iOS开发UI篇—Quartz2D使用(绘制基本图形)
Posted 岁月峥嵘·我辈当先
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发UI篇—Quartz2D使用(绘制基本图形)相关的知识,希望对你有一定的参考价值。
一、简单说明
图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用:保存绘图信息、绘图状态
决定绘制的输出目标(绘制到什么地方去?)(输出目标可以是PDF文件、Bitmap或者显示器的窗口上)

相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上。

Quartz2D提供了以下几种类型的Graphics Context:
Bitmap Graphics Context
PDF Graphics Context
Window Graphics Context
Layer Graphics Context
Printer Graphics Context
只要上下文不同,绘制的地方就不同。
本文说明如何把图片绘制到Bitmap上面去,即要求生成一张图片,图片上面保存了绘图信息。
Bitmap就是图片,相当于系统的UIimage。一个UIImage就是一个Bitmap
二、怎么把图片绘制到Bitmap上?
注意:不能在drawRect:方法中直接获取Bitmap的上下文,需要我们自己进行创建。
代码示例:
1 //
2 // YYViewController.m
3 // 06-绘制基本图形
4 //
5 // Created by apple on 14-6-22.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIImageView *iv;
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20
21 //加载图片
22 //0.创建一个Bitmap上下文
23 //c语言的方法
24 // CGBitmapContextCreate(<#void *data#>, <#size_t width#>, <#size_t height#>, <#size_t bitsPerComponent#>, <#size_t bytesPerRow#>, <#CGColorSpaceRef space#>, <#CGBitmapInfo bitmapInfo#>)
25 //oc中封装的方法
26 //方法1
27 // UIGraphicsBeginImageContext(<#CGSize size#>);
28 //方法2
29 UIGraphicsBeginImageContextWithOptions( CGSizeMake(200, 200), NO, 0);
30 //1.获取bitmap上下文
31 CGContextRef ctx = UIGraphicsGetCurrentContext();
32 //2.绘图(画一个圆)
33 CGContextAddEllipseInRect(ctx, CGRectMake(0, 0, 100, 100));
34 //3.渲染
35 CGContextStrokePath(ctx);
36 //4.获取生成的图片
37 UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
38 //5.显示生成的图片到imageview
39 self.iv.image=image;
40 //6.保存绘制好的图片到文件中
41 //先将图片转换为二进制数据,然后再将图片写到文件中
42 // UIImageJPEGRepresentation(image, 1); //第二个参数为保存的图片的效果
43 NSData *data=UIImagePNGRepresentation(image);
44 [data writeToFile:@"/Users/apple/Desktop/abc.png" atomically:YES];
45 }
46
47 - (void)didReceiveMemoryWarning
48 {
49 [super didReceiveMemoryWarning];
50 // Dispose of any resources that can be recreated.
51 }
52
53 @end
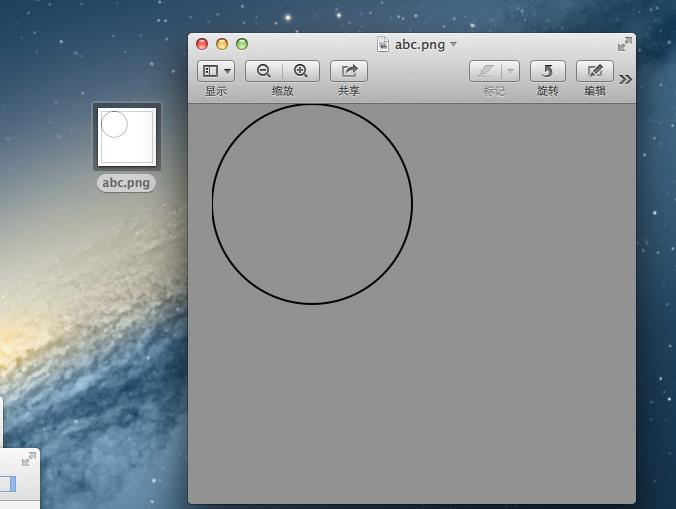
程序执行效果:

程序执行完毕后,会在指定的位置创建一个abc.png的图片

补充说明:
//方法1 UIGraphicsBeginImageContext(<#CGSize size#>);
//方法2 UIGraphicsBeginImageContextWithOptions(CGSize size, BOOL opaque, CGFloat scale)
CGSize size:指定将来创建出来的bitmap的大小
BOOL opaque:设置透明YES代表透明,NO代表不透明
CGFloat scale:代表缩放,0代表不缩放
创建出来的bitmap就对应一个UIImage对象
2.Quartz2D的内存管理
使用含有“Create”或“Copy”的函数创建的对象,使用完后必须释放,否则将导致内存泄露
使用不含有“Create”或“Copy”的函数获取的对象,则不需要释放
如果retain了一个对象,不再使用时,需要将其release掉
可以使用Quartz 2D的函数来指定retain和release一个对象。例如,如果创建了一个CGColorSpace对象,则使用函数CGColorSpaceRetain和CGColorSpaceRelease来retain和release对象。
也可以使用Core Foundation的CFRetain和CFRelease。注意不能传递NULL值给这些函数
以上是关于iOS开发UI篇—Quartz2D使用(绘制基本图形)的主要内容,如果未能解决你的问题,请参考以下文章
