html中的<em>是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中的<em>是啥意思相关的知识,希望对你有一定的参考价值。
列如这一个<a href="#" target="_blank">更多>></a></em>
em是什么意思主要有以下三种意思:1、EM : Electronic Mail(电子邮政)
2、EM : Engineering Manual(工程手册)
3、em : them(他们的宾格)
EM还有其他几种解释:
EM:Eddie Murphy埃迪·墨菲 EM:Engineering Model工程模式
EM:Error Monitor误差监视器 EM:Expanded Memory扩充内存
EM:Emergency Management应急管理 EM:Electron Microscopy电子显微术,电子显微镜检查 参考技术A
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
在文本中加入强调也需要有技巧。如果强调太多,有些重要的短语就会被漏掉;如果强调太少,就无法真正突出重要的部分。这与调味品一样,不要滥用强调。
尽管现在 <em> 标签修饰的内容都是用斜体字来显示,但这些内容也具有更广泛的含义,将来的某一天,浏览器也可能会使用其他的特殊效果来显示强调的文本。如果只想使用斜体字来显示文本的话,请使用 <i> 标签。除此之外,文档中还可以包括用来改变文本显示的级联样式定义。

扩展资料
除强调之外,当引入新的术语或在引用特定类型的术语或概念时作为固定样式的时候,也可以考虑使用 <em> 标签。例如,W3School 经常对重要的术语使用 <em> 标签。<em> 标签可以用来把这些名称和其他斜体字区别开来。
在默认情况下,它们的视觉效果是一样的。但语义是不同的。 <em> 标签表示其内容的着重强调,而 <i> 标签表示从正常散文中区分出的文本,例如外来词,虚构人物的思想,或者当文本指的是一个词语的定义,而不是其语义含义。(作品的标题,例如书籍或电影的名字,应该使用 <cite>。)
这意味着,正确使用哪一个取决于具体的场景。两者都不是纯粹为了装饰的目的,那是CSS样式所做的。
一个 <em> 的例子可能是:"Just do it already!",或:"We had to do something about it"。人或软件在阅读文本时,会对斜体字的发音使用重读强调。
参考技术B em是emphasis的缩写定义和用法:
em标签 — 强调标签
em标签是成对出现的,以<em>开始,以</em>
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。本回答被提问者采纳 参考技术C em使字体倾斜 参考技术D 字体 倾斜!!
CSS里<em></em> <strong></strong>是啥意思?
<html>
<head>
<title>父子关系</title>
<base target="_blank">
<style>
<!--
h1
color:red; /* 颜色 */
text-decoration:underline; /* 下划线 */
h1 em /* 嵌套选择器 */
color:#004400; /* 颜色 */
font-size:40px; /* 字体大小 */
-->
</style>
</head>
<body>
<h1>祖国的首都<em>北京</em></h1>
<p>欢迎来到祖国的首都<em>北京</em>,这里是全国<strong>政治、<a href="economic.html"><em>经济</em></a>、文化</strong>的中心</p>
<ul>
<li>在这里,你可以:
<ul>
<li>感受大自然的美丽</li>
<li>体验生活的节奏</li>
<li>领略首都的激情与活力</li>
</ul>
</li>
<li>你还可以:
<ol>
<li>去八达岭爬长城</li>
<li>去香山看红叶</li>
<li>去王府井逛夜市</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎<a href="contactus">联系我们</a></p>
</body>
</html>
<em></em>是强调字体倾斜的意思。


<strong></strong>是加粗强调的意思,用此标签对关键词的收录也有一定的好处。


strong 是粗体, 相当于 html元素中的<b>..</b>;
之前有一种趋势是 让em和strong 分别代替 i和b, 从而取消i和b,理由是让一切表现的控制权都交给css, 而不再让html控制, 但也有人反对. html5里似乎还继续支持i和b,并没有取消.
只是个人理解.本回答被提问者采纳 参考技术B
<em>和<strong>都是 html 中的标签,其功能如下:

两者功能类似,但表现不一样:

CSS 中的 h1 em 是对 em 标签样式进行定义。
参考技术C <em></em> <strong></strong>都是“强调”的意思,具体的显示效果可以由CSS指定。如
emcolor:red
strongfont-size:16px 参考技术D
HTML <em> 标签
定义和用法
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
在文本中加入强调也需要有技巧。如果强调太多,有些重要的短语就会被漏掉;如果强调太少,就无法真正突出重要的部分。这与调味品一样,最好还是不要滥用强调。
尽管现在 <em> 标签修饰的内容都是用斜体字来显示,但这些内容也具有更广泛的含义,将来的某一天,浏览器也可能会使用其他的特殊效果来显示强调的文本。如果你只想使用斜体字来显示文本的话,请使用 <i> 标签。除此之外,文档中还可以包括用来改变文本显示的级联样式定义。
除强调之外,当引入新的术语或在引用特定类型的术语或概念时作为固定样式的时候,也可以考虑使用 <em> 标签。例如,W3School 经常对重要的术语使用 <em> 标签。<em> 标签可以用来把这些名称和其他斜体字区别开来。
HTML <strong> 标签
定义和用法
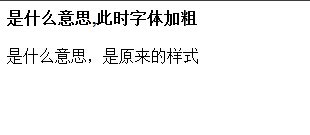
<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。
浏览器通常会以不同于 <em> 标签的方式来显示 <strong> 标签中的内容,通常是用加粗的字体(相对于斜体)来显示其中的内容,这样用户就可以把这两个标签区分开来了。
如果常识告诉我们应该较少使用 <em> 标签的话,那么 <strong> 标签出现的次数应该更少。如果说用 <em> 标签修饰的文本好像是在大声呼喊,那么用 <strong> 标签修饰的文本就无异于尖叫了。沉默寡言的人说出的话总是一诺千金,与此相同,限制 <strong> 的使用可以令应该更加引人注意,而且更加有效。
举一个例子,经常访问 W3school 的用户可以注意到了,许多教程页面的第一句摘要都是以粗体显示的,而实际上,我们对这一句摘要使用了 <strong> 标签。使用这个标签的理由是,我们认为教程摘要不仅概括了其所在页面的内容,而且位于页面的最重要的位置,其内容自然是非常重要的且值得强调的。
文章引用于W3C
以上是关于html中的<em>是啥意思的主要内容,如果未能解决你的问题,请参考以下文章