编写html中如何将中间某一个字符改变字体颜色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写html中如何将中间某一个字符改变字体颜色?相关的知识,希望对你有一定的参考价值。
比如将这行中的“背景图”改变一下字体和颜色怎么插入代码??<h3>DIV内的内容,下面是”背景图“,注意观察出现的位置偏移</h3>
更改一段文字中的某一个字符的字体颜色需要给这个字符添加一个标签,然后给这个标签添加相应的css样式即可。
工具原料:编辑器、浏览器
1、一个段落中的某一个字需要更改字体颜色,需给这个更改颜色的字添加一个标记并添加想要的css样式,代码如下:
<p>这是一段的测试的文字,中间需要一个字是<span>红</span>色的突出显示</p><style>
span
color: red;
</style>
2、运行的结果如下:

详细步骤如下:
1、双击打开软件,点击“文件”--“新建”文件,创建一个新的html文档。


2、文档新建后,在左上角视图那里,可以选择“拆分”或者“设计”视图,不要选择代码,对于新手来说,选择代码视图需要靠代码直接修改。设计视图很直观的工具,对于新手来说是一个不错的福利。

3、把代码在代码区复制进去,鼠标在设计区域轻轻点一下,代码所表现的东西就已经显示出来。把“属性”面板找出来。

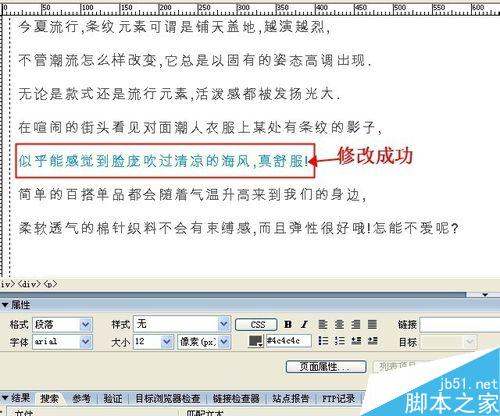
4、选中你要修改的文字,“属性”面板中找到颜色框,左击颜色框,弹出颜色选择器,从中选择你喜欢的颜色。若这些不能满足你,可以在颜色选择器的右上角找到你需要的其他颜色。
5、文字取消选择,查看字体,已经修改完成。

注意事项:
若全部文字需要修改颜色就要选中全部文字,若不选中,无法修改。
如果颜色器满足不了你,可以选择颜色器右上角的小球选取更多颜色哦。
参考技术B 把以下代码写到<head> ....</head> 之间<style rel="stylesheet" type="text/css">
#changecolor
color:red; /*颜色:红*/
font-weight:bold; /*字体加粗*/
</style>
<h3>DIV内的内容,下面是<span id="changecolor">背景图</span>,注意观察出现的位置偏移</h3>
全部是手写代码,忘采纳。不懂再追问。本回答被提问者采纳 参考技术C <h3>DIV内的内容,下面是<span style="color:blue; font-family:'楷体'; font-size:22px; font-weight:bold;">背景图</span>,注意观察出现的位置偏移</h3> 参考技术D <h3>
DIV内内容下面<span class="beijingtu">背景图<span>注意观察出现位置偏移
</h3>
然后在CSS里面
h3 .beijingtu
color:#颜色;
以上是关于编写html中如何将中间某一个字符改变字体颜色?的主要内容,如果未能解决你的问题,请参考以下文章