html legend标签内的文字如何设置字体颜色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html legend标签内的文字如何设置字体颜色?相关的知识,希望对你有一定的参考价值。
legend
text-decoration: underline;
background: tomato;
font-style: italic;
font-color: red;
代码中的font-color对legnd内的文字没有效果...在线求解!
js设置字体颜色
参考技术Ajs改变字体的颜色是用的“color”属性,xmlHttp.open("GET",URL,true)是设置ajax的请求地址和请求方式,不能去掉。
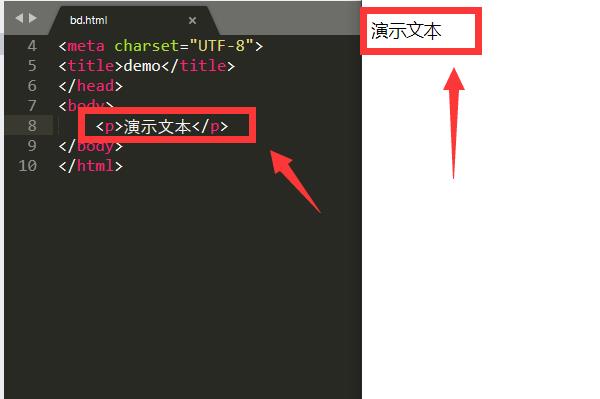
1、新建html文档,在body标签中添加p标签,标签内容是“演示文本”,这时字体的默认颜色是黑色的:

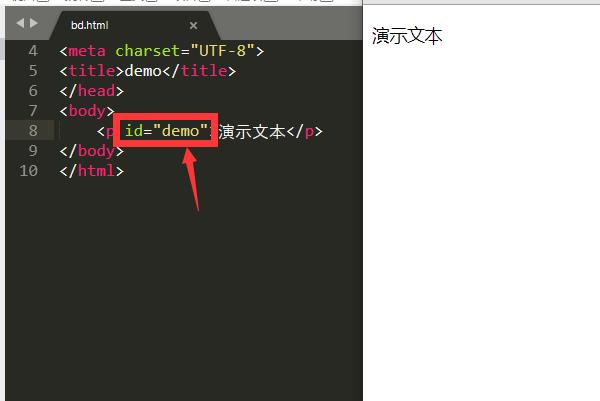
2、为了方便获取到这个p标签,给p标签添加上id,这里以“demo”为例:

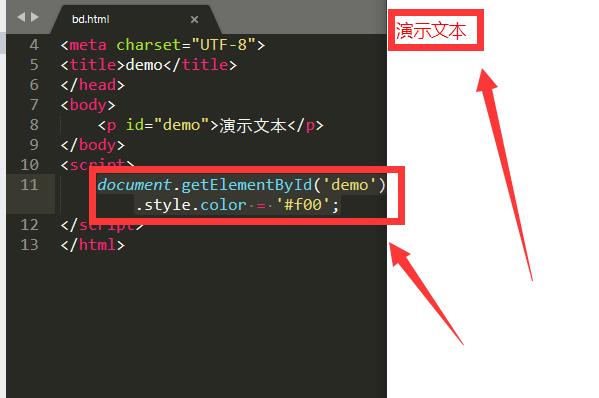
3、添加script标签,在js标签中输入代码“document.getElementById('demo').style.color = '#f00'; ”,这样文本的字体颜色就变成了红色:

以上是关于html legend标签内的文字如何设置字体颜色?的主要内容,如果未能解决你的问题,请参考以下文章