Mock.js + vue.js + axios 结合开发
Posted alamchan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mock.js + vue.js + axios 结合开发相关的知识,希望对你有一定的参考价值。
Mock.js + vue.js + axios 结合开发
使用环境 Mock.js + vue.js + axios
在实际开发时,后端并没有这么快能给到前端接口,所以当前端的部分完成了,需要等待接口来进行数据处理的时候,我们可以通过Mock.js来模拟数据请求,用我们自定义的虚拟数据来完成具体的操作,操作完成后再和后端商量接口的设计即可。
本次案例基于Vue.js + axios 进行网络请求的封装
本次案例基于第一篇文章 Mock.js的摸索使用 进行二次开发 所以对于Mock.js的配置就不再复述一遍了 需要的可以点击查看
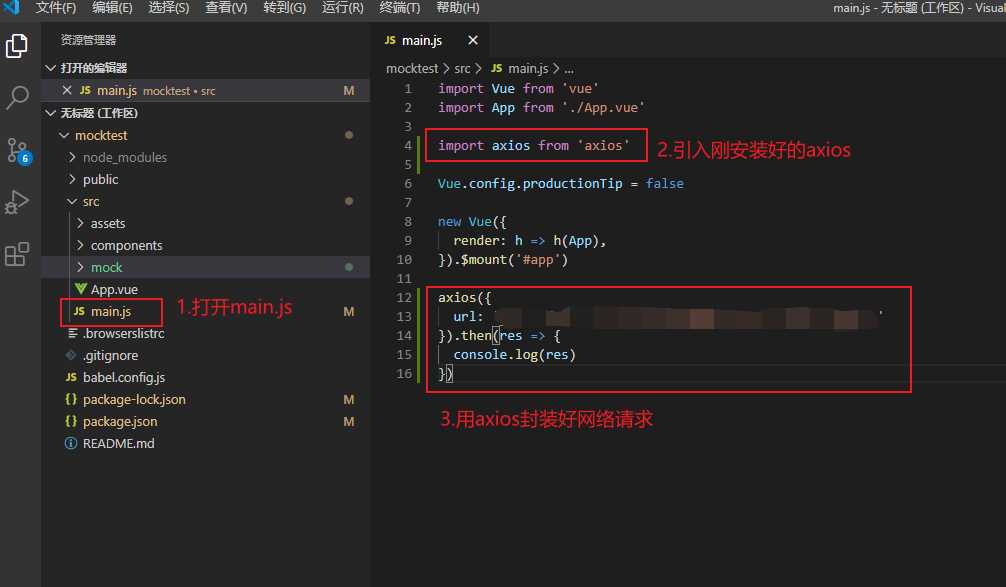
第一步:安装axios

第二步:封装网络请求



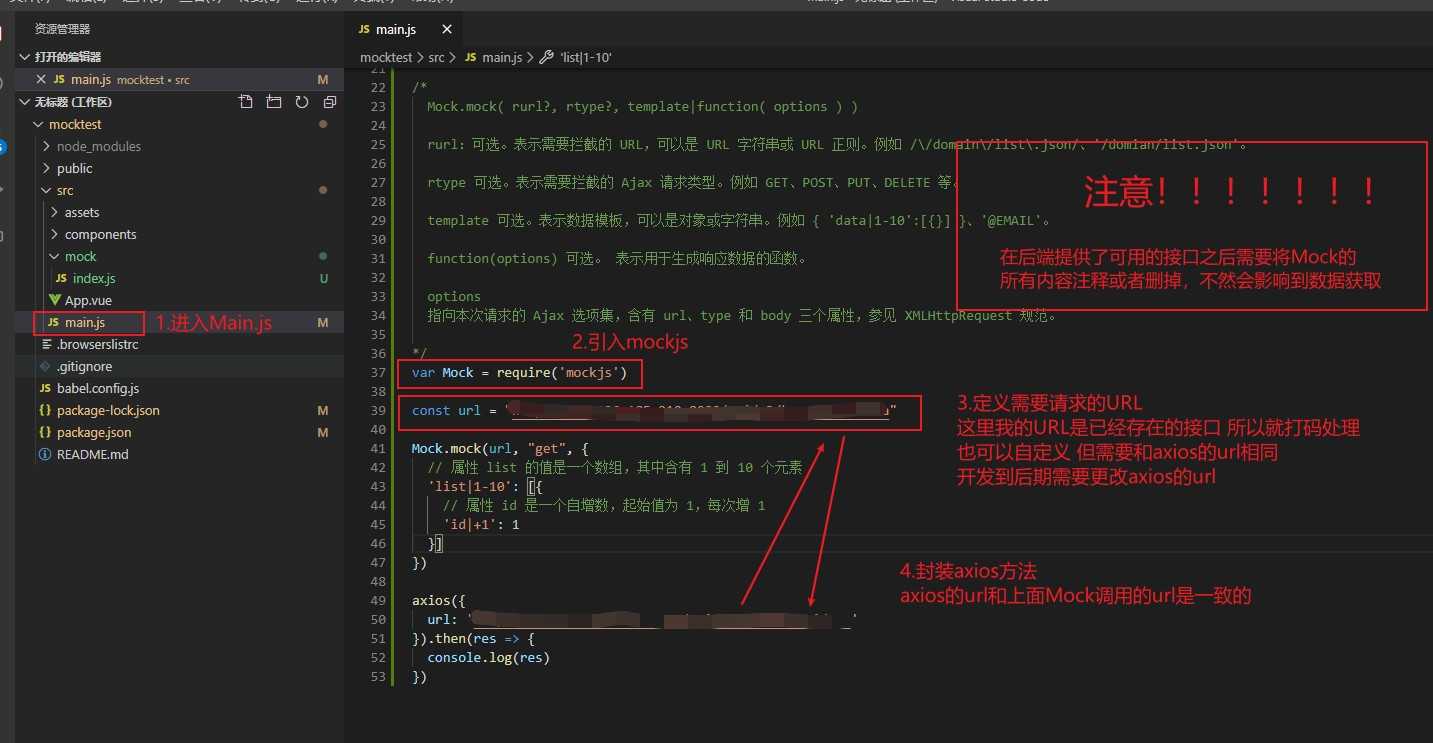
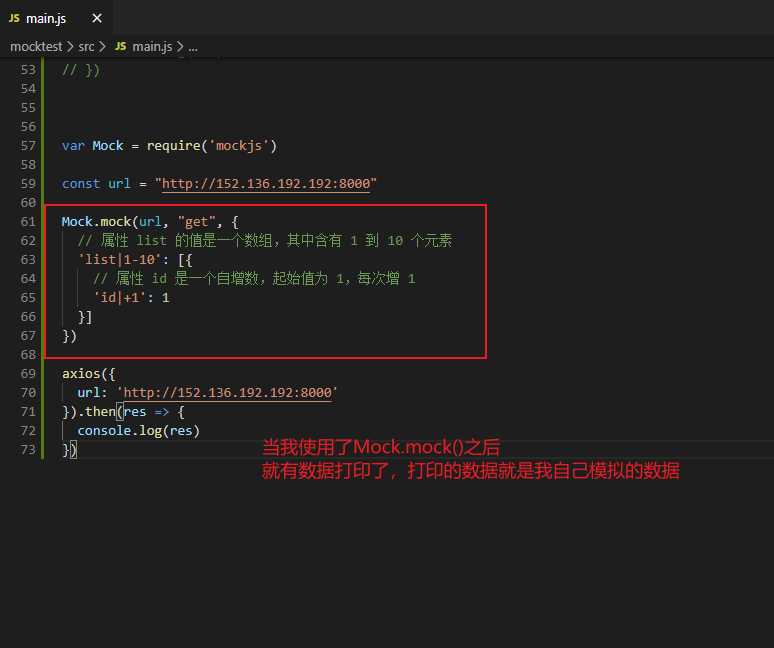
第三步:使用Mock.js
在使用Mock.js进行请求拦截的时候,我们需要查看 Mock.js的官网 从而去了解他的参数配置 才能进一步的操作
参数如下
Mock.mock( rurl?, rtype?, template|function( options ) )
根据数据模板生成模拟数据。
Mock.mock( template )根据数据模板生成模拟数据。
JSFiddleMock.mock( rurl, template )记录数据模板。
当拦截到匹配?rurl?的 Ajax 请求时,将根据数据模板?template?生成模拟数据,并作为响应数据返回。
JSFiddleMock.mock( rurl, function( options ) )记录用于生成响应数据的函数。
当拦截到匹配?rurl?的 Ajax 请求时,函数?function(options)?将被执行,并把执行结果作为响应数据返回。
JSFiddleMock.mock( rurl, rtype, template )记录数据模板。当拦截到匹配?rurl?和?rtype?的 Ajax 请求时,将根据数据模板?template?生成模拟数据,并作为响应数据返回。
JSFiddleMock.mock( rurl, rtype, function( options ) )记录用于生成响应数据的函数。
当拦截到匹配?rurl?和?rtype?的 Ajax 请求时,函数?function(options)?将被执行,并把执行结果作为响应数据返回。
JSFiddlerurl可选。表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如?//domain/list.json/、‘/domian/list.json‘。
rtype可选。表示需要拦截的 Ajax 请求类型。例如?GET、POST、PUT、DELETE?等。
template可选。表示数据模板,可以是对象或字符串。
例如?{ ‘data|1-10‘:[{}] }、‘@EMAIL‘。function(options)可选。表示用于生成响应数据的函数。
options指向本次请求的 Ajax 选项集,含有?url、type?和?body?三个属性,参见?XMLHttpRequest 规范。


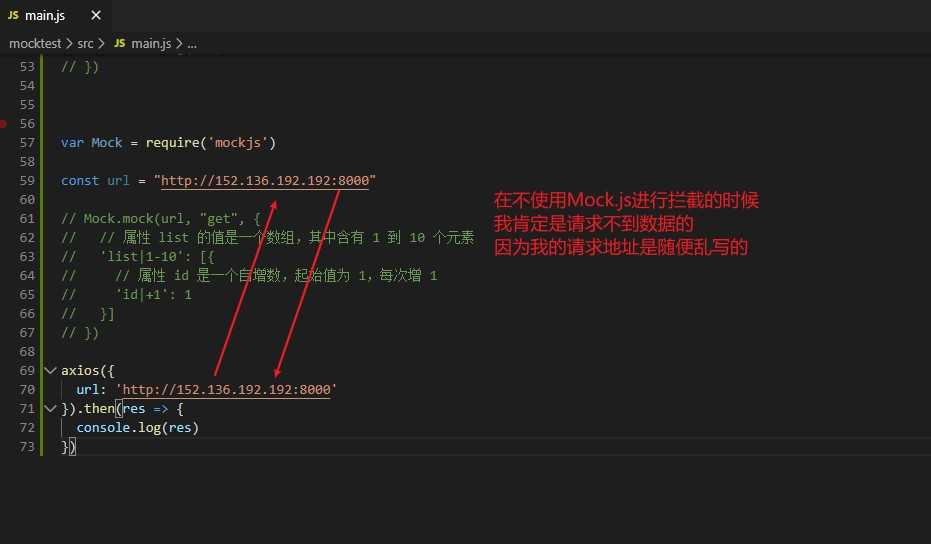
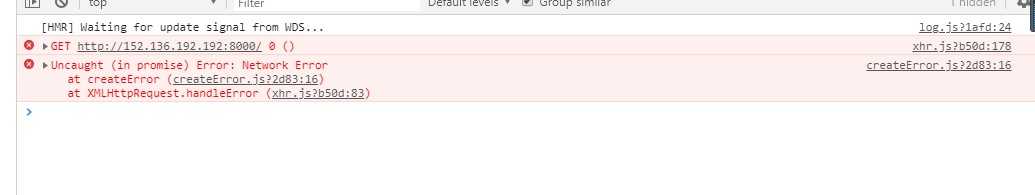
举一反三 也可以自己模拟一个假的请求地址




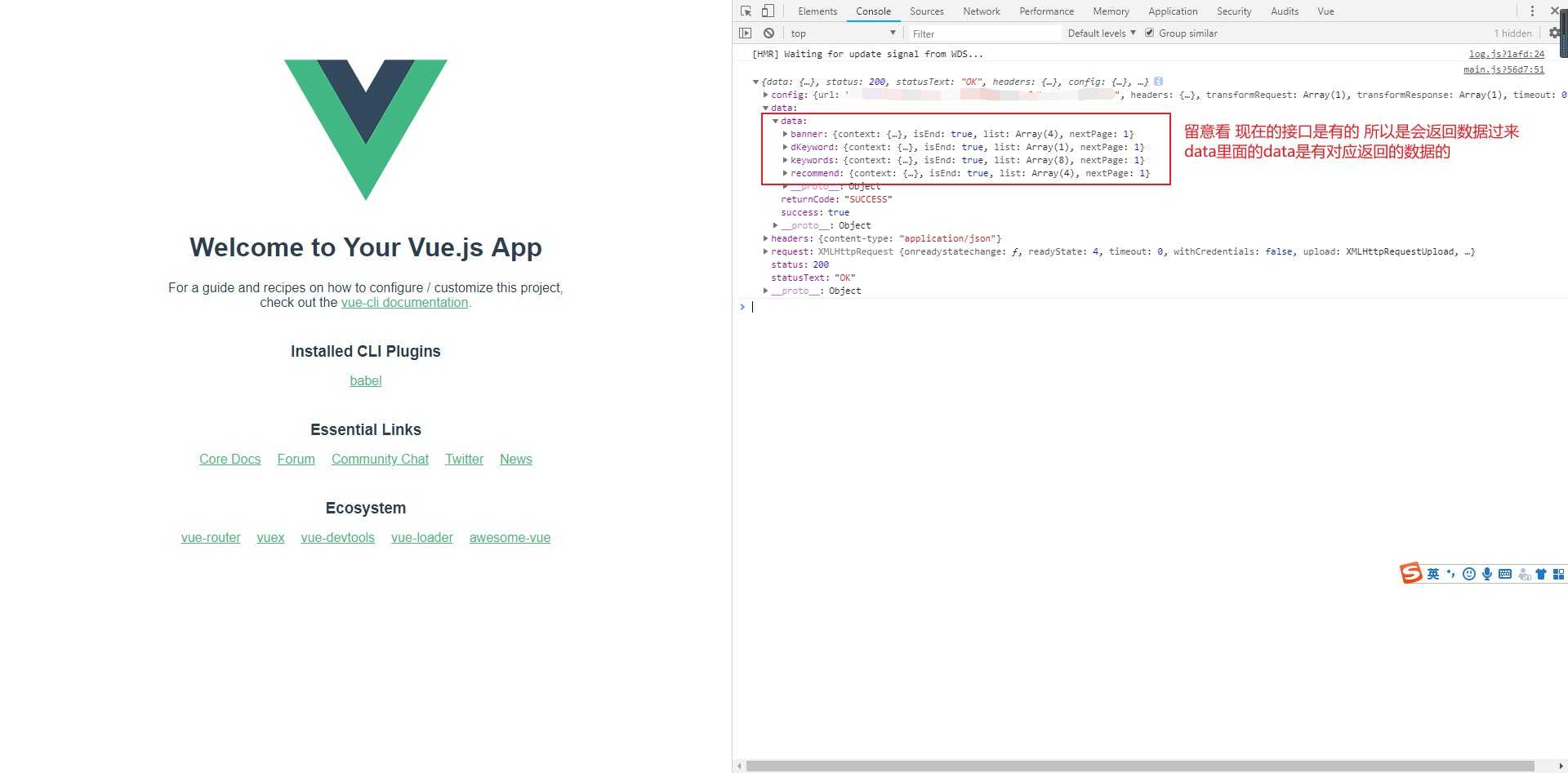
以上是关于Mock.js + vue.js + axios 结合开发的主要内容,如果未能解决你的问题,请参考以下文章
vue中使用axios(异步请求)和mock.js 模拟虚假数据