开发经验通知气泡实现思路
Posted 叁滴水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发经验通知气泡实现思路相关的知识,希望对你有一定的参考价值。
文章目录
背景
在im即时通讯中、公告栏等功能中,有一个功能叫通知气泡,就是提示用户有多少消息未读,然后让用户点击之后,气泡消失。

看似简单的功能,在设计起来很有讲究,因为,这种消息通知,肯定有私聊、广播、发送部分人等。简单的来设计,会设计出一个消息发送表。字段大概为,或者如果有群发、分组发、类型发时,可能要设计出两个表:
消息发送表:id、发送人、接收对象(群组id、类型id、userId)、接收类型(群组、类型、人)、发送时间
消息已读表:id、消息id、接收人、接收时间
这种设计有个很明显的弊端,看似简单的一个功能 ,如果要过滤当前未读的数据,要先检索当前用户所属类型、群组下是否有未读消息,加上当前人是否有私聊消息。相对麻烦。
并且,消息已读表中的数据,数量庞大,但是意义不大。
优化思路
根据发送时间来筛选气泡,去除消息已读表
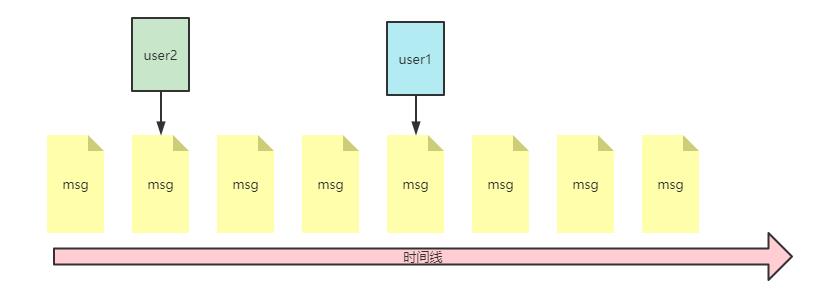
每个用户附加一个拉取最后一条消息的时间,然后根据时间进行过滤。

如上图所示,每个用户记录当前用户接收到最后一个消息的id或者时间。如记录最后一个消息的时间。过滤时,只需要过滤发送给自己的,并且大于当前记录的消息时间即可。
每次拉取最新消息之后,刷新用户最后接收的消息id或时间。
注:此思路适合简单的消息通知,在如果是复杂的即时通讯功能,如钉钉中的消息已读功能实现,此思路仅可参考。
以上是关于开发经验通知气泡实现思路的主要内容,如果未能解决你的问题,请参考以下文章