html中的<dl> <dt>这2个是啥意思?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中的<dl> <dt>这2个是啥意思?相关的知识,希望对你有一定的参考价值。
html中的<dl> <dt>这2个是什么意思?
< dl>< /dl>用来创建一个普通的列表,< dt>< /dt>用来创建列表中的上层项目,
< dd>< /dd>用来创建列表中最下层项目,
< dt>< /dt>和< dd>< /dd>都必须放在< dl>< /dl>标志对之间。 参考技术A 按照我的理解,他完全是属于"自定义"类型的标签,本人认为没什么用处,完全可以被很多标签代替. 参考技术B <dl>标记定义了一个定义列表,定义列表中的条目是通过使用<dt>标记(“definition title”,定义标题)和<dd>标记(“definition description”,定义描述)创建的。<dt>给出了术语名,<dd>标记给出了术语的定义。
下面是一个例子:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<style type="text/css">
<!--
dl background-color:#000;color:#fff;width:100px;
dt cursor:pointer;width:100%;background-color:#666;
.expand overflow:visible;
.collapse height:16px;overflow:hidden;
//-->
</style>
<script language="javascript" type="text/javascript">
<!--
function toggleDl(dt)
var dl=dt.parentNode;
if("collapse"==dl.className)dl.className="expand";
else dl.className="collapse";
//-->
</script>
</head>
<body>
<dl>
<dt onclick="toggleDl(this)">根结点</dt>
<dd>子结点1</dd>
<dd>子结点2</dd>
<dd>子结点3</dd>
<dd>子结点4</dd>
</dl>
</body>
</html>本回答被提问者和网友采纳
DIV+CSS中标签dl dt dd常用的用法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
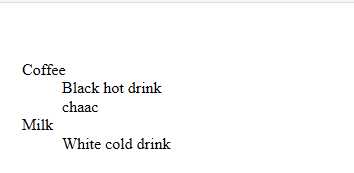
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dd>chaac</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
</body>
</html>

< dl>< /dl>用来创建一个普通的列表,
< dt>< /dt>用来创建列表中的上层项目,
<dd>< /dd>用来创建列表中最下层项目,
< dt>< /dt>和< dd>< /dd>都必须放在< dl>< /dl>标志对之间。
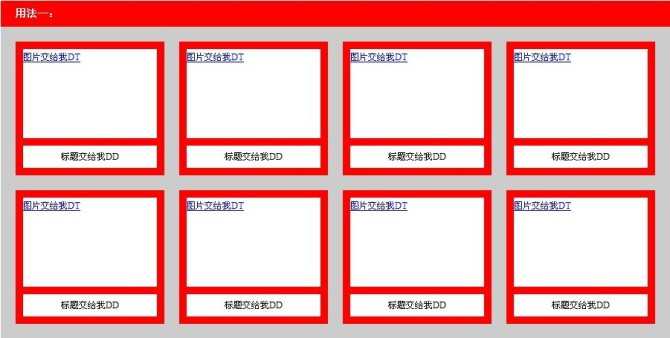
实例一:
效果:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=" http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> body font-size:12px; line-height:1.8; width:900px; margin:auto; * margin:0; padding:0; h1 background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white; #Methods1 width:900px; background:#ccc; padding-bottom:20px; #Methods1 dlmargin:20px 0 0 20px; float:left; background:red; #Methods1 dtwidth:180px; margin:10px; height:120px; background:#FFF; #Methods1 ddwidth:180px; margin:0 0 10px 10px; height:30px; line-height:30px; background:#FFFFFF; text-align:center; </style> </head> <body> <h1>用法一:</h1> <div id="Methods1"> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd>标题交给我DD</dd> </dl> </div> </body> </html>
实例二:
效果:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=" http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> body font-size:12px; line-height:1.8; width:900px; margin:auto; * margin:0; padding:0; h1 background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white; h2 font-size:14px; height:35px; line-height:35px; #Methods2 width:900px; background:#ccc; #Methods2 dlwidth:860px; height:200px; margin:20px; background:red; #Methods2 dtwidth:180px; height:180px; float:left; margin:10px; background:#FFF; #Methods2 ddwidth:610px; height:160px; float:left; margin:10px 10px 10px 0; padding:10px 20px; line-height:20px; background:#FFFFFF; text-align:left; .More position:absolute; right:120px; margin-top:10px; </style> </head> <body> <h1>用法二:</h1> <div id="Methods2"> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd> <h2>标题</h2> <span>内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--</span><br /> <a class="More">了解更多...</a> </dd> </dl> <dl> <dt><a href="#">图片交给我DT</a></dt> <dd> <h2>标题</h2> <span>内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--</span><br /> <a class="More">了解更多...</a> </dd> </dl> </div> </body> </html> <wbr style="LINE-HEIGHT: 28px"></wbr>
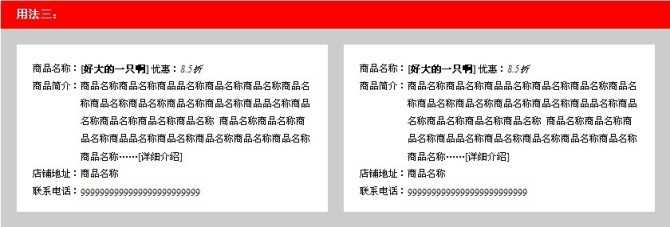
实例三:
效果:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=" http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> body font-size:12px; line-height:1.8; width:900px; margin:auto; * margin:0; padding:0; h1 background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white; #Methods3 width:880px; background:#ccc; padding:20px 20px 20px 0; #Methods3 dl float:left; width:350px; height:170px; padding:20px; margin-left:20px; background:white; #Methods3 dt float: left; width: 60px; #Methods3 dd float: left; width: 290px; </style> </head> <body> <h1>用法三:</h1> <div id="Methods3"> <dl> <dt>商品名称:</dt> <dd><strong>[好大的一只啊] </strong>忧惠:<span class="red"><em>8.5折</em></span></dd> <dt>商品简介:</dt> <dd>商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称 商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称……[<span class="red";>详细介绍</span>]</dd> <dt>店铺地址:</dt> <dd>商品名称</dd> <dt>联系电话:</dt> <dd>9999999999999999999999999 </dd> </dl> <dl> <dt>商品名称:</dt> <dd><strong>[好大的一只啊] </strong>忧惠:<span class="red"><em>8.5折</em></span></dd> <dt>商品简介:</dt> <dd>商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称 商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称……[<span class="red";>详细介绍</span>]</dd> <dt>店铺地址:</dt> <dd>商品名称</dd> <dt>联系电话:</dt> <dd>9999999999999999999999999</dd> </dl> </div> </body> </html> <wbr style="LINE-HEIGHT: 28px"></wbr>
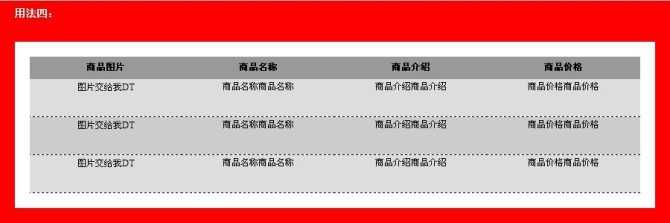
实例四:
效果:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=" http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> body font-size:12px; line-height:1.8; width:900px; margin:auto; * margin:0; padding:0; h1 background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white; #Methods4 width:860px; background:red; padding:20px; text-align:center; #Methods4 dl width:820px; background:white; padding:20px; .titles float:left; width:205px; background:#999; height:30px; line-height:30px; .titles1-1 float:left; width:205px; height:50px; background:#ccc; border-bottom:dashed black 1px; .bg background:#ddd; strong font-weight:bold; </style> </head> <body> <h1>用法四:</h1> <div id="Methods4"> <dl> <dt class="titles"><strong>商品图片</strong></dt> <dd class="titles"><strong>商品名称</strong></dd> <dd class="titles"><strong>商品介绍</strong></dd> <dd class="titles"><strong>商品价格</strong></dd> <dt class="titles1-1 bg">图片交给我DT</dt> <dd class="titles1-1 bg">商品名称商品名称</dd> <dd class="titles1-1 bg">商品介绍商品介绍</dd> <dd class="titles1-1 bg">商品价格商品价格</dd> <dt class="titles1-1">图片交给我DT</dt> <dd class="titles1-1">商品名称商品名称</dd> <dd class="titles1-1">商品介绍商品介绍</dd> <dd class="titles1-1">商品价格商品价格</dd> <dt class="titles1-1 bg">图片交给我DT</dt> <dd class="titles1-1 bg">商品名称商品名称</dd> <dd class="titles1-1 bg">商品介绍商品介绍</dd> <dd class="titles1-1 bg">商品价格商品价格</dd> </dl> </div> </body> </html>
以上是关于html中的<dl> <dt>这2个是啥意思?的主要内容,如果未能解决你的问题,请参考以下文章
html中,dl和dd和dt标签是啥意思,啥时候需要用到它们