iOS Xcode全面剖析
Posted 岁月峥嵘·我辈当先
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS Xcode全面剖析相关的知识,希望对你有一定的参考价值。
前言
前几天在公司内部做了一次关于ios的入门分享,听众有php、Web、android、测试、产品、UI等,主旨是力求不懂iOS的人能了解iOS的开发流程,听后都能创建一个iOS项目并打印HelloWorld。(这是背景)
你想想就这么点需求,没啥东西吧,又因为最近项目还特别忙就什么也没有准备,以至于分享中就有了一些小尴尬::>_<::
总结下来,像听众有技术和非技术这样而且是不懂iOS得其实是最难兼顾的,不准备还不是等死。。。当然最大的感受还是自己掌握的iOS基础太渣,对于一个没有接触过iOS的技术或非技术,视角不一样看到的东西就不一样,他会对所有的东西都好奇都想知道是怎么回事,所以他会问一些iOS开发中不重要但是确实是属于iOS的问题,so随着分享的深入什么设计模式MVVM、runtime、乱七八糟的都讲了,但也掩盖不了自己基础的薄弱,所以近期打算重新梳理一下自己的iOS知识体系,把自以为自己懂得的知识好好总结,用博客的形式表现出来,毕竟写博客是最能检验一个人知识巩固好坏的方法了,最近一段时间一直在写PHP、JS等方向的分享,是时候回归一下本职了,希望能帮助自己巩固基础更希望能帮助跟我一样基础不是那么牢固的童鞋们!
一、创建新一个工程
Xcode一直没有升级%>_<%,目前最新版本是Xcode7.3了,但本篇依据的是我目前使用的Xcode7.1.1,不过区别也不会很大的。
1、第一步打开Xcode,找到Xcode程序图标并点击


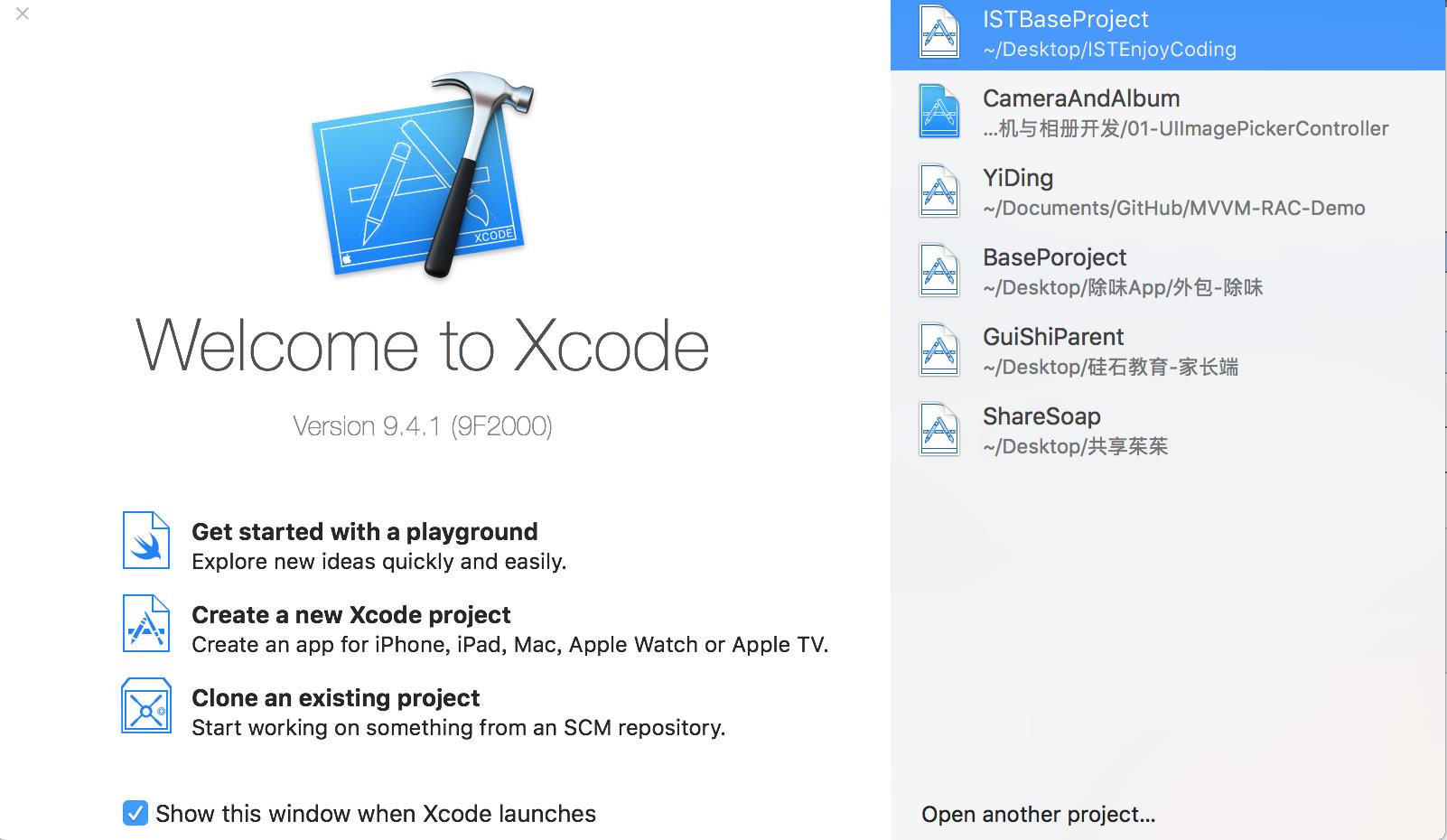
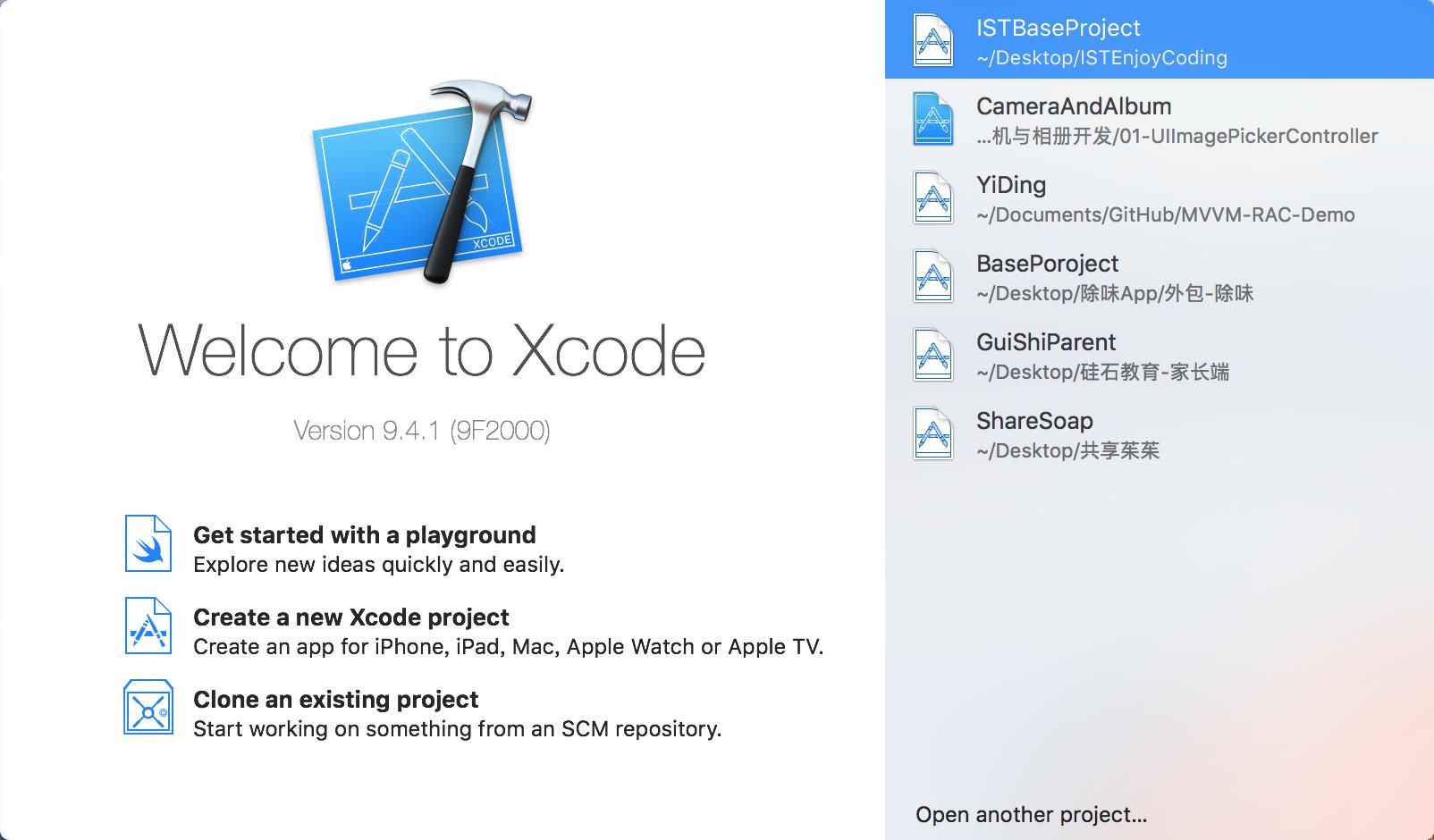
2、如下界面,我们点击新建一个项目,即第二项
1、Get started with a playground
Playground是苹果公司在2014年WWDC(苹果开发者大会)随Swift一起推出的,可以实现一边写代码,一边预览效果(即实时预览代码的效果)的工具。
相对于以前写代码要经过Build→Run漫长的等待才能看到代码的效果来说,Playground给程序员带来的方便不言而喻。
Playground的不足之处是:无法直接将Playground文件直接用到工程中,暂时不支持Objective-C 。
我们开发者可以利用Playground来快速测试一些代码和效果。
2、Create a new Xcode project
创建一个新的Xcode项目,一般正式的项目都是从此选项开始的。
3、Check out an existing project
打开一个已经存在的项目
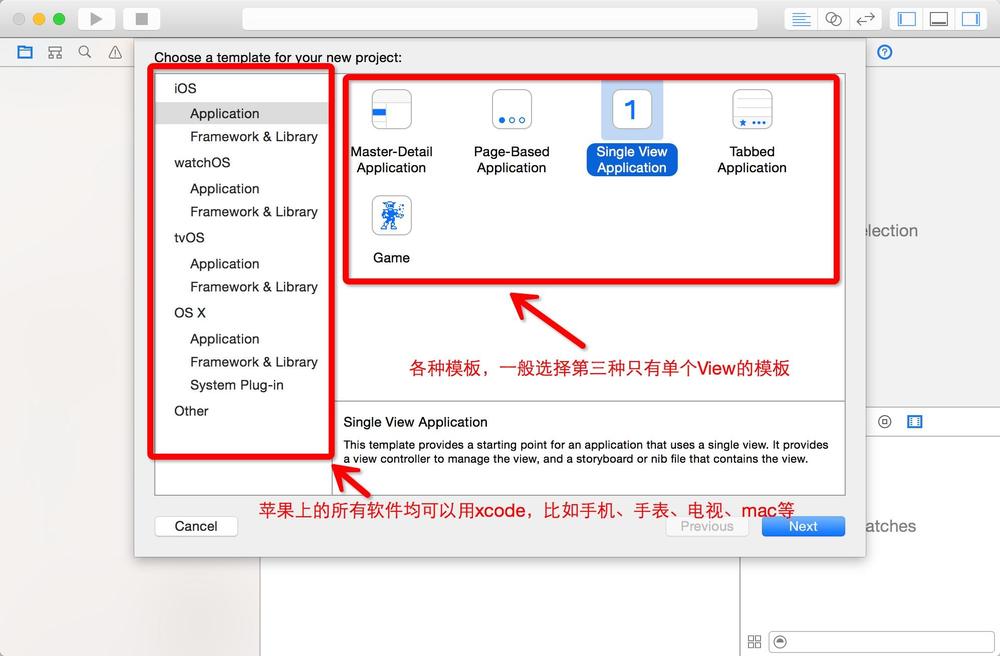
3、选择一个项目模板创建,如下,图中已经标出不同,并点击Next


左侧栏:
左侧栏中四个分类分别代表了手机/pad、手表、电视、及PC端的开发选项,就是一款Xcode足可以开发苹果所有产品线中的所有软件,是不是特别叼?
Application:即创建一个完整的项目。
Framework & Library:即写一个框架或者库(这个初学者用不到,但是等入门之后会发现这个很有用的,具体不在阐述,这可以再引申出一大篇文章了)
右侧详细:
各种预定义的模板,具体可从图中显示看出各个模板的样式,一般而言项目会选择最简单的即第三个模板。
4、填写并选择一些所创建项目的信息,如下并点击Next
1、Product Name
项目名称,比如本例中名称就是XcodeIntroduction(驼峰式命名)
2、Organization Name
组织或公司的名称,目前是王隆帅(本人_),可随便写。
3、Organization Identifier
组织或名称的标识,目前是本人所在的公司,可随便写。
4、Bundle Identifier
程序包标识,新建项目时是根据你创建的项目名称自动生成的不可更改,可在内部修改。
5、Language
开发语言选择,目前Xcode提供Objective-C、Swift两个选择,这里选择OC。
6、User Core Data
是否使用CoreData,iOS开发常用的一种数据库。
7、Include Unit Tests
是否添加模块单元测试Target
8、Include UI Tests
是否添加UI单元测试Target
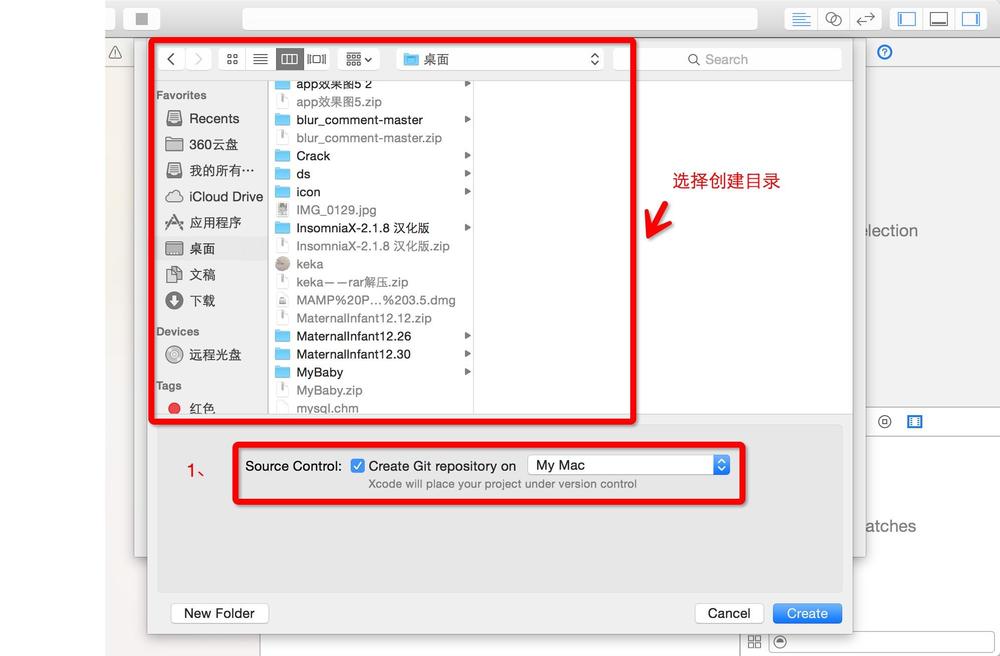
5、选择路径创建项目,如下图,选择桌面,并点击Create。


1、create Git repository on My Mac
是否创建版本控制系统,创建的话可以选择是在本地还是在服务器。版本控制系统,或者说修改控制系统,实际上是一种检测源文件的改变并将其保存留作以后参考使用的机制(软件)。此外,它还能记录其他有用信息,比如是哪个开发者修改了代码,何时修改的,修改了哪一部分,以及其他历史信息。版本控制系统可以比较不同版本代码的不同,有必要时能恢复整个项目到以前的版本,追踪有害代码从而减少产品的错误。
通过版本控制系统,开发者可以在一个项目的不同分支上工作,当项目的各个部分开发完备时,将它们放到一起形成最终的版本,这个过程被称为合并。事实上,这种做法再团队和软件公司中相当常见:每个人负责项目的一部分,最终所有部分被整合到一起形成最终产品。
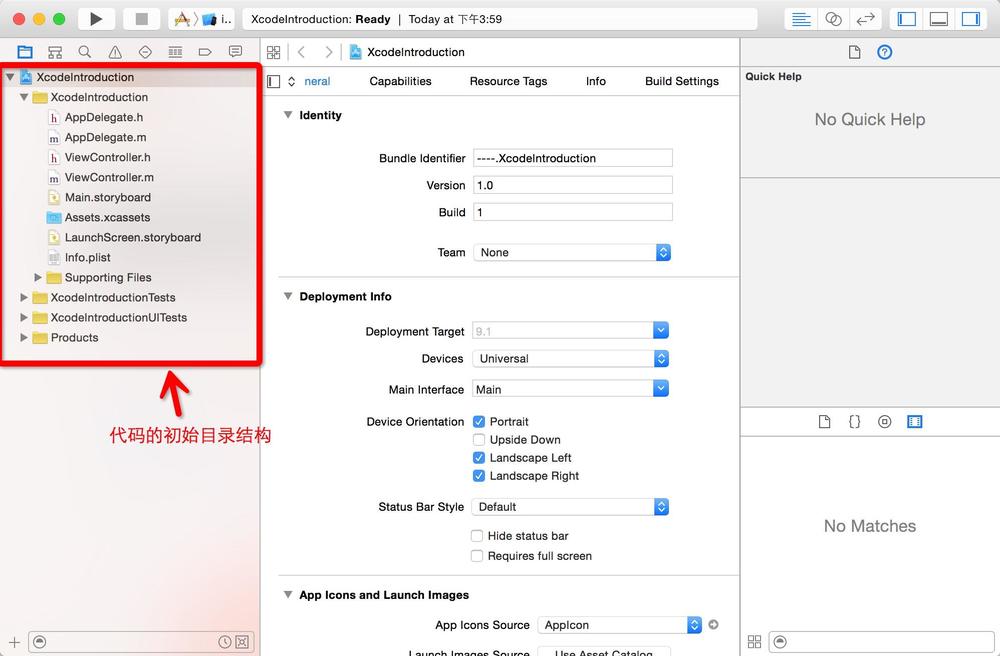
6、创建成功后的界面如下


此界面就是Xcode的主界面了,接下来,会带你一点点揭开Xcode神秘的面纱,66666。
二、Xcode界面详细介绍
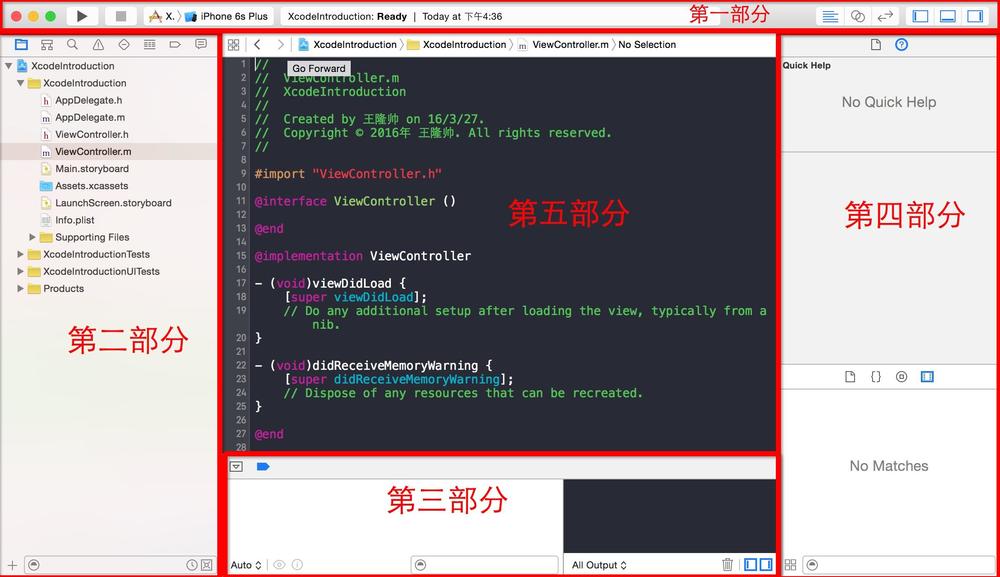
五大区域介绍,如下图


1、 第一部分:顶部区域

① 程序运行相关:
从左至右依次:运行按钮、停止按钮、为工程选择运行平台。
② 编辑器相关:
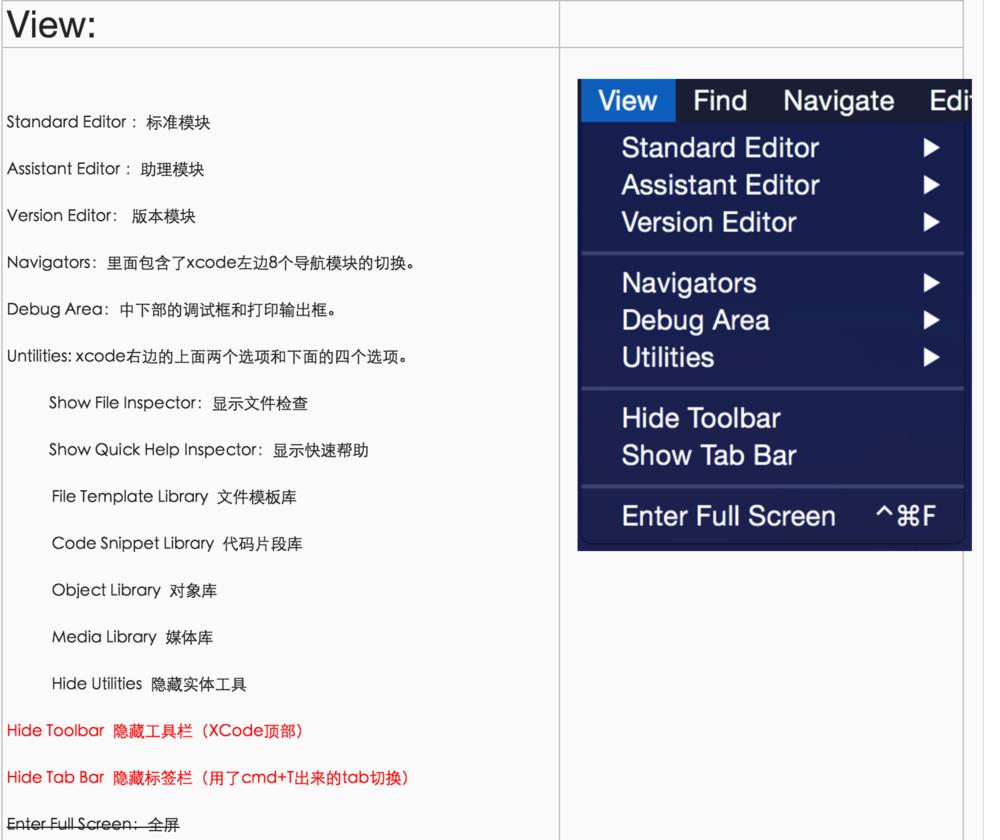
从左至右依次:标准编辑器、辅助编辑器、版本编辑器。
③ 面板控制相关:
从左至右依次:隐藏(显示)左侧面板、隐藏(显示)底部面板、隐藏(显示)右侧面板。
2、第二部分:左面版
该面板是 Xcode 工程导航面板, 上方的八个按钮用于切换导航模式。从左至右 : 项目导航、符号导航、 搜索导航、 问题导航、 测试导航、 调试导航、 断点导航、 日志导航。
① 项目导航


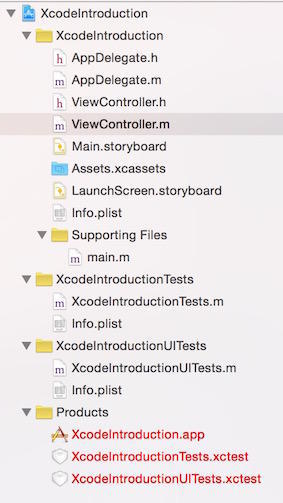
项目导航组成 :
源文件 :在 XcodeIntroduction 目录下的 ".h" 和 ".m" 后缀文件是源文件;
属性文件 :在 XcodeIntroduction 下的 Supporting Files 目录下是属性文件 图片等;
单元测试项目 :XcodeIntroductionTests、XcodeIntroductionUITests 是工程的单元测试项目;
目标应用 :Products 目录下的 XcodeIntroductionTests.app 是目标应用;
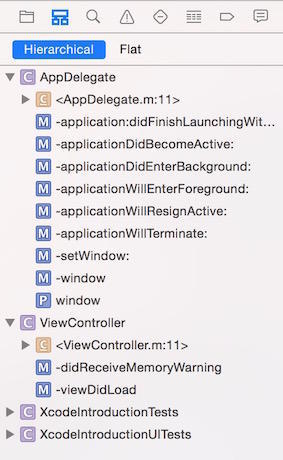
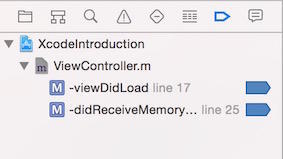
② 符号导航


符号导航简介 : 用符号显示工程中的 类, 项目 和 属性;
表示方式 :C 表示类, M 表示方法, P 表示属性;
快速定位 :点击对应的方法或者属性, 能快速定位到这个类中;
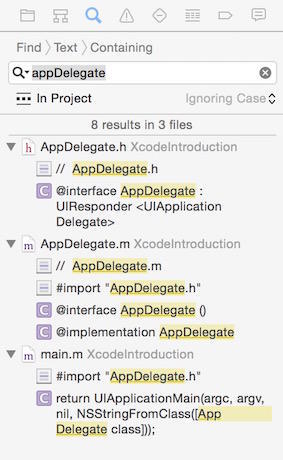
③ 搜索导航


在搜索框中输入要搜索的字符串, 按回车就可以搜索出包含该字符串的类;
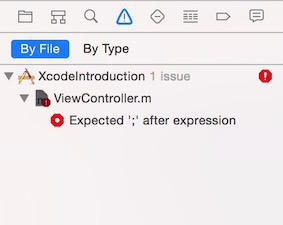
④ 问题导航


显示项目中存在的警告或者错误;
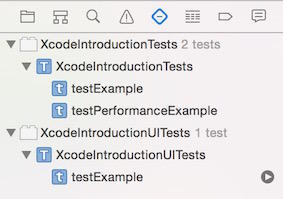
⑤ 测试导航


点击 testExample 后面的执行按钮, 就会运行该单元测试;
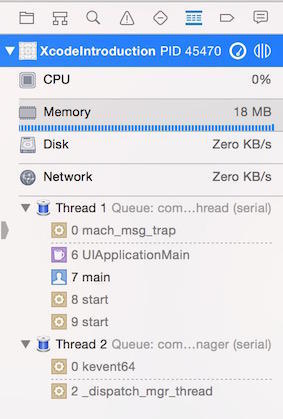
⑥ 调试导航


调试导航面板中显示了各线程的详细信息;
⑦ 断点导航


列出所有的断点, 方便管理断点
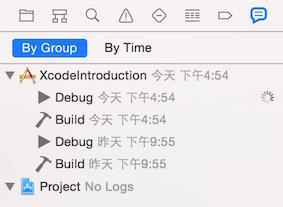
⑧ 日志导航


列出项目开发过程中构建、生成、运行过程,每次该过程都可以通过日志面板查看
3、第三部分:调试面板


用于 Xcode 显示 控制台调试输出信息。
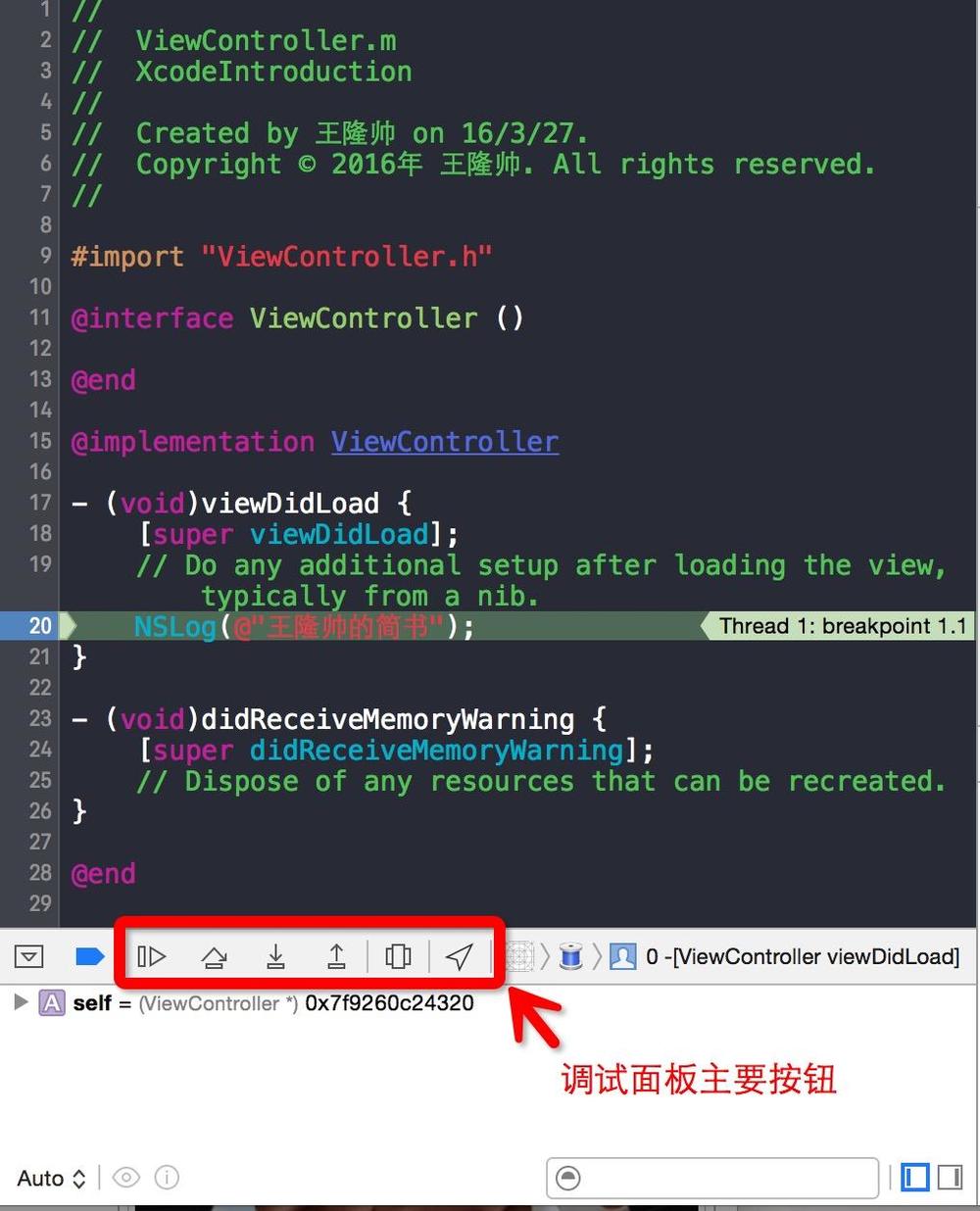
① 添加断点
如上图,在第20行打印“王隆帅的简书”代码上添加一个断点。
② 开始调试(自动判断)
点击顶部面板中的调试按钮, 如果代码中有断点, 就会自动进入调试状态, 执行到断点时会自动停止, 详细调试信息显示在底部的调试输出面板;
③ 调试面板按钮介绍(上图红框中从左至右)
1、Continue program execution :继续执行下面的代码;
2、Step over :单步调试, 点击一次该按钮, 执行一行代码, 如果有方法调用, 不会进入方法中;
3、Strp in :步入调试, 点击该按钮, 会进入方法中;
4、Step out :步出调试, 在方法中, 点击该按钮, 会退出方法, 执行方法外的单步调试;
5、点击会出现此时项目的视图层次结构
6、点击会让你选择你的地理位置
4、第四部分:右面板
包括两个部分上侧的检查器面板和下侧的库面板。
① 检查器面板
检查面板分类 :
普通源文件 :包含 文件检查器和 快速帮助器;
故事版 :界面文件, 除了文件检查器和 快速帮助器之外, 还有 身份检查器, 属性检查器, 大小检查器, 连接检查器;
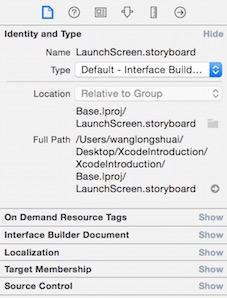
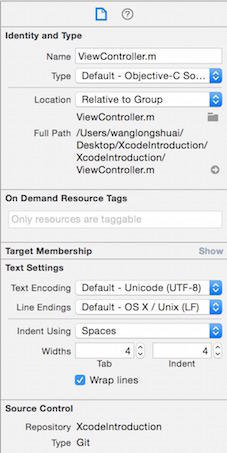
1)文件检查器


Identity and Type :File Name(文件名), File Type(文件类型), Full Path(路径);
Text Settings :Text Encoding(文件编码使用字符集), Indent Using(缩进), Wrap lines(自动换行);
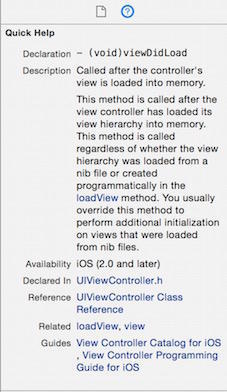
2)快速帮助器


界面设计相关检查器
用户选中 ".storyboard" 或者 ".xib" 后缀的文件时, 会多出另外四个检查器;
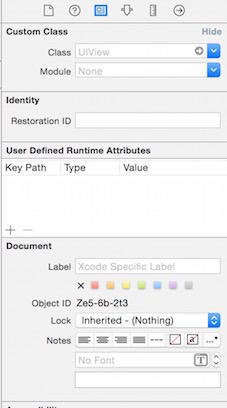
3)身份检查器


管理界面组件类 实现类, 恢复ID 等标识性的属性;
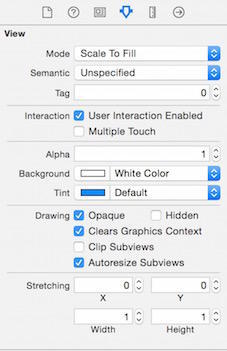
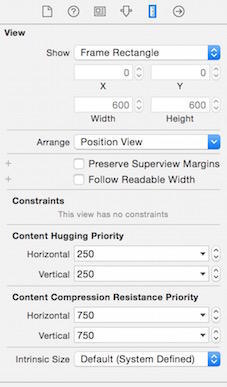
4)属性检查器


管理界面组件 拉伸方式, 背景色 等属性;
5)大小检查器


管理界面组件 宽高 xy轴坐标 等属性;
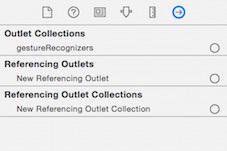
6)连接检查器

:

管理界面组件 与程序代码之间的关联性;
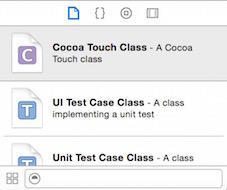
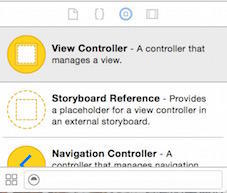
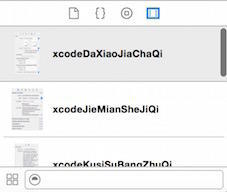
② 库面板(从左至右)
项目的各种库文件,方便查找使用。
1)文件模板库


管理文件模板, 可以快速创建指定类型文件, 可以直接拖入项目中;
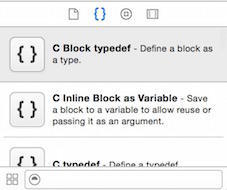
2)代码片段库


管理各种代码片段, 可以直接拖入源代码中;
3)对象库


界面组件, 可以直接拖入 故事板中;
4)媒体库


管理各种 图片, 音频 等多媒体资源;
5、第五部分:详细编码区
该区域是代码编写的主要区域。
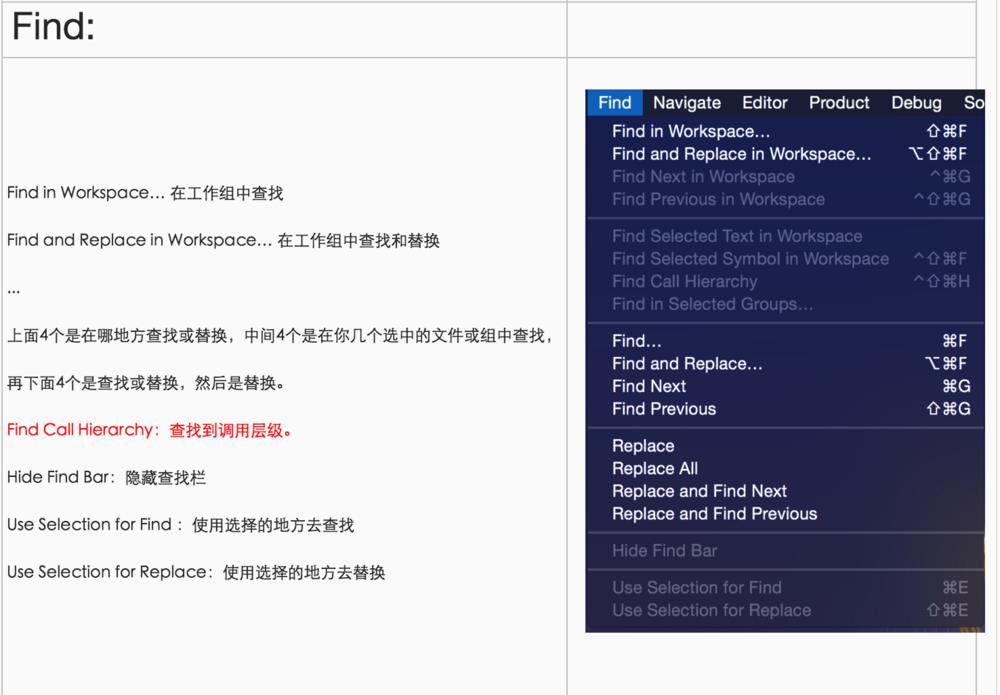
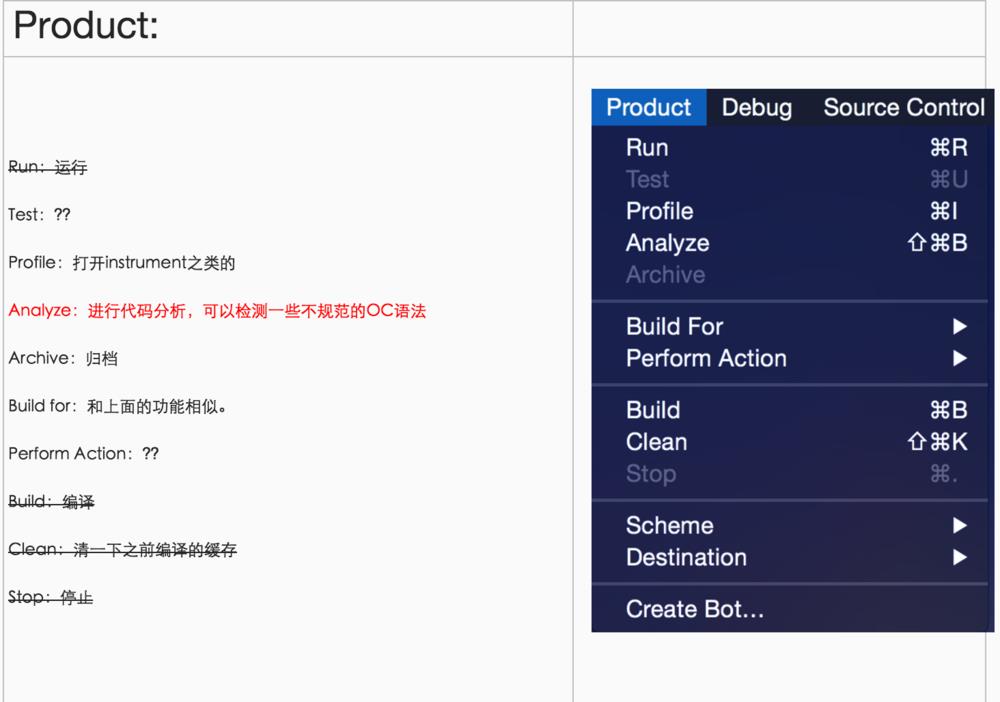
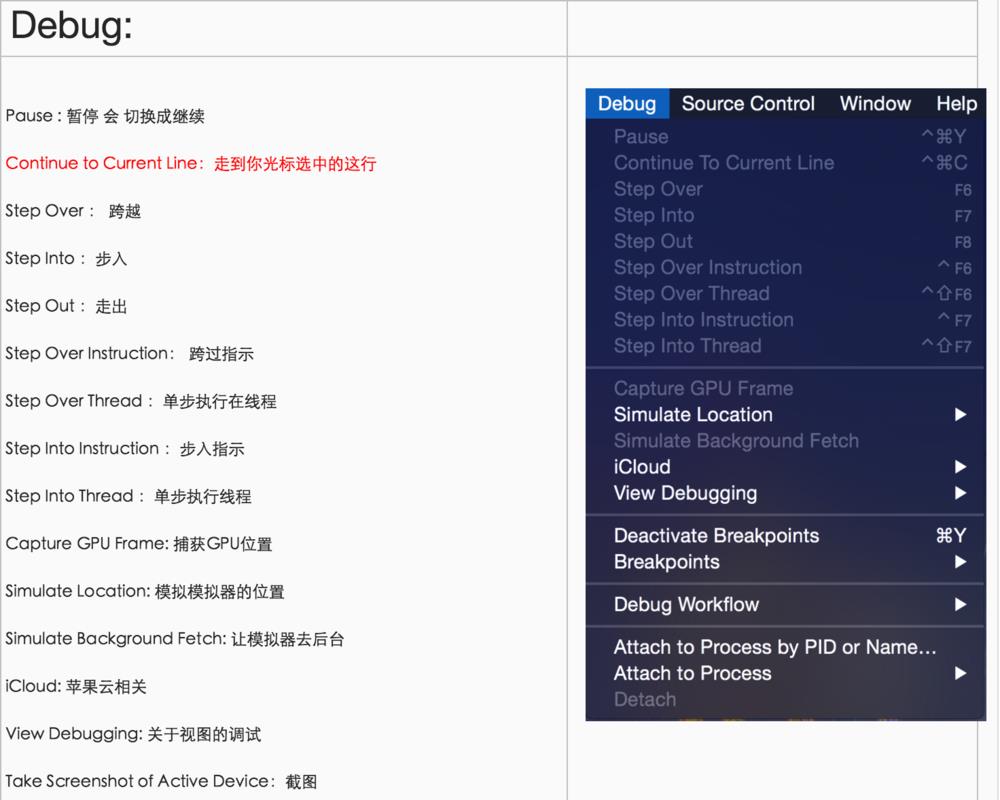
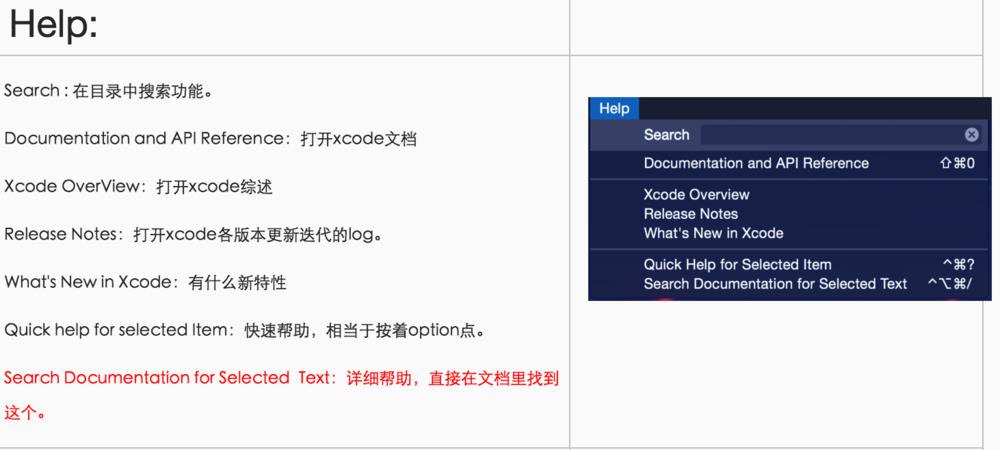
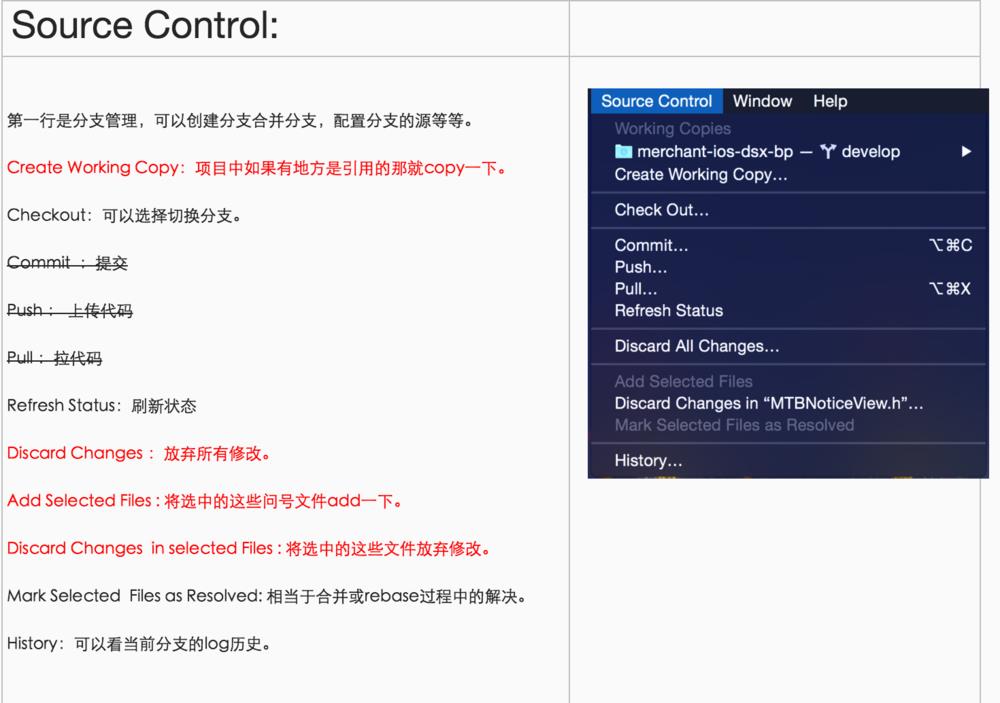
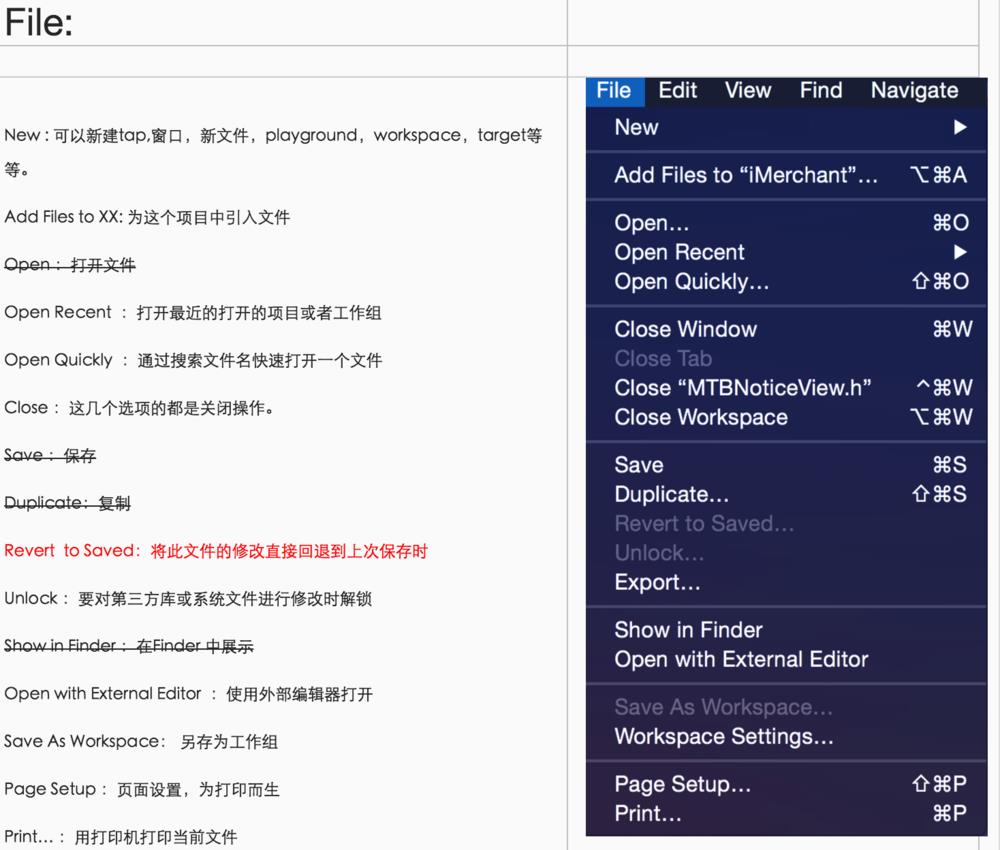
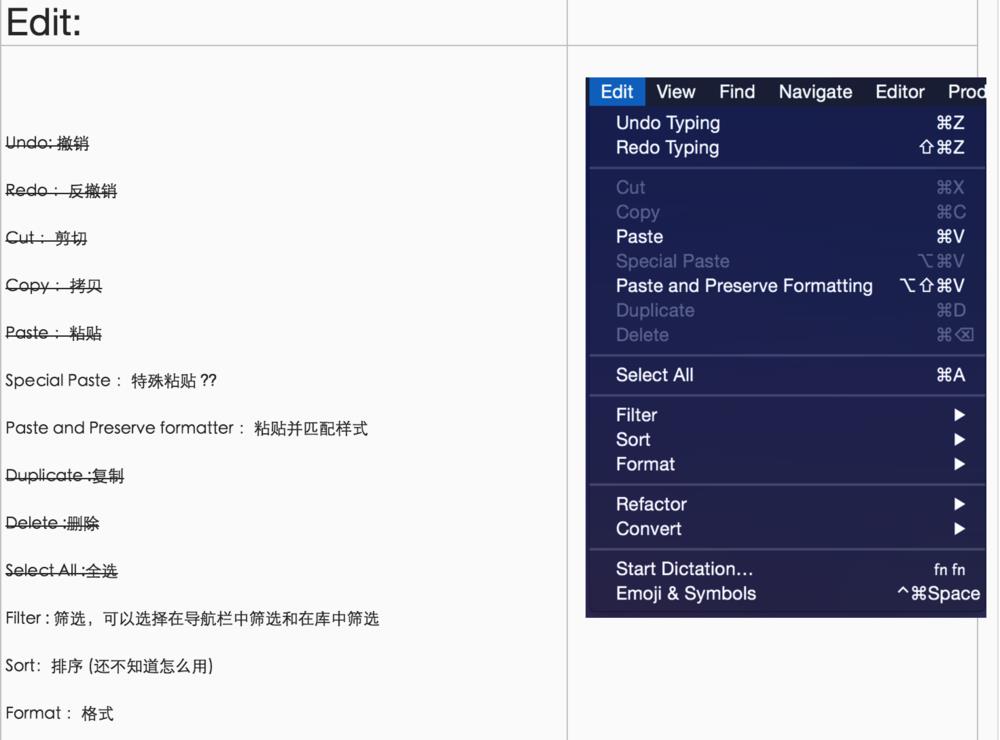
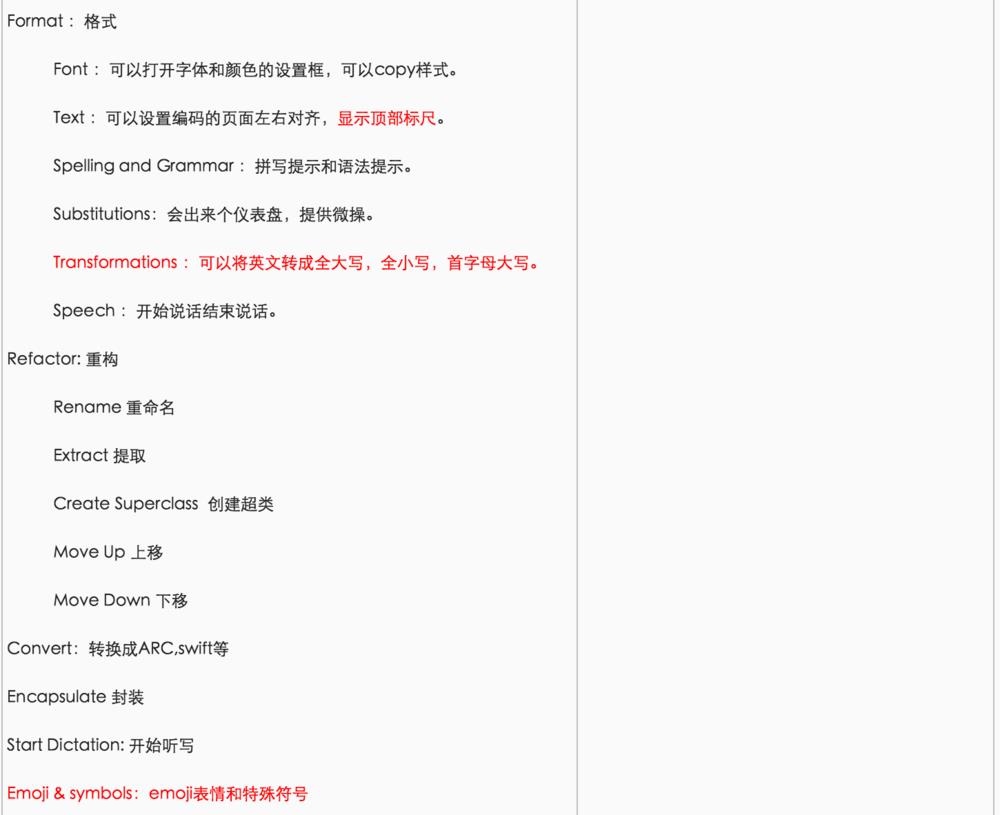
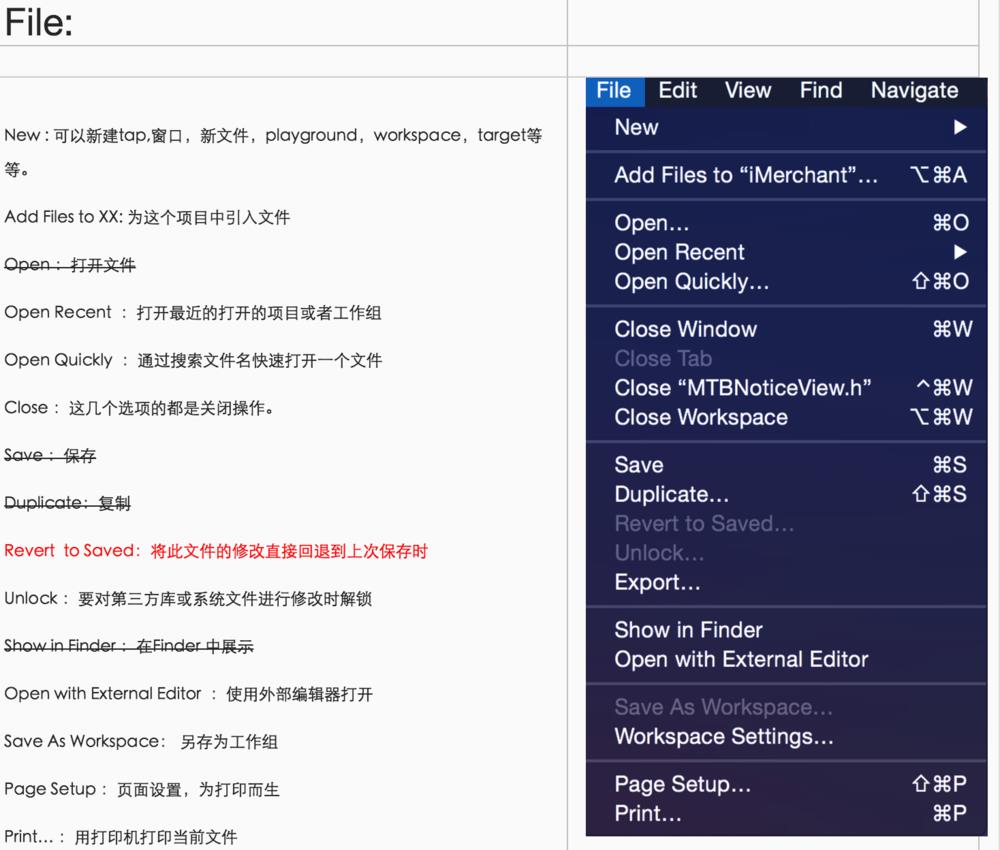
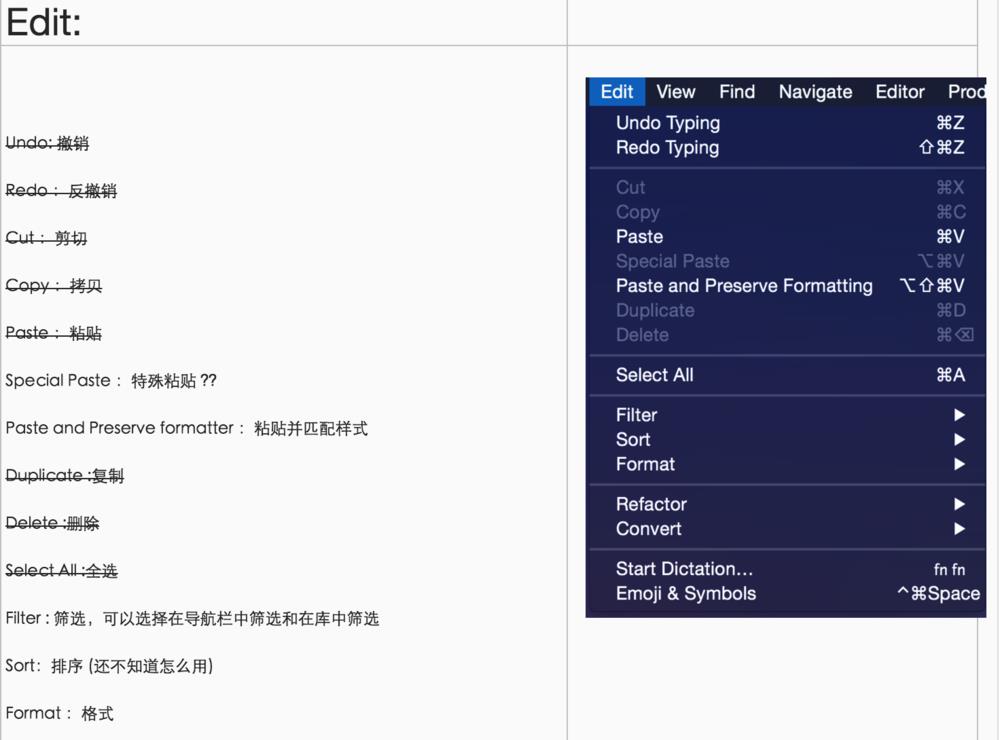
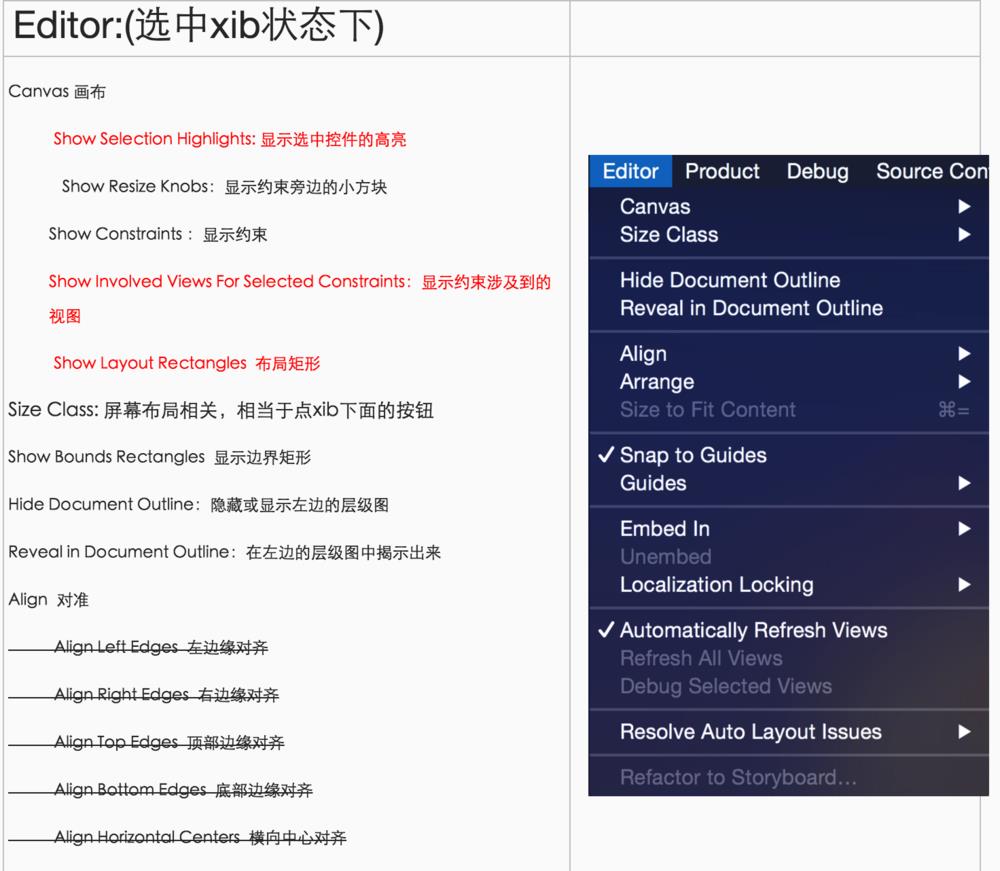
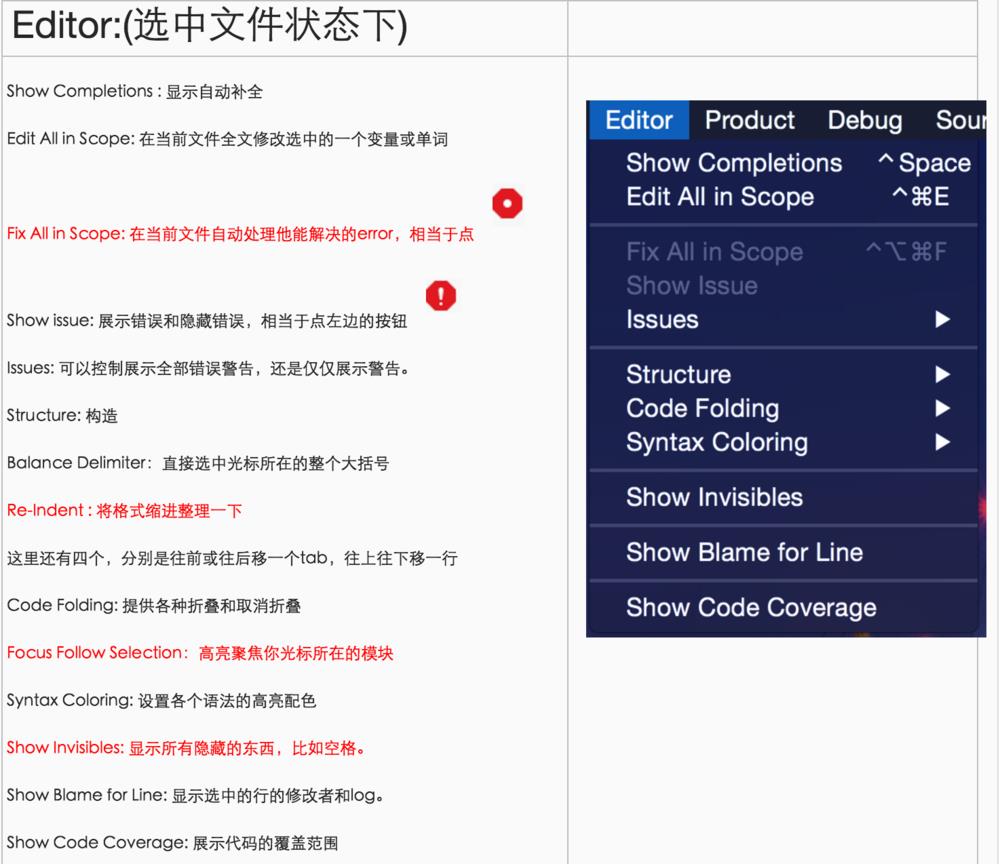
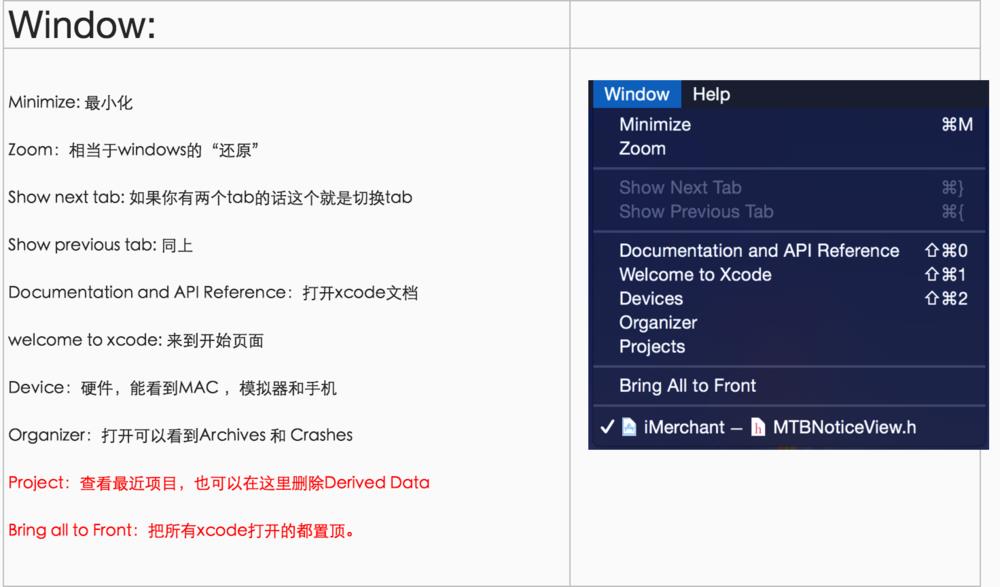
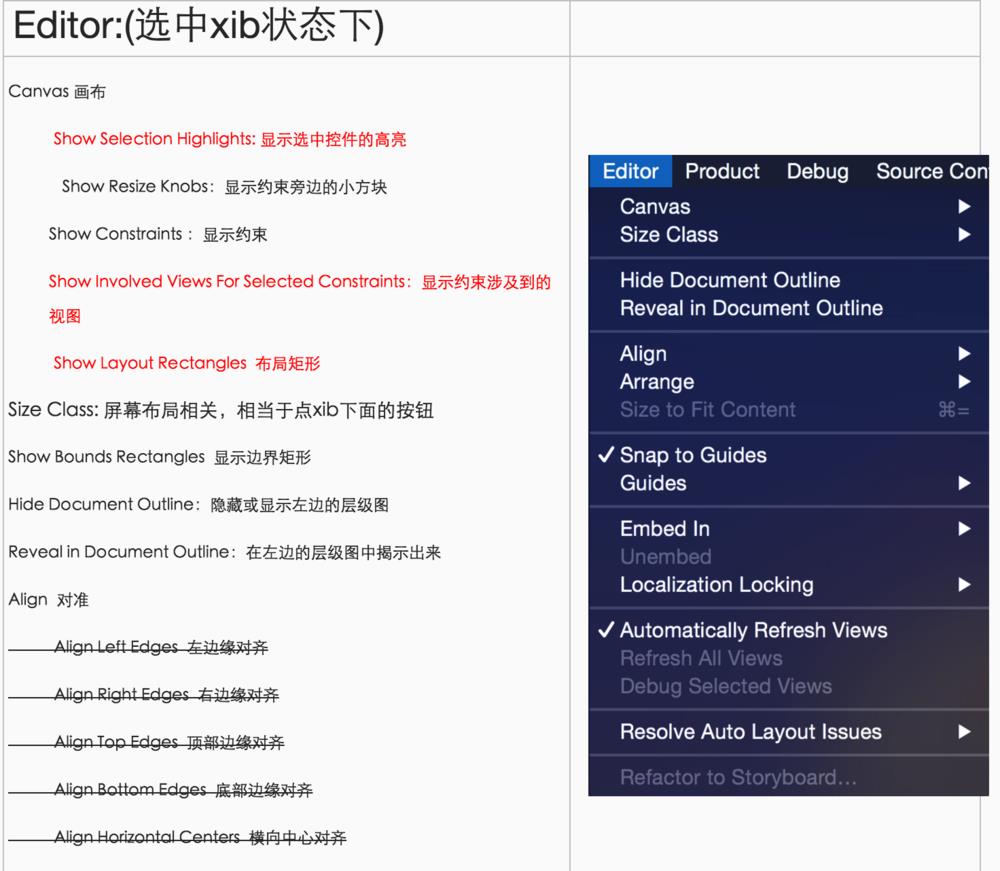
三、Xcode菜单详解

















四、Xcode快捷键介绍
Xcode中的快捷键确实会让人眼花缭乱,在此只介绍主界面上按钮点击的快捷键(有很强的记忆规律),代码相关、运行相关的代码可以看这里,这里面的道道还是很多的YoY
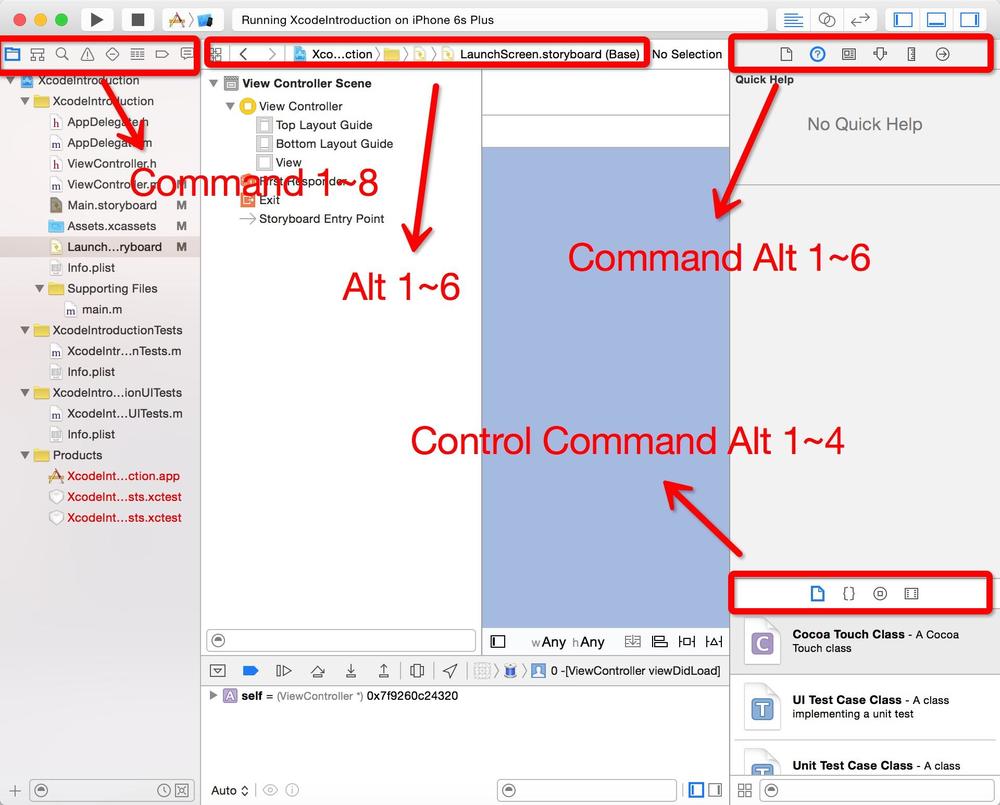
1、第一个需要知道的是Xcode的各区域与修饰键的关系,下面是一个快速浏览
Command:用来导航,控制导航区域
Alt:控制右边的一些东西,比如Assistant Editor,utility editor
Control:编辑区域上的Jump bar的一些交互
如下图


下面是最常用的组合键:
Command 1~ 8:跳转到导航区的不同位置
Command 0 :显示/隐藏导航区
Command Alt 1~ 6:在不同检测器之间跳转
Command Alt 0:显示/关闭工具区.
Control Command Alt 1~4:在不同库之间跳转
Control 1~ 6:在Jump bar的不同标签页的跳转。
最后也是最简单的就是回车键,当它和Command组合使用时,可以是你在Xcode中不同编辑器来回切换。
Command + Enter:显示标准单窗口编辑器
Command Alt Enter:你可以猜下它的作用,它的功能是打开Assistant editor
Command Alt Shift Enter:打开版本控制编辑器
同样重要的是显示/隐藏调试区的快捷键是 Command + Shift + Y,要记住这个你可以通过这句话来记忆 “Y is my code not working?” (译者注:Y谐音Why)。
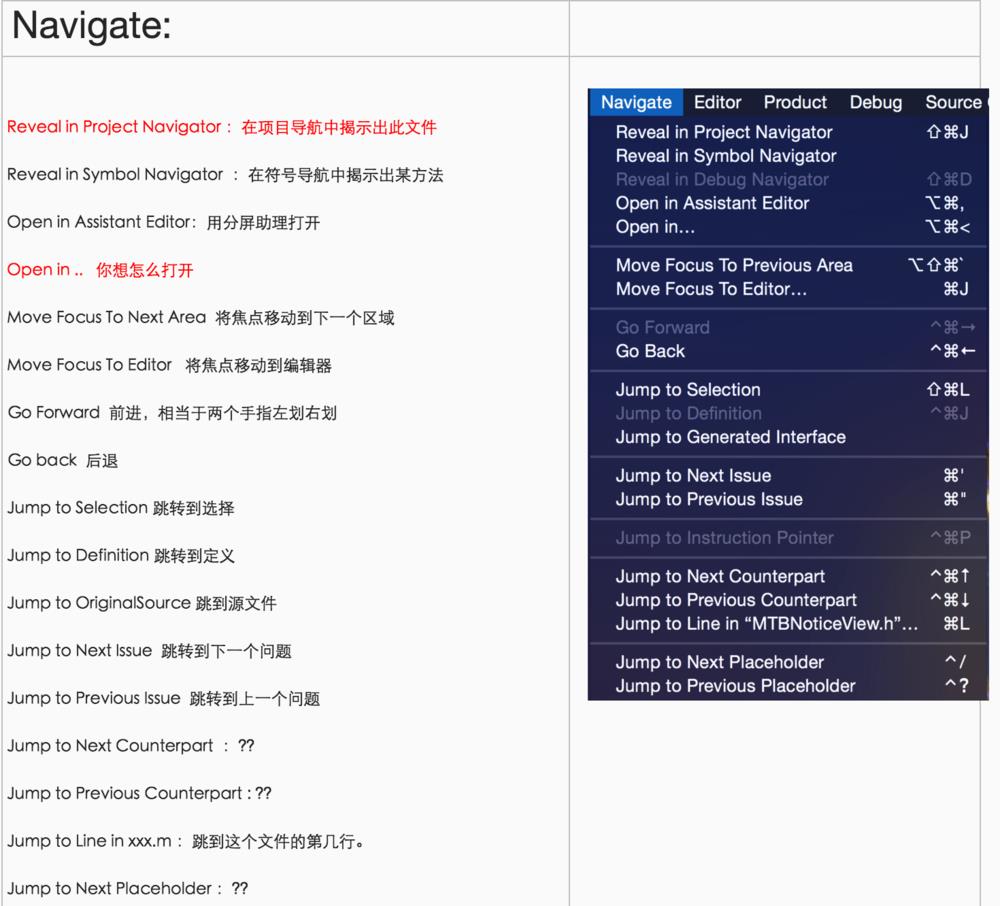
如果你忘记了一些快捷键,你可以在Xcode的菜单栏Navigate一项中找到大部分快捷键。在即将完成这一部分的学习之时,你会惊奇的发现你仅仅只是用了键盘就让Xcode发生这各种变换。
五、结语
工欲善其事必先利其器, Xcode如此叼, 掌握了它, iOS还不随你玩!目前最新的版本为Xcode7.3, 提醒大家, 谨慎升级, 根据认识朋友的升级感受, 目测比较坑, 尤其是自动补全机制, 升级前可自行谷歌先行者的感受...( ⊙o⊙ )千真万确。
六、参考资料
http://www.360doc.com/content/15/0324/17/20918780_457719719.shtml
http://jingyan.baidu.com/article/4b07be3cb3c94048b380f3de.html
http://www.cocoachina.com/ios/20140524/8536.html
http://blog.csdn.net/shulianghan/article/details/38424965
http://www.jianshu.com/p/8bcdf44b6cf1
http://www.cocoachina.com/ios/20140731/9284.html

作者:王隆帅
链接:https://www.jianshu.com/p/3c8527898e84
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。





以上是关于iOS Xcode全面剖析的主要内容,如果未能解决你的问题,请参考以下文章