所示:


这样拿到了token 再写方法就简单多了,下面是针对上传图片做了一个封装的方法:
-(void)uploadImageToQNFilePath:(NSString *)filePath { QNUploadManager *upManager = [[QNUploadManager alloc] init]; QNUploadOption *uploadOption = [[QNUploadOption alloc] initWithMime:nil progressHandler:^(NSString *key, float percent) { NSLog(@"上传进度 %.2f", percent); } params:nil checkCrc:NO cancellationSignal:nil]; [upManager putFile:filePath key:nil token:self.uploadToken complete:^(QNResponseInfo *info, NSString *key, NSDictionary *resp) { // 发送通知用户获取图片使用 NSNotification * notice =[NSNotification notificationWithName:@"downLoad" object:nil userInfo:resp]; [[NSNotificationCenter defaultCenter] postNotification:notice]; } option:uploadOption]; }
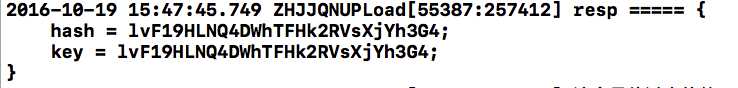
这样就可以将图片上传上去了 此时我们可以得打两个返回值 形式如下:

这个时候我们可以拿着这个返回值,拼接我们从七牛云后台获取的文件路径进行拼接使用SDWebImage就可以得到我们上传的图片

顺便说一句,当解析通知传来的字典时要注意解析的方式是否正确,否则会报错的。
以上是关于iOS 七牛云上传并获取图片----客户端的主要内容,如果未能解决你的问题,请参考以下文章