cdr9中互动式透明工具渐变怎么让中间颜色轻两边重
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cdr9中互动式透明工具渐变怎么让中间颜色轻两边重相关的知识,希望对你有一定的参考价值。
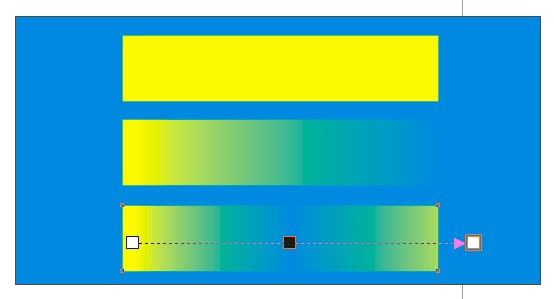
用交互式透明工具,拉出透明度
然后点击界面右边的颜色块最上面的的黑色,拉出来放到虚线段的中间,这样,中间就便透明了,同理,把白色拖出来放到箭头右边的黑色方框中,就得到中间透明,两头重的效果了。
注:白色为不透明,黑色为透明

参考技术A 有两种方法可以达到这种效果:
一、用渐变工具,将默认的线形渐变改成圆形渐变,然后再编辑下透明度即可。(或者用线形渐变然后反方向复制一个也有这种效果)。
二、用渐变填色工具,将两边调成底色一样就有渐变的效果。 参考技术B CD9好像无法实现这种效果。
只能用两个一边透明的进行拼接。
CSS3中线性渐变,怎么让它在div中,往两边渐变
参考技术A <div style="height:50px; background-image:linear-gradient(to right,red,yellow,red)"></div>本回答被提问者采纳以上是关于cdr9中互动式透明工具渐变怎么让中间颜色轻两边重的主要内容,如果未能解决你的问题,请参考以下文章