vue-cli项目 build后请求本地static文件中的 json数据,路径不对,报错404处理方法
Posted yanye411325
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli项目 build后请求本地static文件中的 json数据,路径不对,报错404处理方法相关的知识,希望对你有一定的参考价值。
vue-cli 项目 build 出错点:
1,build生成dist 放在tomcat上 报错,不显示内容
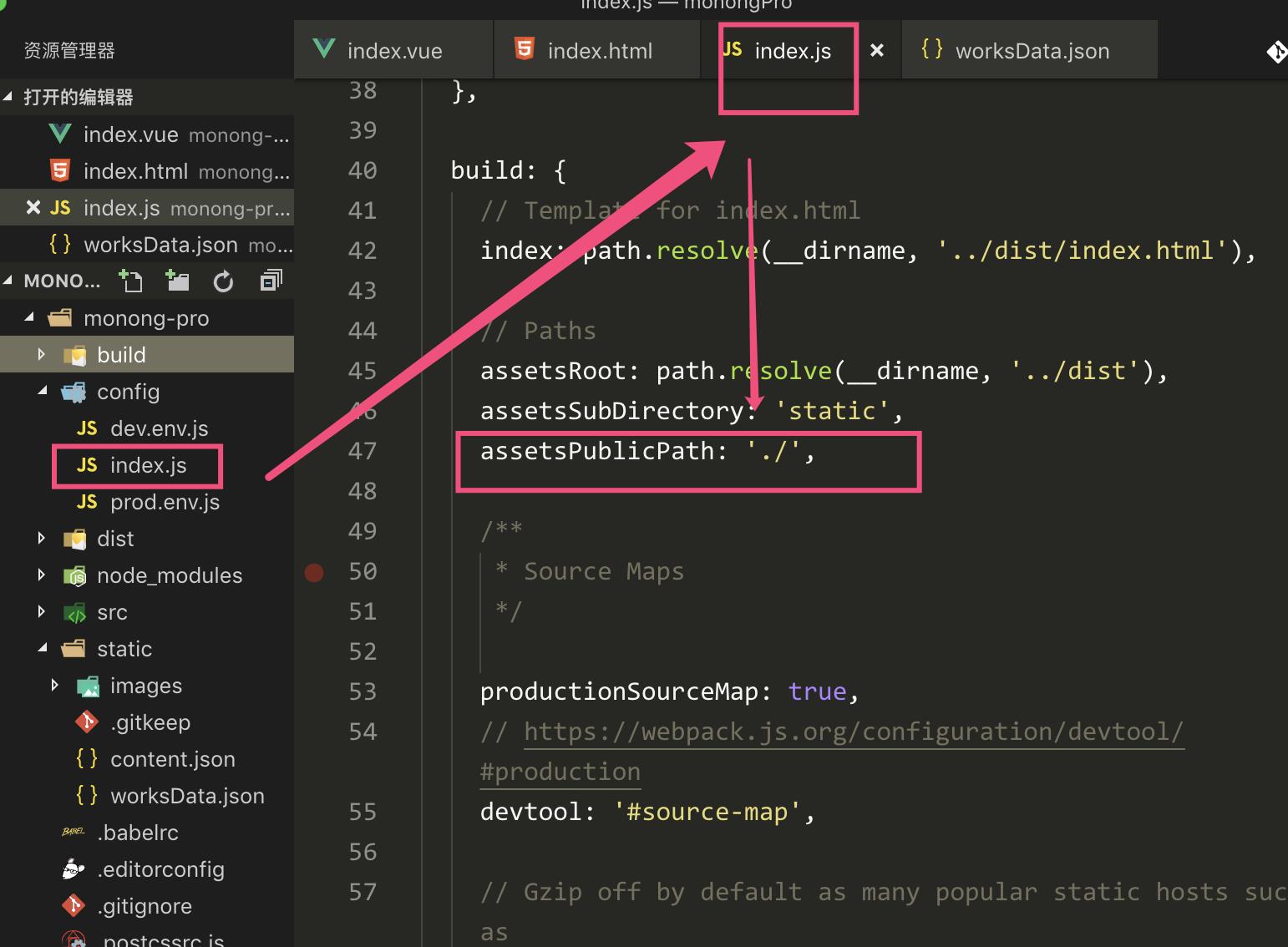
解决办法: config>index.js===>assetsPublicPath: \'/\', 修改为 assetsPublicPath: \'./\',

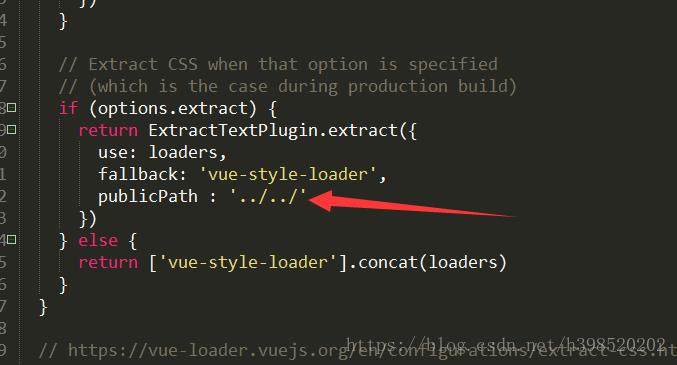
note:如果css中图片不显示,打开“build/utils.js”,增加一行代码即可

2,用 axios 请求本地 static 文件中的JSON 文件报错, static文件不经过编译,需要配置根目录
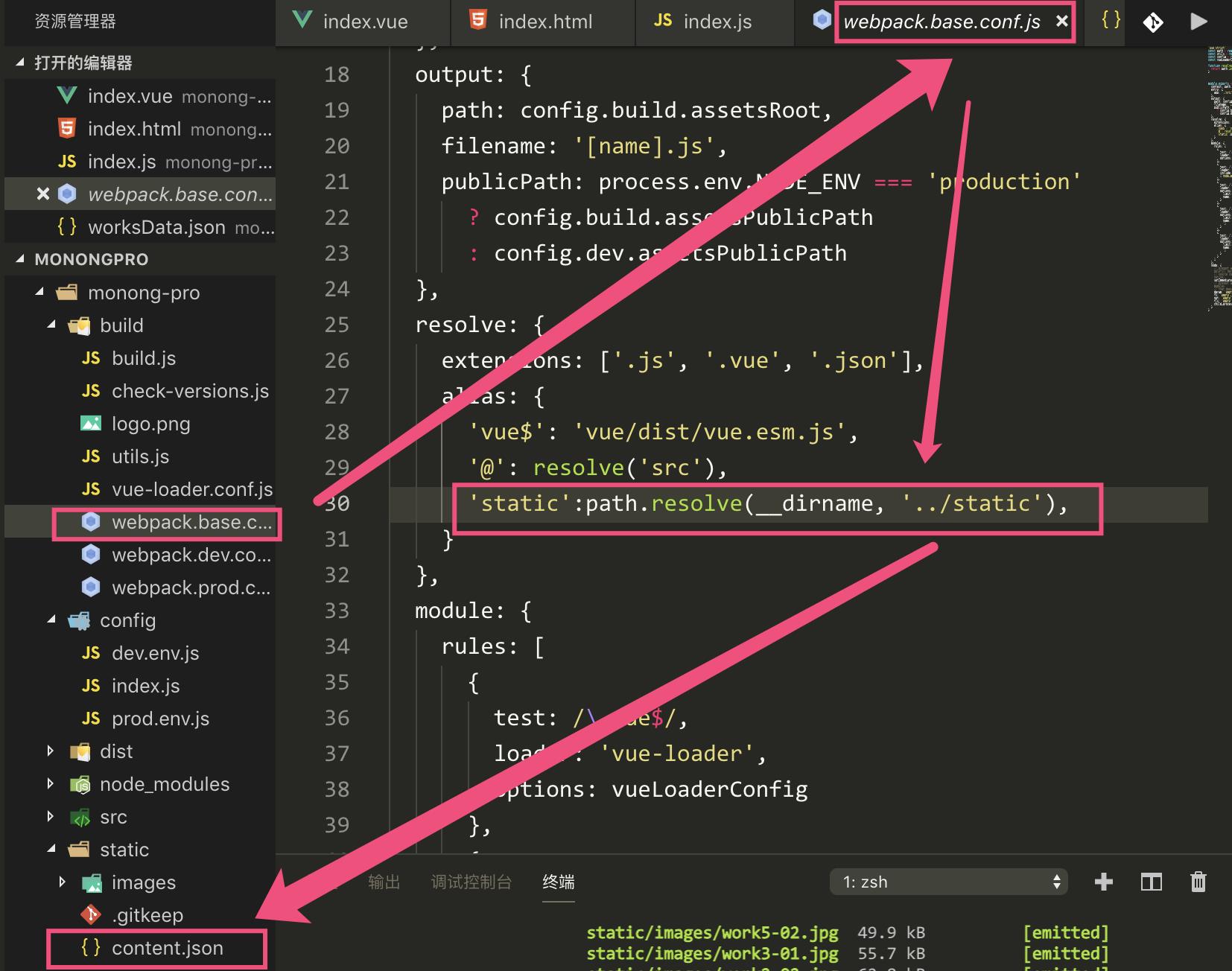
解决办法:配置
\'static\':path.resolve(__dirname, \'../static\'),

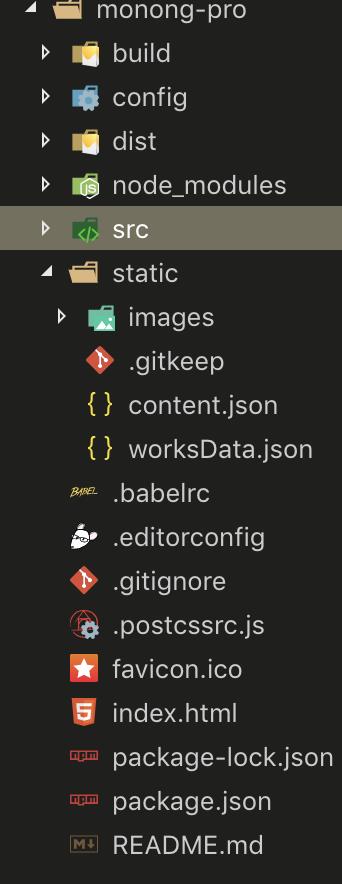
目录如下:

3,build 不成功 报错 ===> 因为适口标签写的不正确
<meta name="viewport" content="width=device-width,initial-scale=1.0">
不报错
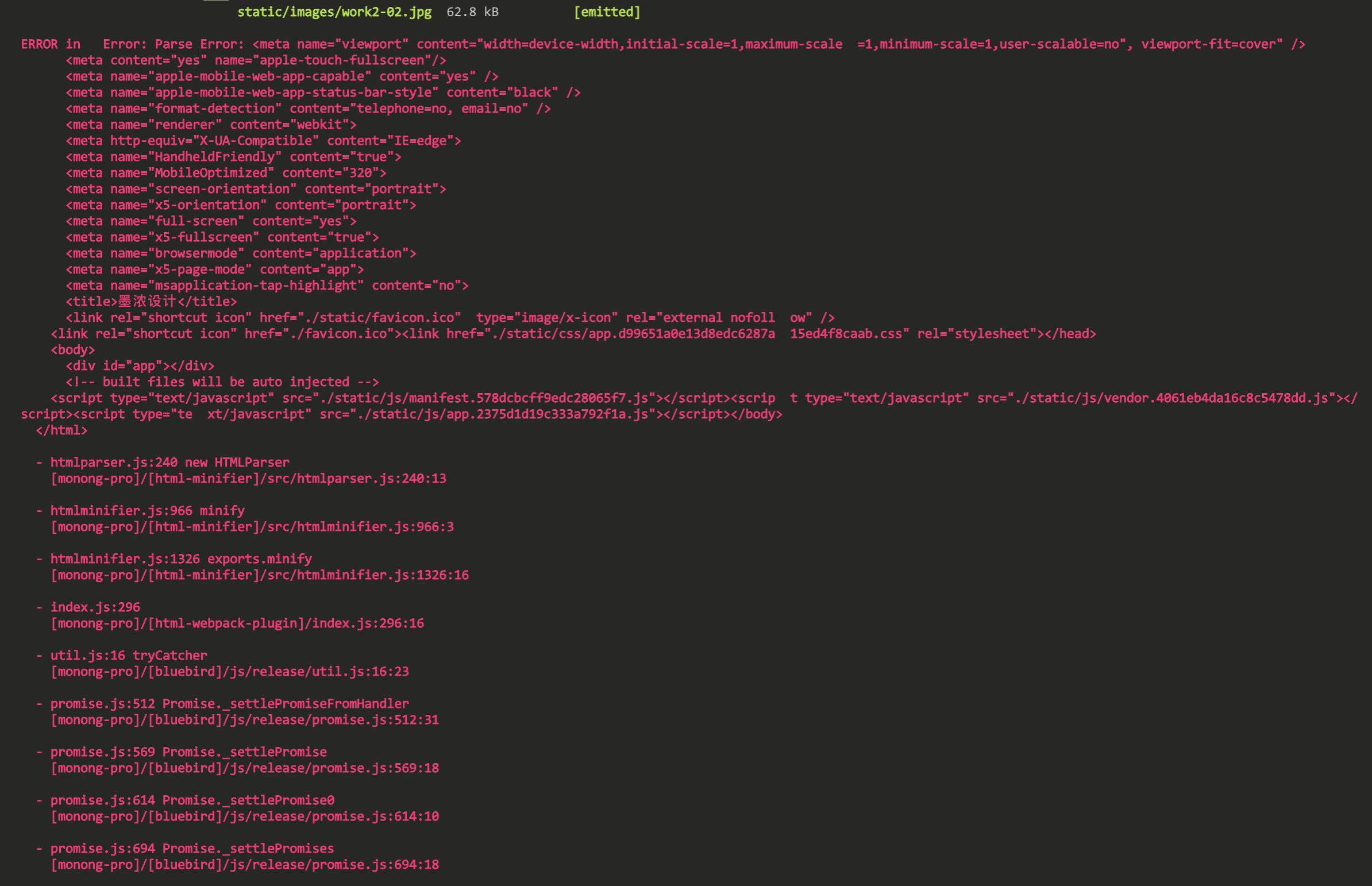
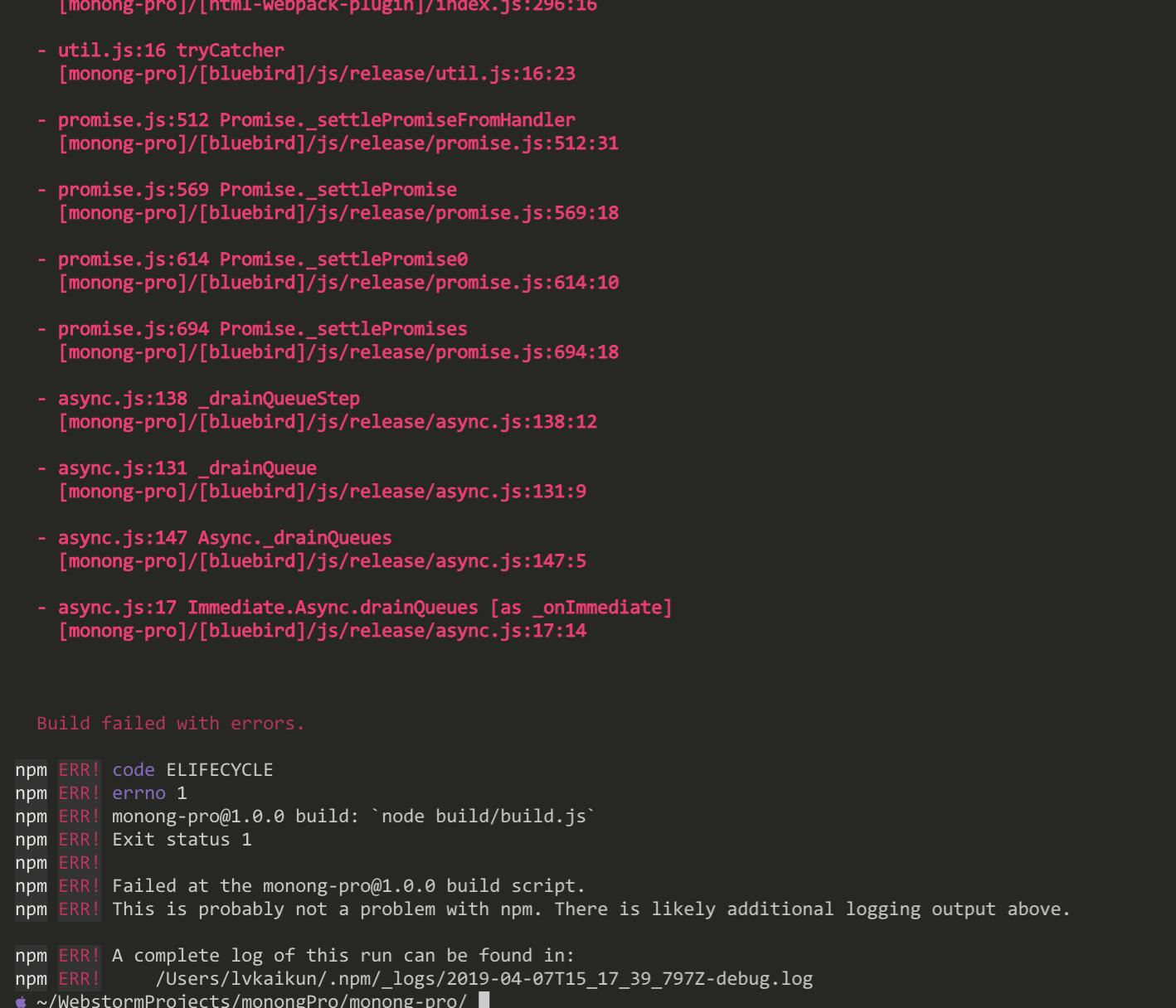
下边这个报错,报文如下:(不知道什么原因)
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no", viewport-fit=cover" />


以上是关于vue-cli项目 build后请求本地static文件中的 json数据,路径不对,报错404处理方法的主要内容,如果未能解决你的问题,请参考以下文章