React Native DatePickerIOS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native DatePickerIOS相关的知识,希望对你有一定的参考价值。
/**? Sample React Native App?
* https://github.com/facebook/react-native?
* @flow? */
"use strict"
import React, {Component} from ‘react‘
import {
AppRegistry,
View,
Text,
DatePickerios,
StyleSheet
} from ‘react-native‘
class HelloWorld extends Component {
constructor(props) {
super(props)
let remindTime = "2018/12/20" // 如果是 2018-12-20 ,转回会失败
let maxDate = new Date(remindTime)
let tempDate = new Date()
this.state={
defaultDate: tempDate,
maxDate: maxDate,
currDateStr: tempDate.toDateString()
}
}
// 遗留问题: datePicker 无法选择时间,不管怎么滑动松手后会立刻恢复到当前时间。 一时间不知如何是好
datePickerChanged(date) {
this.setState = ({
// defaultDate: date,
currDateStr: date.toDateString()
});
}
render() {
return (
<View style={styles.container}>
<Text style={styles.text}>{this.state.currDateStr}</Text>
<DatePickerIOS
date={this.state.defaultDate} //默认的时间
mode={‘date‘} // datePicker样式 ‘date‘(日期), ‘time‘(时间), ‘datetime‘(日期和时间)
minimumDate={new Date()} //最小时间 (这里设置的是当前的时间)
maximumDate={this.state.maxDate}
minuteInterval={1} //最小时间间隔 (默认 1 分钟,若设置 5,则picker上显示:00、05、10......)
onDateChange={(date) => this.datePickerChanged(date)}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: ‘center‘,
alignItems: ‘center‘,
backgroundColor: ‘#F5FCFF‘
},
text: {
width: 200,?
height: 60,
backgroundColor: ‘white‘,?
justifyContent:‘center‘,?
alignItems: ‘center‘,?
borderRadius: 5,
},
picker:{
padding: 50
}
})
AppRegistry.registerComponent(‘HelloWorld‘, () => HelloWorld);
****************************** 相关知识点 ******************************
/*
* 2、获取myDate的年
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getMonth()+1; //获取正确月份
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
* */
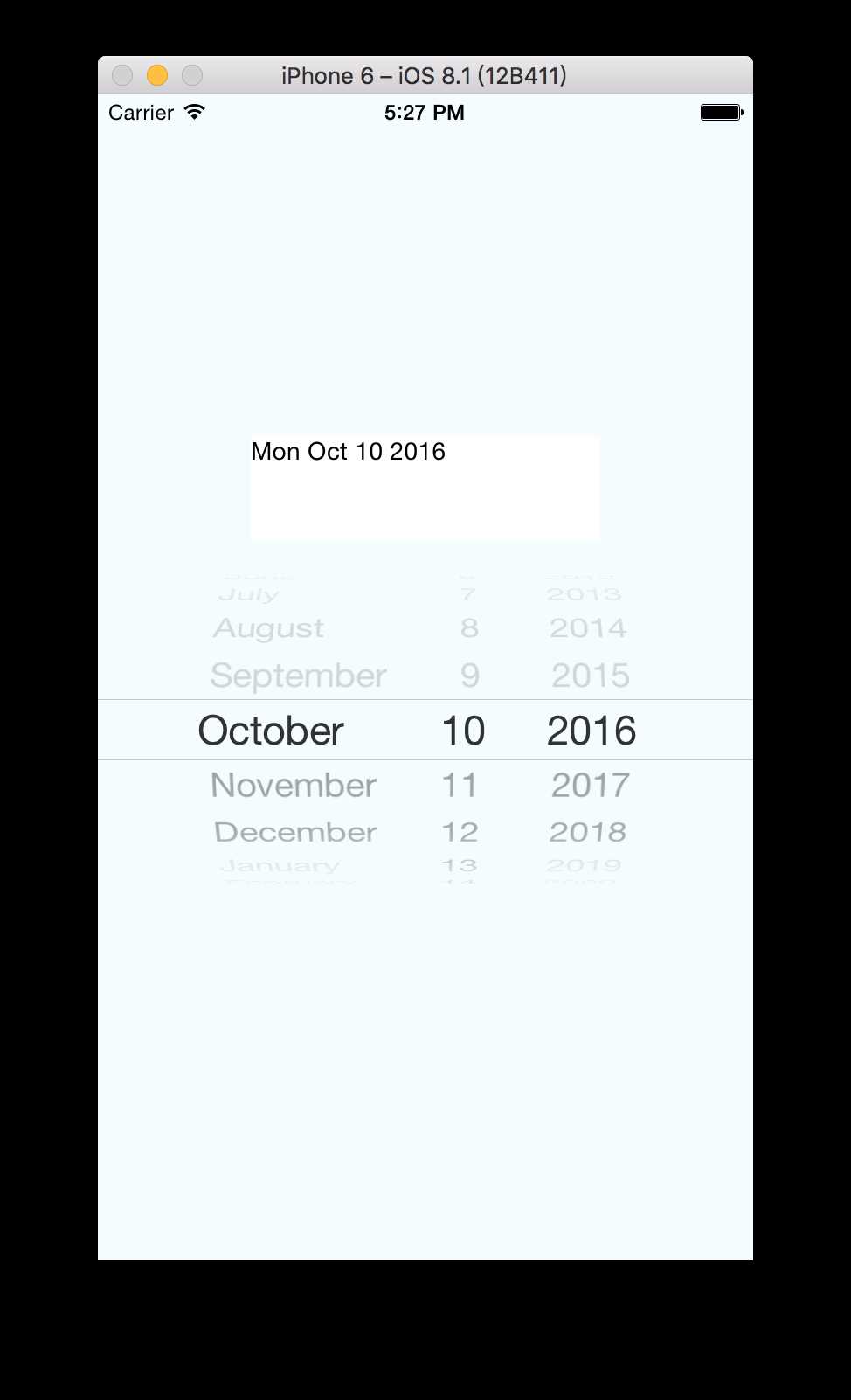
****************************** 效果图 ******************************

以上是关于React Native DatePickerIOS的主要内容,如果未能解决你的问题,请参考以下文章
react native 增加react-native-camera
更新 react-native-maps 以使用 create-react-native-app
react native 增加react-native-storage
React-Native 和 Expo:create-react-native-app 和 react-native init 之间的区别
什么是 react-native-cli 和 @react-native-community/cli?
React Native - 当 react-native 版本 > 0.55 时,无法通过 react-native-cli 创建新项目