请教如何获取 CrystalReportViewer1 打印事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请教如何获取 CrystalReportViewer1 打印事件相关的知识,希望对你有一定的参考价值。
参考技术A 显示水晶报表目前使用控件对象的有两种显示方式1. 使用crystalReportViewer1 来显示报表
2. 使用Crystal ActiveX report viewer 来显示报表
在使用前,先废话一下有关水晶报表的一些版本的问题:
1. 我接触的第一个是7.0的版本。有一些vb程序的程序都在使用这个版本的报表
2. 后来使用上。net开发工具后,直接升到了crystal report 9.0。
3. Vs 2008 内置了10.5的水晶报表。但这个版本在官方是没有的。
因此我制作报表时仍使用的是为10.0
4. 后来水晶报表先后推出了11 2008,现到13,14
5. 最后想说的,这中间sap收购了水晶报表,现查找技术文档只能在sap网站上查找了。
微信小程序获取JSON数据时遇到多维数组,请教如何获取数据?
微信小程序页面的JS内容为:
WXML为:
目前用item.title可以读取到内容了,一维数组中的内容都可以读取出来,数组如下:
红色标出的就是我想取出的内容,但是无法取出,我取出来为 [object Object],请问有什么办法吗?

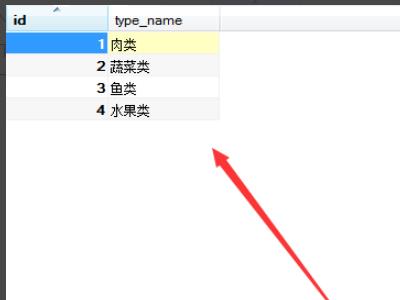
1、在MYSQL中新建一个test数据库,在里面新建一张type数据表,下面将从该表获得数据。

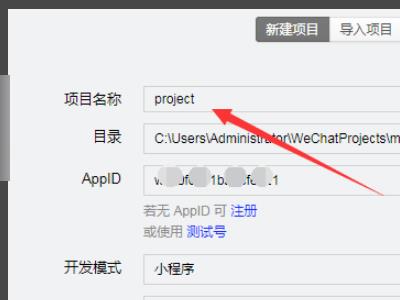
2、新建一个project小程序项目。

3、在project项目内,新建一个index模块来从数据库获得数据,并将数据输出在index.wxml页面。

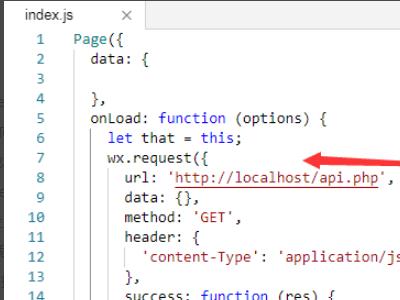
4、在index模块中index.js页面,在onLoad中使用wx.request方法向服务端文件请求数据。url为请求数据的地址;data为传输的参数,这里设置为空;method为传递参数的方式,header用于设置请求的数据类型,success是成功获得数据后的操作。

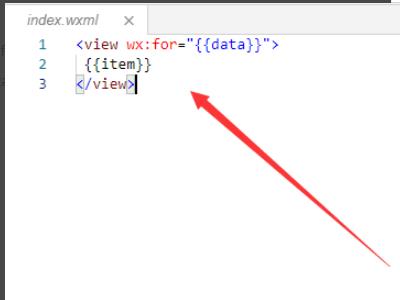
5、在index.wxml页面,使用for循环遍历输出index.js传递过来的数据data,通过item将data数据输出在页面。

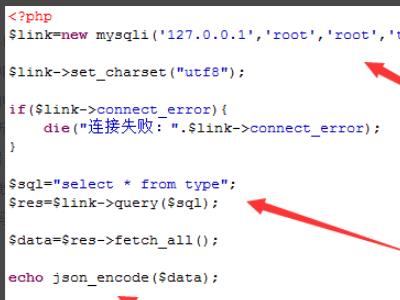
6、在服务端新建一个api.php页面来接收微信小程序的数据请求。

7、最后编译微信小程序,查看从数据表type获得数据内容,成功从数据库读取数据并输出在页面上。

<1> wx.request 请求接口资源(微信小程序api中的发起请求部分)
<2>swiper 实现轮播图的组件
<3>wx:for 循环语句
<4>微信小程序的基础知识
2.实现原理
首先,先看一下这个请求函数
var
wx.request(
url: '******', //这里填写你的接口路径
header: //这里写你借口返回的数据是什么类型,这里就体现了微信小程序的强大,直接给你解析数据,再也不用去寻找各种方法去解析json,xml等数据了
'Content-Type': 'application/json'
,
data: //这里写你要请求的参数
x: '' ,
y: ''
,
success: function(res)
//这里就是请求成功后,进行一些函数操作
console.log(res.data)
)1234567891011121314151612345678910111213141516
3.代码
分解图
<1>首先上一段知乎接口数据的json格式中的开头
"date":"20161114",
"stories":[
"images":[
"http://pic2.zhimg.com/76125c357aa7b0ca6c9cbc41b4a5326d.jpg"
],
"type":0,
"id":8975316,
"ga_prefix":"111422",
"title":"小事 · 我和你们一样"
,
"images":[
"http://pic1.zhimg.com/7c908a5940384123fd88287dbc6a2c98.jpg"
],
"type":0,
"id":8977438,
"ga_prefix":"111421",
"title":"成长嘛,谁说就意味着一定要长大了?"
,12345678910111213141516171819201234567891011121314151617181920
<2>index.js中
Page(
data:
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
,
onLoad: function ()
var that = this//不要漏了这句,很重要
wx.request(
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers:
'Content-Type': 'application/json'
,
success: function (res)
//将获取到的json数据,存在名字叫zhihu的这个数组中
that.setData(
zhihu: res.data.stories,
//res代表success函数的事件对,data是固定的,stories是是上面json数据中stories
)
)
)12345678910111213141516171819202122232425262728291234567891011121314151617181920212223242526272829
<3> index.wxml中
<view >
<swiper indicator-dots="indicatorDots"
autoplay="autoplay" class="banners" interval="interval" duration="duration">//这里边的属性不重要,看下边
<block wx:for="zhihu">
<swiper-item class="banner" >
<image src="item.image" data-id="item.b" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">item.title</text>
</swiper-item>
</block>
</swiper>
</view>
以上是关于请教如何获取 CrystalReportViewer1 打印事件的主要内容,如果未能解决你的问题,请参考以下文章
请教Mybatis中如何在程序中获取Mapper中定义的SQL语句