selenium使用Xpath定位之完整篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium使用Xpath定位之完整篇相关的知识,希望对你有一定的参考价值。
参考技术A 之前写过一篇文章提到了xpath元素定位,只写了一些函数,但是不够具体。于是想再写一篇关于xpath元素的定位终极篇,相信你一定能在这里找到你需要的解决办法。通过绝对路径方式定位(相信大家不会使用这种方式)
CSS
通过相对路径方式定位
Bash
通过元素索引定位
CSS
使用xpath属性定位(结合第2、第3中方法可以使用)
CSS
使用部分属性值匹配(最强大的方法)
Bash
使用xpath轴(未曾使用)
selenium自动化之xpath定位*必会技能*
相信写过ui自动化,对xpath定位感觉会特别亲戚,那么下面给大家分享些我们常常在写脚本时易忽略的一些小细节和技巧。
首先使用xpath定位时切忌
- 不要使用带有空格的属性
- 不要使用自动生成的id、class 等
- 使用firebug会事半功倍
- 定位时一定要找到唯一的属性要确保定位的唯一性,根据唯一的属性进行各种定位
- 查看是否存在frame
Xptah定位

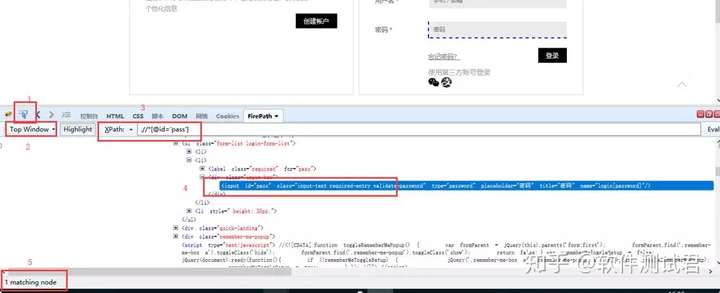
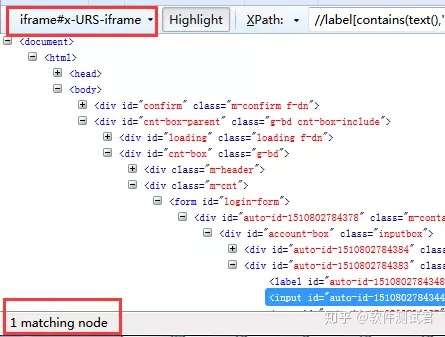
1、按F12打开firepath点击1处的箭头,指定到要定位的元素,此时查看5出匹配的个数,若只有一个匹配则直接复制3初的路径即可使用(需要关注2处的位置,是否在Top window中,若在frame中则需要先切换frame,调用切换frame的action即可)。

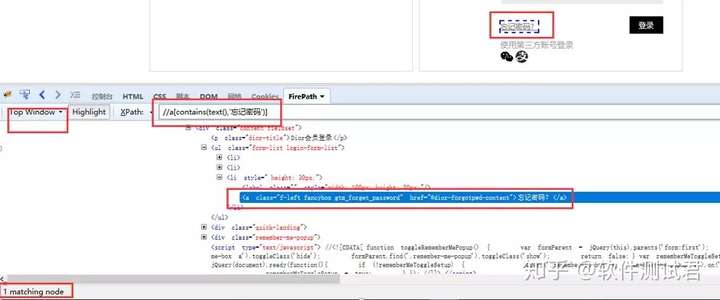
2、用contains关键字,定位代码如下:
//a[contains(text(),‘忘记密码‘)],contains中的text()表示标签中的文本信息同时contains也支持@属性名称等如://a[contains(@id,’*****’)]等。

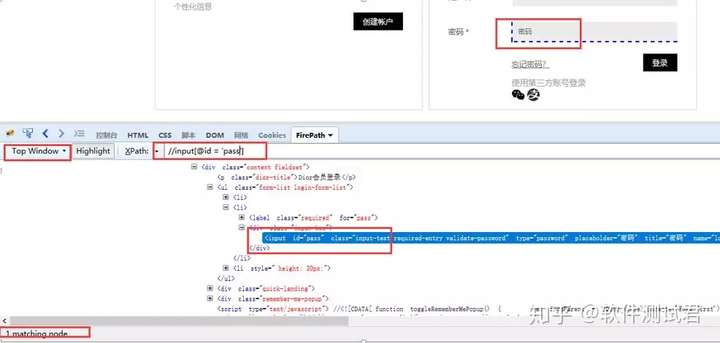
3、使用元素属性定位,定位代码如下:
//input[@id = ‘pass‘],只要是该标签中存在的属性,理论上都可以使用(有些动态生成的属性无法使用,过长的属性也不推荐使用)例://input[@placeholder= ‘密码‘]等。

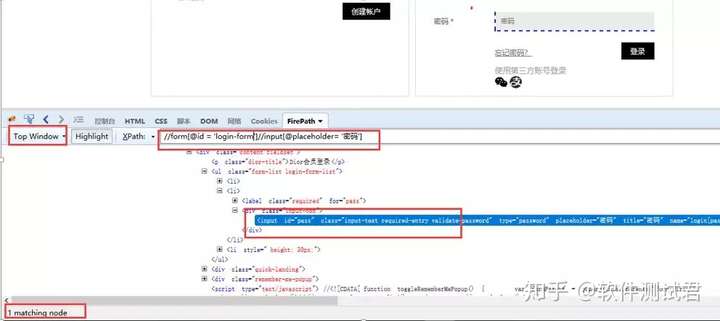
4、使用层级定位,定位代码如下:
//form[@id = ‘login-form‘]//input[@placeholder= ‘密码‘],先定位该元素的父节点或祖先节点,再定位当前节点,中间以“//”连接。层级定位可以结合parent::、ancestor::灵活使用。

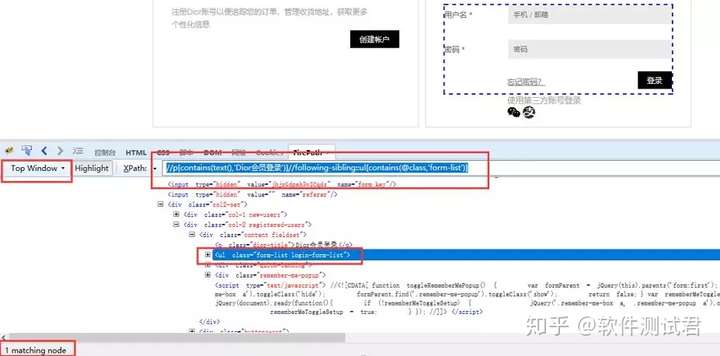
5、使用兄弟节点定位,定位代码如下:
//p[contains(text(),‘Dior会员登录‘)]//following-sibling::ul[contains(@class,‘form-list‘)],following-sibling::表示往下查找该元素的兄弟节点,preceding-sibling::表示往上查找该元素的兄弟节点。

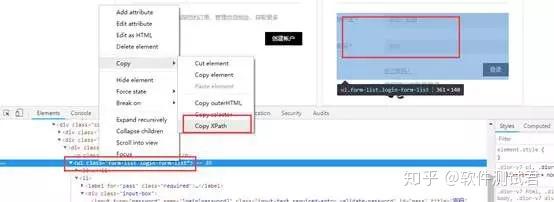
6、最不推荐的定位方式,定位代码如下:
//*[@id="login-form"]/div/div[2]/div[1]/ul,F12打开chrome浏览器的开发者工具,点击左上角的箭头并移到需要定位的元素,在html中右击>Copy>Copy XPath。
最后

1、firebug一定要看,上面表示当前元素在哪,是在主页还是在frame里面,要看好做对应的切换
2、下面表示你所写的xpath对应的或者到的元素个数一定要唯一!一定要唯一!一定要唯一!!!
XPATH的几个常用函数
1、contains ():
//div[contains(@id,‘in‘)] ,表示选择id中包含有’in’的div节点
2、text():
由于一个节点的文本值不属于属性,比如“<a class=”baidu“ href=”http://www.baidu.com“>baidu</a>”,所以,用text():函数来匹配节点://a[text()=‘baidu‘]
3、last():
函数位置定位
4、starts-with():
//div[starts-with(@id,‘in‘)] ,表示选择以’in’开头的id属性的div节点
5、not()函数,表示否定
//input[@name=‘identity’ and not(contains(@class,‘a’))] ,表示匹配出name为identity并且class的值中不包含a的input节点。
以上是关于selenium使用Xpath定位之完整篇的主要内容,如果未能解决你的问题,请参考以下文章
用XPath精确定位节点元素&selenium使用Xpath定位之完整篇
用XPath精确定位节点元素&selenium使用Xpath定位之完整篇
用XPath精确定位节点元素&selenium使用Xpath定位之完整篇