解决axios请求本地的json文件在打包后路径出错问题
Posted 会飞的小蜜蜂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决axios请求本地的json文件在打包后路径出错问题相关的知识,希望对你有一定的参考价值。
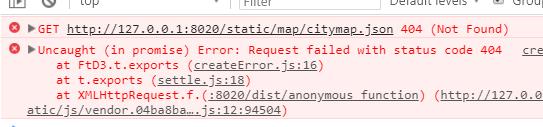
vue 项目中使用axios请求了本地项目的static文件夹下的json文件,使用npm run build 打包后,在Hbuilder编辑器打开,页面报错404:
在浏览器打开的路径 http://127.0.0.1:8020/poverty/dist/index.html

我们可以看到index.html前面还有两个文件层级,也就是说json文件的路径已经发生变化,而不是原来开发环境下的路径了。
下面我们使用 http-server来解决这个问题:
dell@DESKTOP-KD0EJ4H MINGW64 /f/05 poverty alleviation project/poverty/dist
$ npm install http-server -g
D:\\nodejs\\node_global\\http-server -> D:\\nodejs\\node_global\\node_modules\\http-server\\bin\\http-server
D:\\nodejs\\node_global\\hs -> D:\\nodejs\\node_global\\node_modules\\http-server\\bin\\http-server
+ http-server@0.11.1
updated 1 package in 6.234s
dell@DESKTOP-KD0EJ4H MINGW64 /f/05 poverty alleviation project/poverty/dist
$ http-server
Starting up http-server, serving ./
Available on:
http://192.168.80.117:8081
http://127.0.0.1:8081
Hit CTRL-C to stop the server
然后在浏览器打开 http://127.0.0.1:8081 即可正常打开项目首页内容,并且之前的报错信息也没有了。
那么什么是 http-server,使用它有什么用呢?
1. 作为前端的同学来说,想要运行一段代码,但又没有必要使用tomcat或是Apache http server,这个时候,一个简单的轻量的http-server就能搞定。
2. 当前端开发完成后,需要我们打包部署,此时一般就会生成一个dist文件夹,里面存放的是一些静态文件,当我们在编辑器里直接运行这些静态文件时,很可能会出现“because its MIME type (\'text/html\') is not a supported stylesheet MIME type, and strict MIME checking is enabled.”这类的关于MIME type的错误,还有就是上面出现的路径问题,这些错误是因为静态文件访问限制导致的,此时就可以使用http-server来搞定。
3. 可以使静态资源文件的任意一个目录成为服务器的目录,完全抛开后台的沉重工作,直接运行你想要的代码
以上是关于解决axios请求本地的json文件在打包后路径出错问题的主要内容,如果未能解决你的问题,请参考以下文章