关于使用vite引入个别vant组件失效问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于使用vite引入个别vant组件失效问题相关的知识,希望对你有一定的参考价值。
参考技术A 在vite.config.js文件中vitePluginImp属性的libName为'vant'里添加if判断
亲测有效
解决vue3+vite+TS 中使用element-plus按需引入 ElLoadingElMessage 样式失效
ElMessage 样式失效
其实他不是失效了,只是加载到我们的
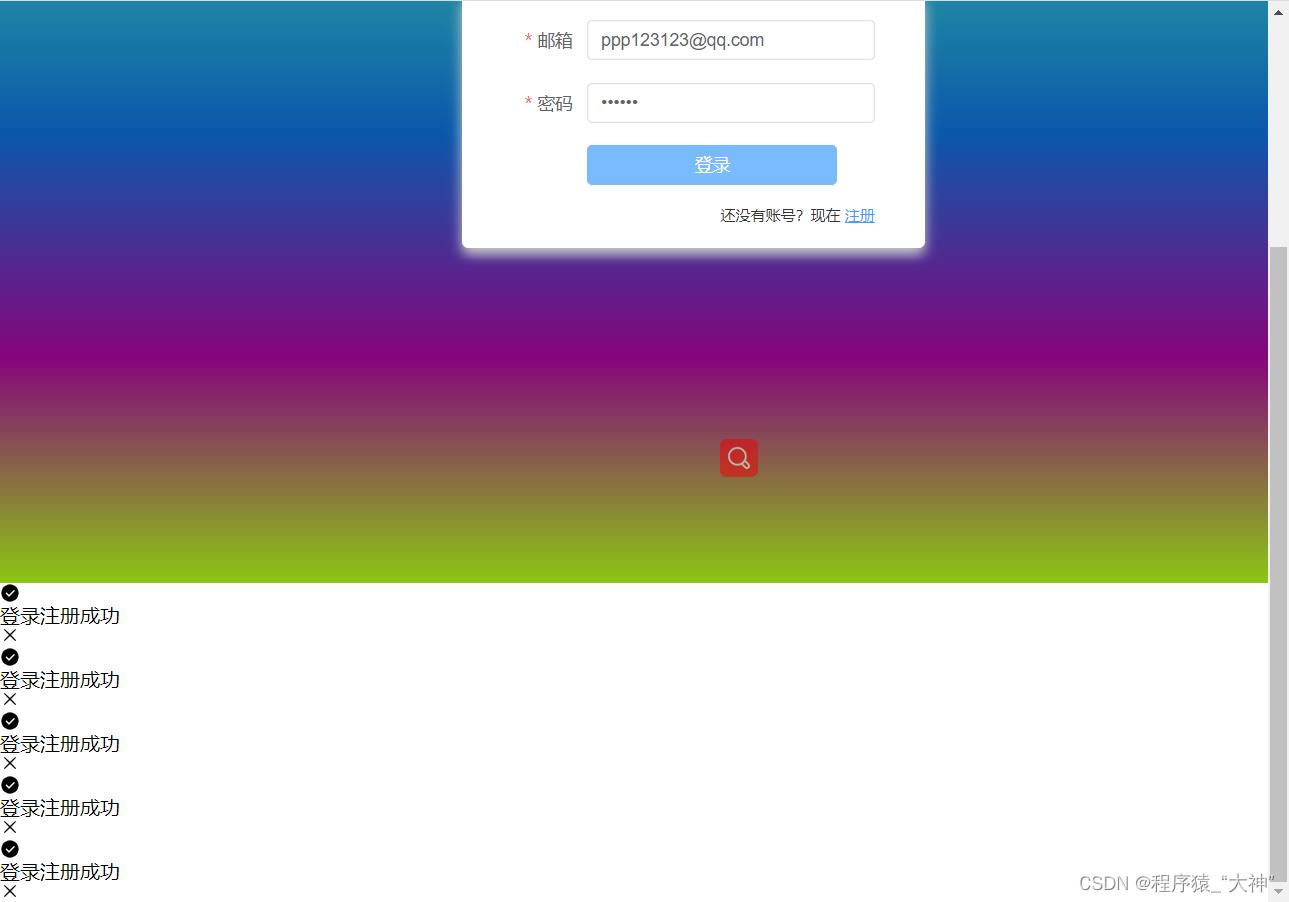
可以看到下面使用的方式和效果图,vue3的element-plus遇到的问题,因为要测试一下,所以点的频率比较大,但可以明显的看到ElMessage样式显示在你浏览器的下面
import ElMessage from "element-plus";
//点击登录提示信息
const handleSubmit = () =>
ElMessage(
showClose: true,
message: "登录注册成功",
type: "success",
);

解决方案
我在网上查了很多种,我分别列出来两种
1、在
main.ts再引入一遍,像这样,引入之后重启一下项目就好了
import "element-plus/theme-chalk/el-message.css";
import "element-plus/theme-chalk/el-message-box.css";
2,因为我们使用的是按需引入,所以就不用要在引入element-plus,把下面的这刚代码删掉
import ElMessage from "element-plus";然后拦截一下ts的检测就可以了 拦截的方式://@ts-ignore
就是在你用element-plus提示信息的上面用//@ts-ignore,他的//不是用来注释的,我也看是看网上是这样用的,具体原理我也不知道
//点击登录提示信息
const handleSubmit = () =>
//@ts-ignore
ElMessage(
showClose: true,
message: "登录注册成功",
type: "success",
);
ElLoading 样式失效
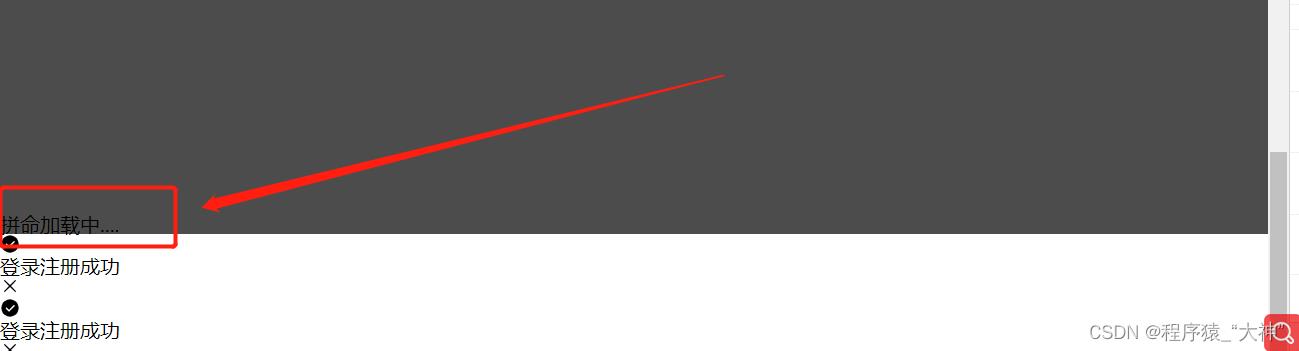
它也不是失效了,也藏在浏览器的最下面


解决方案
ElLoading的问题跟ElMessage的问题一样,解决方法也是一样的,在你用它的方法上面加上ts拦截就可以了//@ts-ignore,
总结
以上的问题最方便的就是用ts拦截,但在项目中并不是每一次代码报下滑红色波浪线就要用它,因为我们用element-plus是按需引入,我们的node依赖包里面有这个样式,但是ts它有bus,ts找不到这个方法,所以就会给你一条下滑红色波浪线,其实这个影响,就是看着很烦,所以这个时候就可以用ts拦截一下,不让他有下滑红色波浪线。
以上是关于关于使用vite引入个别vant组件失效问题的主要内容,如果未能解决你的问题,请参考以下文章
关于Vite配置preprocessorOptions.scss.additionalData全局引入scss文件无效问题